Heim >Web-Frontend >HTML-Tutorial >So deaktivieren Sie das horizontale Scrollen in HTML
So deaktivieren Sie das horizontale Scrollen in HTML
- 青灯夜游Original
- 2021-12-13 16:46:055489Durchsuche
In HTML können Sie das Attribut overflow-x verwenden, um das horizontale Scrollen zu deaktivieren. Sie müssen nur den Stil „overflow-x:hidden;“ zum Body-Element hinzufügen Es wird kein horizontaler Scroll-Mechanismus bereitgestellt, stattdessen werden überlaufende Inhalte beschnitten und ausgeblendet.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
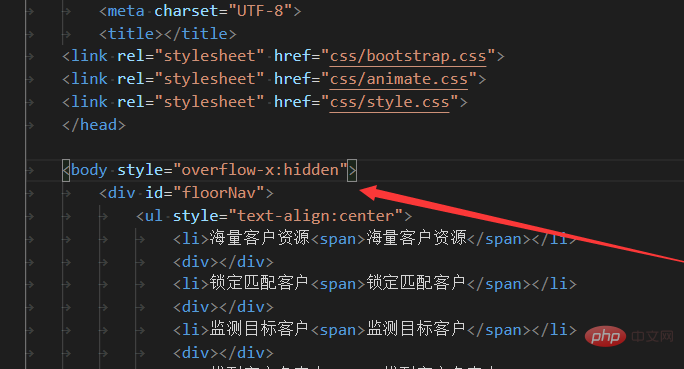
In HTML können Sie das Attribut overflow-x verwenden, um horizontales Scrollen zu deaktivieren. Wie unten gezeigt:

Erläuterung: Das Attribut
overflow-x gibt an, ob der linke/rechte Rand des Inhalts zugeschnitten werden soll – wenn er über den Inhaltsbereich des Elements hinausläuft. Wenn der Wert dieses Attributs ausgeblendet ist, wird der Inhalt abgeschnitten – es ist kein Scrollmechanismus verfügbar. Attributwert des Attributs
overflow-x:
| Wert | Beschreibung |
|---|---|
| sichtbar | Der Inhalt wird nicht zugeschnitten und kann außerhalb des Inhaltsfelds angezeigt werden. |
| versteckt | Inhalt zuschneiden – Kein Scrollmechanismus vorhanden. |
| scrollen | Inhalt zuschneiden – Bietet einen Scrollmechanismus. |
| auto | Wenn die Box überläuft, sollte ein Scrollmechanismus vorhanden sein. |
| keine Anzeige | Wenn der Inhalt nicht in das Inhaltsfeld passt, löschen Sie das gesamte Feld. |
| no-content | Den gesamten Inhalt ausblenden, wenn er nicht in das Inhaltsfeld passt. |
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo deaktivieren Sie das horizontale Scrollen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

