Heim >Web-Frontend >Bootstrap-Tutorial >Wie füge ich eine Liste in Bootstrap hinzu? Eine kurze Analyse der Verwendung von Listengruppen
Wie füge ich eine Liste in Bootstrap hinzu? Eine kurze Analyse der Verwendung von Listengruppen
- 青灯夜游nach vorne
- 2021-12-03 19:23:442595Durchsuche
Wie füge ich eine Liste in
Bootstrap hinzu? Der folgende Artikel stellt Ihnen die Verwendung der Listengruppenkomponente von Bootstrap5 vor. Ich hoffe, er wird Ihnen hilfreich sein!

1 Ungeordnete Liste
Die Listengruppe ist eine flexible und leistungsstarke Komponente zum Anzeigen einer Reihe von Inhalten. Bootstrap modifiziert und erweitert sie, um alles darin zu unterstützen. Die einfachste Listengruppe ist eine ungeordnete Liste, die Listenelemente und die entsprechende Klasse enthält. Bauen Sie darauf auf und nutzen Sie die folgenden Optionen oder verwenden Sie bei Bedarf Ihr eigenes CSS. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
1.1 Einfaches Beispiel für eine ungeordnete Liste
Sehen Sie sich die folgende Liste an. Sie basiert auf dem HTML-Listenelement und fügt zwei Klassen hinzu: list-group und ist-. Gruppenelement
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
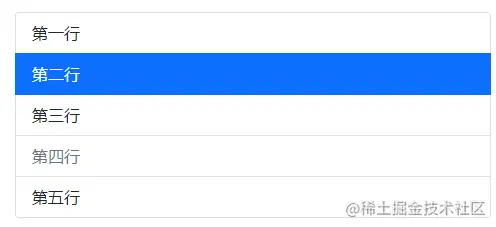
1.2 Aktive Elemente und deaktivierte Elemente
Aktiv zum Listengruppenelement hinzufügen, um den aktuellen aktiven Status anzuzeigen. Fügen Sie „disabled“ zum Listengruppenelement hinzu, um es deaktiviert zu machen.
<ul class="list-group">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
1.3 Links und Schaltflächen
Verwenden Sie eine oder-Schaltfläche und fügen Sie eine List-Group-Item-Aktion hinzu, um eine dynamische Listengruppe mit den Status „Hover“, „Deaktiviert“ und „Aktiviert“ zu erstellen. Wir trennen diese Pseudokategorien, um sicherzustellen, dass Listengruppen, die aus nicht interaktiven Elementen (wie z. B. li oder div) bestehen, keine Klicks oder Taps ermöglichen.
Achten Sie darauf, hier kein Standard-BTN zu verwenden.
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
第一行
</a>
<a href="#" class="list-group-item list-group-item-action">第二行</a>
<a href="#" class="list-group-item list-group-item-action">第三行</a>
<a href="#" class="list-group-item list-group-item-action">第四行</a>
<a href="#" class="list-group-item list-group-item-action disabled" tabindex="-1" aria-disabled="true">第五行</a>
</div>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active" aria-current="true">
第一行 button
</button>
<button type="button" class="list-group-item list-group-item-action">第二行</button>
<button type="button" class="list-group-item list-group-item-action">第三行</button>
<button type="button" class="list-group-item list-group-item-action">第四行</button>
<button type="button" class="list-group-item list-group-item-action" disabled>第五行</button>
</div>
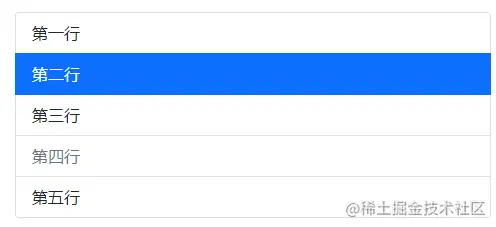
1.4 Ränder und abgerundete Ecken entfernen
List-group-flush zur Listengruppe hinzufügen, um einige Ränder und abgerundete Ecken zu entfernen und ein an den Kanten ausgerichtetes Bild in der Listengruppe des übergeordneten Containers (z. B. einer Karte) zu erstellen .
<ul class="list-group list-group-flush">
<li class="list-group-item">第一行</li>
<li class="list-group-item active">第二行</li>
<li class="list-group-item">第三行</li>
<li class="list-group-item disabled">第四行</li>
<li class="list-group-item">第五行</li>
</ul>
2 Nummerierte geordnete Liste
2.1 Einfacher Inhalt
Listengruppen-nummerierte Modifikatorklasse hinzufügen (und optional das OL-Element verwenden) zu Listengruppe hinzufügen, um nummerierte Listengruppenelemente auszuwählen. Zahlen werden über CSS generiert (im Gegensatz zum Standardbrowserstil von ol), um eine bessere Platzierung innerhalb von Listengruppenelementen zu ermöglichen und eine bessere Anpassung zu ermöglichen.
