Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Einzug der ersten Zeile in CSS fest
So legen Sie den Einzug der ersten Zeile in CSS fest
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 15:14:0433336Durchsuche
In CSS können Sie das Attribut „text-indent“ verwenden, um die Einrückung der ersten Textzeile festzulegen. Die Funktion dieses Attributs besteht darin, den Einrückungsstil der ersten Textzeile im Textblock festzulegen Sie müssen dem Element „text-indent“ hinzufügen: Der Stil „Indent value;“ reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie den Einzug der ersten Zeile in CSS fest
In CSS können Sie das Attribut text-indent verwenden, um den Einzug der ersten Zeile festzulegen erste Textzeile im Textblock.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
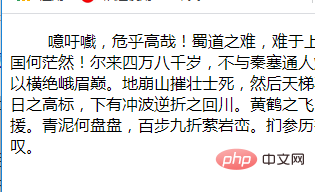
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Einzug der ersten Zeile in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

