Heim >Web-Frontend >CSS-Tutorial >So platzieren Sie das Bild über dem Element in CSS
So platzieren Sie das Bild über dem Element in CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 09:45:0516355Durchsuche
In CSS können Sie das Bild über dem Element platzieren. Dieses Attribut wird verwendet, um die Stapelreihenfolge der Elemente festzulegen. Je größer der Wert des Attributs, desto höher die Reihenfolge in dem die Elemente angezeigt werden. Die Syntax lautet: „Bildelement {z-index:number;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So platzieren Sie das Bild über dem Element in CSS
In CSS können Sie durch Positionierung den Z-Index verwenden, um die hierarchische Beziehung von Elementen zu definieren. Das folgende Beispiel erklärt, wie man in CSS ein Bild oben anheftet.
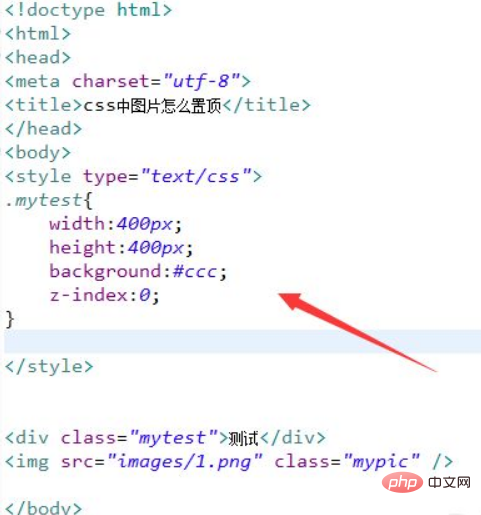
1. Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html, um zu erklären, wie Sie Bilder in CSS oben anheften. Verwenden Sie das div-Tag, um ein Modul zu erstellen, und das img-Tag, um ein Bild zu erstellen. Fügen Sie zur Stildefinition jeweils ein Klassenattribut zu den div- und img-Tags hinzu.
Definieren Sie im CSS-Tag den Stil des Div über die Klasse (mytest), legen Sie seine Höhe und Breite auf 400 Pixel, die Hintergrundfarbe auf Grau fest und verwenden Sie den Z-Index, um die Ebene des Div auf 0 zu setzen.

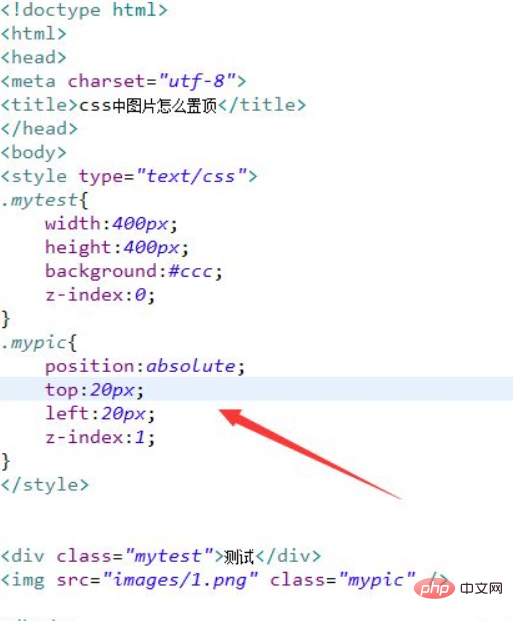
2. Definieren Sie im CSS-Tag den IMG-Stil über die Klasse (mypic), setzen Sie das Positionsattribut des Bildes auf absolute Positionierung, 20 Pixel von oben, 20 Pixel von links und setzen Sie die IMG-Ebene auf 1 durch z-index , also über dem div, sodass das Bild oben ist.

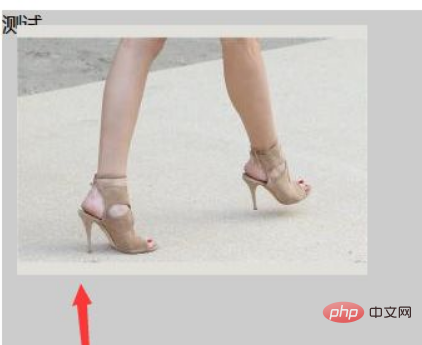
Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Zusammenfassung:
1. Verwenden Sie das div-Tag, um ein Modul zu erstellen, und das img-Tag, um ein Bild zu erstellen.
2. Fügen Sie den div- und img-Tags jeweils ein Klassenattribut zur Stildefinition hinzu.
3. Definieren Sie im CSS-Tag den Stil des Div über die Klasse (mytest), legen Sie seine Höhe und Breite auf 400 Pixel, die Hintergrundfarbe auf Grau fest und verwenden Sie den Z-Index, um die Ebene des Div auf 0 zu setzen.
4. Definieren Sie im CSS-Tag den Stil von img über die Klasse (mypic), setzen Sie das Positionsattribut des Bildes auf absolute Positionierung, 20 Pixel von oben, 20 Pixel von links, und setzen Sie die Ebene von img auf 1 bis Z-Index, also über dem Div, damit das Bild oben angeheftet werden kann.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo platzieren Sie das Bild über dem Element in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

