Heim >Web-Frontend >CSS-Tutorial >Wie man Div mit CSS schrittweise erscheinen lässt
Wie man Div mit CSS schrittweise erscheinen lässt
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 18:47:5910072Durchsuche
Methode: 1. Verwenden Sie das Animationsattribut, um die Animation an das div-Element zu binden. 2. Verwenden Sie die Regel „@keyframes“, um die Animationsaktion zu steuern, um einen allmählichen Effekt zu erzielen. Die Syntax lautet „@keyframes Animationsname {0%{“. opacity:0}100 %" {opacity:1}}".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So lassen Sie div nach und nach in CSS erscheinen
In CSS können Sie Animationsattribute und @keyframes-Regeln verwenden, um echte und versteckte Animationseffekte von Elementen zu erzielen. Mithilfe von @keyframes-Regeln können Sie Animationen erstellen.
Das Prinzip beim Erstellen von Animationen besteht darin, einen Satz von CSS-Stilen schrittweise in einen anderen Satz von Stilen umzuwandeln. Sie können diesen Satz von CSS-Stilen während der Animation mehrmals ändern.
Geben Sie den Zeitpunkt an, zu dem die Änderung eintritt, als Prozentsatz oder über die Schlüsselwörter „von“ und „bis“, die 0 % und 100 % entsprechen. 0 % ist die Startzeit der Animation, 100 % ist die Endzeit der Animation. Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
Die Syntax lautet:
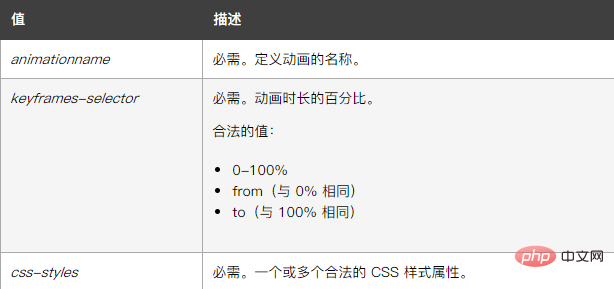
@keyframes animationname {keyframes-selector {css-styles;}}wobei die Syntax des

Animationsattributs lautet:
animation: name duration timing-function delay iteration-count direction;
wobei:

Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Das Ausgabeergebnis:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWie man Div mit CSS schrittweise erscheinen lässt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

