Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie den kursiven Stil aus dem EM-Tag in CSS
So entfernen Sie den kursiven Stil aus dem EM-Tag in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-07 16:51:326459Durchsuche
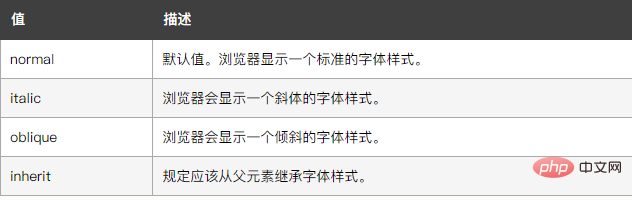
In CSS können Sie das Attribut „font-style“ verwenden, um den Kursivstil des em-Tags zu entfernen. Die Funktion dieses Attributs besteht darin, den Stil der Schriftart zu definieren. Die Schriftart wird im Standardstil angezeigt, also entfernt. Der Kursivstil wird geändert und die Syntax lautet „em{font-style:normal;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie den kursiven Stil des em-Tags in CSS
In CSS können Sie das Attribut „font-style“ verwenden, um den kursiven Stil des em-Tags zu entfernen die Schriftart. Wenn der Wert des Attributs normal ist, ist der Schriftstil der Standardstil.

Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.em1{
font-style:normal;
}
</style>
</head>
<body>
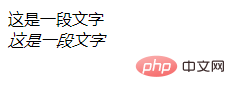
<em class="em1">这是一段文字</em><br>
<em>这是一段文字</em>
</body>
</html>Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie den kursiven Stil aus dem EM-Tag in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