Die Zahlen werden durch Zurücksetzen des Zählers auf ol generiert, dann mit dem Element ::before auf li formatiert und in Zählerinkrement und Inhalt platziert.
<ol class="list-group list-group-numbered">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
2.1 Es gibt weitere Elemente, die in benutzerdefinierten Inhalten verwendet werden können
li.
<ol class="list-group list-group-numbered">
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第一项标题</div>
第一项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第二项标题</div>
第二项内容
</div>
</li>
<li class="list-group-item d-flex justify-content-between align-items-start">
<div class="ms-2 me-auto">
<div class="fw-bold">第三项标题</div>
第三项内容
</div>
</li>
</ol>
3 Horizontale Anordnung
Listen sind nicht immer vertikal angeordnet. Fügen Sie list-group-horizontal zu list-group hinzu, um die Listenanzeige auf horizontal zu ändern.
Sie entscheiden sich auch dafür, responsive changes.list-group-horizontal-{sm|md|lg|xl|xxl} hinzuzufügen, sodass die Listengruppe beginnend mit der minimalen Mindestbreite des Haltepunkts horizontal platziert wird.
Derzeit können horizontale Listengruppen nicht mit Flush-Listengruppen kombiniert werden.
<ol class="list-group list-group-horizontal">
<li class="list-group-item">第一项内容</li>
<li class="list-group-item">第二项内容</li>
<li class="list-group-item">第三项内容</li>
</ol>
4 Farben und Effekte
4.1 Hintergrund und Farben
Fügen Sie list-group-item-颜色 zum Listengruppenelement hinzu, um die Hintergrundfarbe der Liste zu ändern.
<ul class="list-group">
<li class="list-group-item">默认</li>
<li class="list-group-item list-group-item-primary">list-group-item-primary</li>
<li class="list-group-item list-group-item-secondary">list-group-item-secondary</li>
<li class="list-group-item list-group-item-success">list-group-item-success</li>
<li class="list-group-item list-group-item-danger">list-group-item-danger</li>
<li class="list-group-item list-group-item-warning">list-group-item-warning</li>
<li class="list-group-item list-group-item-info">list-group-item-info</li>
<li class="list-group-item list-group-item-light">list-group-item-light</li>
<li class="list-group-item list-group-item-dark">list-group-item-dark</li>
</ul>
4.1 Hintergrund und Farbe
Hier wurden Hover-Stile hinzugefügt, die im vorherigen Beispiel nicht vorhanden waren. Der aktive Status wird ebenfalls unterstützt. Verwenden Sie ihn, um die aktive Auswahl für kontextbezogene Listengruppenelemente anzuzeigen. 5 Komplexe Listengruppen
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">默认</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-primary">list-group-item-primary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-secondary">list-group-item-secondary</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">list-group-item-success</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">list-group-item-danger</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">list-group-item-warning</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">list-group-item-info</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-light">list-group-item-light</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-dark">list-group-item-dark</a>
</div>
5.2 Benutzerdefinierter Inhalt
Über die allgemeine Klasse der flexiblen Box kann fast jeder HTML-Code zum Projekt hinzugefügt werden, z. B. die folgende Listengruppenverbindung.
<ol class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
第一项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第二项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
第三项内容
<span class="badge bg-primary rounded-pill">14</span>
</li>
</ol>
5.3 复选框和单项按钮
5.3.1 简单例子
将Bootstrap的复选框与单选框放在列表群组中,并依据需要进行自定义。您可以在不使用label的情况下使用它们,但请记住要包含aria-label以及必要的内容。
下面两个例子radio和checkbox用法都是一样的,所以每样演示了一个。
<ul class="list-group">
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项一
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项二
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项三
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项四
</li>
<li class="list-group-item">
<input class="form-check-input me-1" type="radio" value="" aria-label="...">
选项五
</li>
</ul>
5.3.2 将label作为点击区域
如果您希望将label作为list-group-item使用以创造较大的点击区域,这么做是可以的。用<label class="list-group-item">...</label>将表单和文字包裹在一起即可。
<div class="list-group">
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项一
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项二
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项三
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项四
</label>
<label class="list-group-item">
<input class="form-check-input me-1" type="checkbox" value="">
选项五
</label>
</div>
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
Das obige ist der detaillierte Inhalt vonWie füge ich eine Liste in Bootstrap hinzu? Eine kurze Analyse der Verwendung von Listengruppen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Es gibt mehrere Farbattribute der Bootstrap-Schaltfläche
- Lassen Sie uns über die Bildkomponente und die Gliederungskomponente in Bootstrap sprechen
- Ausführliche Erklärung zur Verwendung der Akkordeon-Komponente in Bootstrap (Beispiel)
- Eine kurze Analyse der Verwendung der Badge-Symbolkomponente in Bootstrap
- Eine ausführliche Erklärung zur Verwendung der Card-Komponente in Bootstrap

