Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie eine bestimmte Seite des Elementrahmens in CSS
So entfernen Sie eine bestimmte Seite des Elementrahmens in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 11:10:444308Durchsuche
Methode: 1. Verwenden Sie die Anweisung „border-top:none“, um den oberen Rand zu entfernen. 2. Verwenden Sie die Anweisung „border-bottom:none“, um den unteren Rand zu entfernen „Anweisung zum Entfernen des linken Randes; 4. Verwenden Sie „border-right:none“, um den rechten Rand zu entfernen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So entfernen Sie eine bestimmte Seite des Elementrahmens in CSS
In CSS können Sie das Attribut „border+direction“ verwenden, um einen Rand des Elements zu entfernen. Das folgende Beispiel erklärt, wie man mithilfe von CSS einen der Ränder eines Bildes entfernt.
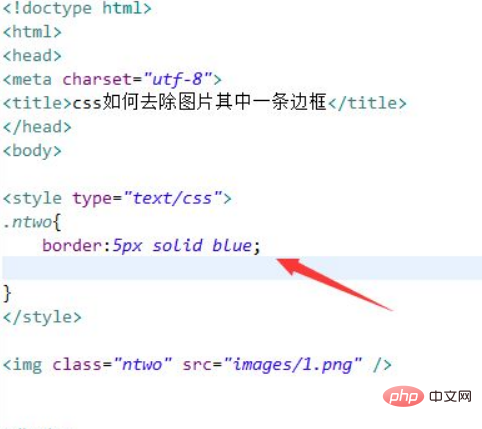
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie einen der Ränder des Bildes mithilfe von CSS entfernen. Erstellen Sie zum Testen ein Bild mit dem img-Tag. Setzen Sie das Klassenattribut des img-Tags auf ntwo. Definieren Sie den Stil des Bildes über die Klasse und verwenden Sie das Attribut „border“, um die vier Ränder des Bildes auf durchgezogene blaue Linien festzulegen.

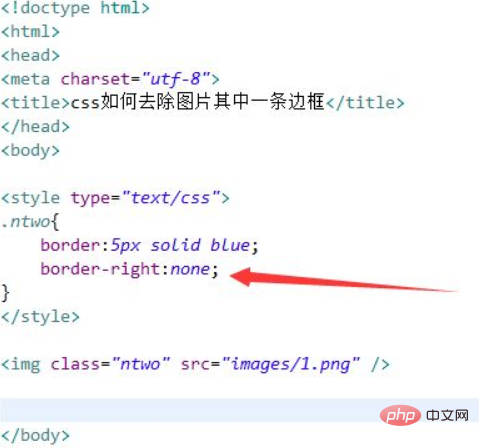
2. Setzen Sie im CSS-Tag das Attribut „border-right“ auf „none“, um den rechten Rand des Bildes zu entfernen. Hinweis: Wenn Sie den linken Rand entfernen möchten, verwenden Sie border-left, den oberen Rand verwenden Sie border-top und den unteren Rand verwenden Sie border-bottom.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Erstellen Sie ein Bild mit dem img-Tag und setzen Sie das Klassenattribut des img-Tags auf ntwo.
2. Definieren Sie im CSS-Tag den Stil des Bildes über die Klasse und setzen Sie die vier Ränder des Bildes mit dem Border-Attribut auf durchgezogene blaue Linien.
3. Setzen Sie im CSS-Tag das Attribut „border-right“ auf „none“, um den rechten Rand des Bildes zu entfernen. Hinweis: Wenn Sie den linken Rand entfernen möchten, verwenden Sie border-left, den oberen Rand verwenden Sie border-top und den unteren Rand verwenden Sie border-bottom.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie eine bestimmte Seite des Elementrahmens in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

