Heim >Web-Frontend >CSS-Tutorial >So legen Sie fest, dass der Text des td-Elements im CSS oben angezeigt wird
So legen Sie fest, dass der Text des td-Elements im CSS oben angezeigt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-07 16:36:449765Durchsuche
In CSS können Sie das Attribut „vertikal-align“ verwenden, um den Text des td-Elements festzulegen, der oben angezeigt werden soll. Dieses Attribut wird verwendet, um die vertikale Ausrichtung des Elements festzulegen. text-top“ wird der Text oben angezeigt. Wie oben gezeigt, lautet die Syntax „td{vertical-align:text-top;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie fest, dass der Text des td-Elements oben in CSS angezeigt wird.
Wenn Sie das Tabellen-Tag zum Erstellen einer Tabelle verwenden, müssen Sie manchmal den Text in der Zelle in CSS nach oben ausrichten Um dies zu erreichen, verwenden Sie hauptsächlich das Vertical-Align-Attribut „Set to text-top“. Im folgenden Beispiel wird erläutert, wie Sie den Text in der Tabelle mithilfe des CSS-Stylesheets so festlegen, dass er oben angezeigt wird.
Das Beispiel sieht wie folgt aus:
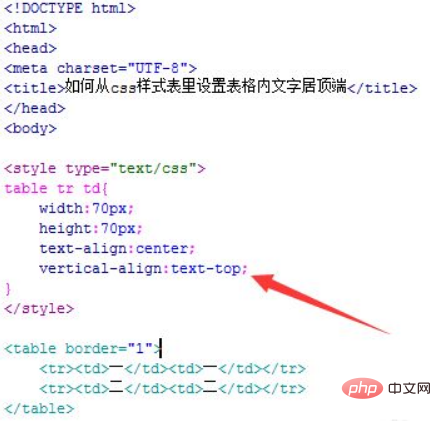
1 Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie der Text in der Tabelle im CSS-Stylesheet oben angezeigt wird. Erstellen Sie eine Tabelle mit dem Tabellen-Tag und legen Sie die Rahmenbreite der Tabelle über das Rahmenattribut auf 1 Pixel fest. Verwenden Sie das tr-Tag, um zwei Zeilen innerhalb des Tabellen-Tags zu erstellen, und verwenden Sie das td-Tag, um zwei Zellen pro Zeile festzulegen.
Schreiben Sie das Tag . Als nächstes schreiben Sie den CSS-Stil in das Tag. Verwenden Sie CSS, um die Breite und Höhe des td-Tags auf 70 Pixel festzulegen, und stellen Sie über das Attribut text-align den Text so ein, dass er zentriert wird.

2. Verwenden Sie im CSS-Tag das Vertical-Align-Attribut in CSS und setzen Sie es auf text-top, um den Text oben auszurichten.

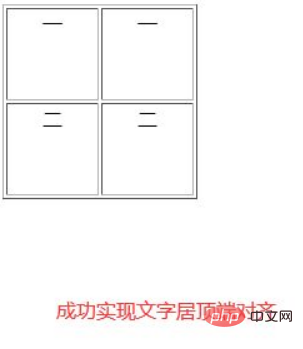
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Erstellen Sie in der Datei test.html eine Tabelle mit zwei Zeilen und zwei Spalten.
3. Setzen Sie im CSS-Stil das Vertical-Align-Attribut für das td-Tag der Tabelle auf text-top.
Hinweis:
In CSS müssen Sie das Vertical-Align-Attribut für die TD-Beschriftung der Zelle verwenden und es auf „text-top“ setzen, damit es wirksam wird.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass der Text des td-Elements im CSS oben angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

