Heim >Web-Frontend >CSS-Tutorial >So zeigen Sie CSS-Bilder rechtsbündig an
So zeigen Sie CSS-Bilder rechtsbündig an
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 10:10:5815615Durchsuche
In CSS können Sie das Attribut „text-align“ verwenden, um das Bild rechts auszurichten. Dieses Attribut wird verwendet, um die horizontale Ausrichtung des Elements festzulegen. Wenn der Wert des Attributs richtig ist, wird das Element richtig angezeigt -aligned. Sie müssen dem Element nur den Stil „text-align:right;“ hinzufügen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So zeigen Sie CSS-Bilder rechtsbündig an
In CSS können Sie das text-align-Attribut verwenden, um die Bilder im div rechtsbündig auszurichten. Das folgende Beispiel erklärt, wie man Bilder in Divs mithilfe von CSS rechtsbündig ausrichtet.
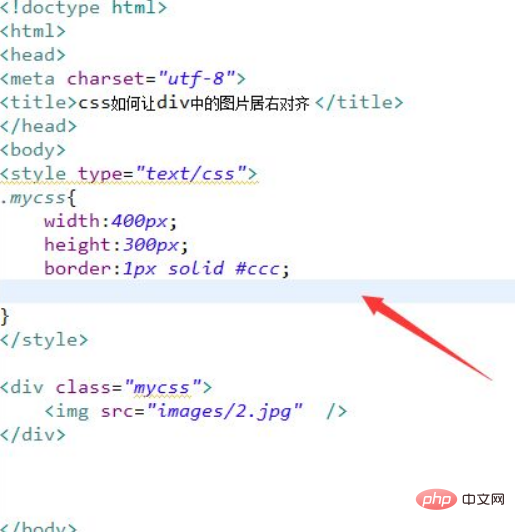
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Sie Bilder in Divs mithilfe von CSS rechtsbündig ausrichten. Erstellen Sie ein Modul mit dem div-Tag und erstellen Sie innerhalb des div ein Bild mit dem img-Tag. Setzen Sie das Klassenattribut des div-Tags auf mycss. Legen Sie den Stil der Div-Through-Klasse fest, indem Sie die Breite auf 400 Pixel, die Höhe auf 300 Pixel und den Rand auf 1 Pixel festlegen.

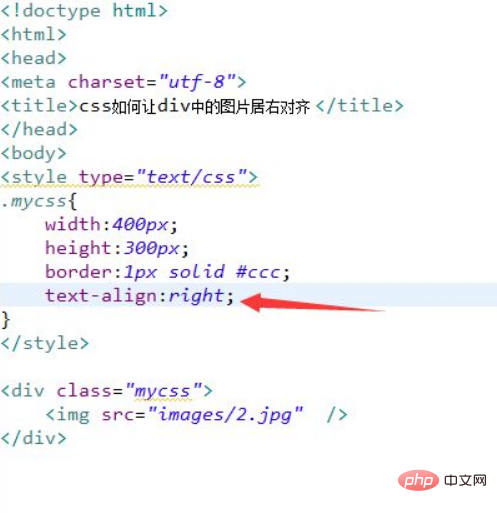
2. Setzen Sie im CSS-Tag das text-align-Attribut auf right, um den Inhalt im div rechts auszurichten und so eine richtige Ausrichtung des Bildes zu erreichen.

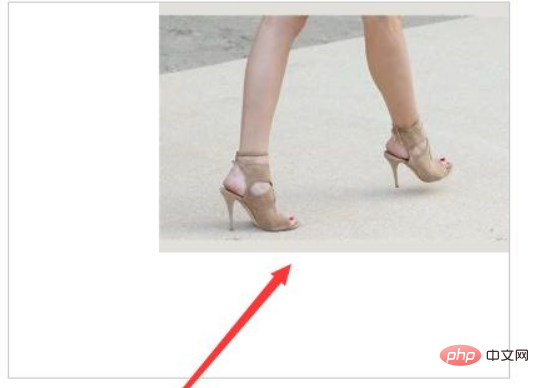
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie das div-Tag, um ein Modul zu erstellen. Verwenden Sie innerhalb des div das img-Tag, um ein Bild zu erstellen, und setzen Sie das Klassenattribut des div-Tags auf mycss.
2. Legen Sie im CSS-Tag den Stil der Div-Through-Klasse fest, definieren Sie die Breite auf 400 Pixel, die Höhe auf 300 Pixel und den Rand auf 1 Pixel.
3. Setzen Sie im CSS-Tag das text-align-Attribut auf right, um den Inhalt im div rechts auszurichten und so eine richtige Ausrichtung des Bildes zu erreichen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zeigen Sie CSS-Bilder rechtsbündig an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

