Heim >Web-Frontend >Bootstrap-Tutorial >Erfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap
Erfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap
- 青灯夜游nach vorne
- 2021-12-02 19:04:054309Durchsuche
Dieser Artikel führt Sie durch das Bildkarussell in Bootstrap und stellt die Verwendung der Karussell-Bildkarussellkomponente vor. Ich hoffe, dass er für alle hilfreich ist!

1 Karussellkomponente
Karussell (Karussell) ist eine Diashow-Komponente, die zum Durchlaufen zwischen Elementen, Bildern oder Textfolien verwendet wird (z. B. ein Karussell).
carousel ist eine Diashow zum Wiederholen einer Reihe von Inhalten, die mit CSS3D-Transformationen und etwas Javascript erstellt wurde. Es kann eine Reihe von Bildern, Texten oder benutzerdefinierten Markups verarbeiten. Es umfasst auch Unterstützung für vorherige/nächste Steuerelemente und Indikatoren. [Verwandte Empfehlung: „Bootstrap-Tutorial“]
Wenn der Benutzer in Browsern, die die Seitensichtbarkeits-API unterstützen, die Webseite nicht sehen kann (z. B. ist die Browser-Registerkarte inaktiv, das Browserfenster minimiert usw.), Das Karussell verhindert ein Verrutschen.
Das Karussell normalisiert die Größe der Folien nicht automatisch. Daher müssen Sie möglicherweise zusätzliche universelle Kategorien oder benutzerdefinierte Stile verwenden, um die Größe Ihres Inhalts entsprechend anzupassen. Obwohl Karussells Vorherige/Nächste-Steuerelemente und -Anzeigen unterstützen, sind sie nicht erforderlich. Kann nach Bedarf hinzugefügt und angepasst werden.
2 Beispiele für Karussells in verschiedenen Formen
2.1 Karussell nur mit Rutschen
Dies ist ein Karussell nur mit Rutschen. Bitte beachten Sie das Vorhandensein von .d-block und .w-50 im Karussellbild, um eine standardmäßige Bildausrichtung des Browsers zu vermeiden. Der folgende Code ändert alle 5 Sekunden ein Bild.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div>
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>2.2 Vorherige und nächste Steuerelemente einblenden
Vorherige und nächste Steuerelemente hinzufügen. Wir empfehlen die Verwendung des Button-Elements, Sie können aber auch das a-Element mit Role="button" verwenden. Beachten Sie, dass Sie zum Festlegen der Bildgröße und -breite die Größe des Karussellcontainers festlegen müssen. Die Bildeinstellung muss w-100 sein, um den Container zu füllen, da sonst der nächste möglicherweise nicht sichtbar ist.
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>Die Größer-als- und Kleiner-als-Zeichen auf beiden Seiten des Bildes sind die vorherigen und nächsten Steuerelemente.
2.3 Mit Indikator
Der Indikator sind die drei weißen horizontalen Balken im Bild unten. Klicken Sie hier, um direkt zum entsprechenden Bild zu wechseln.
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.4 Mit Untertiteln
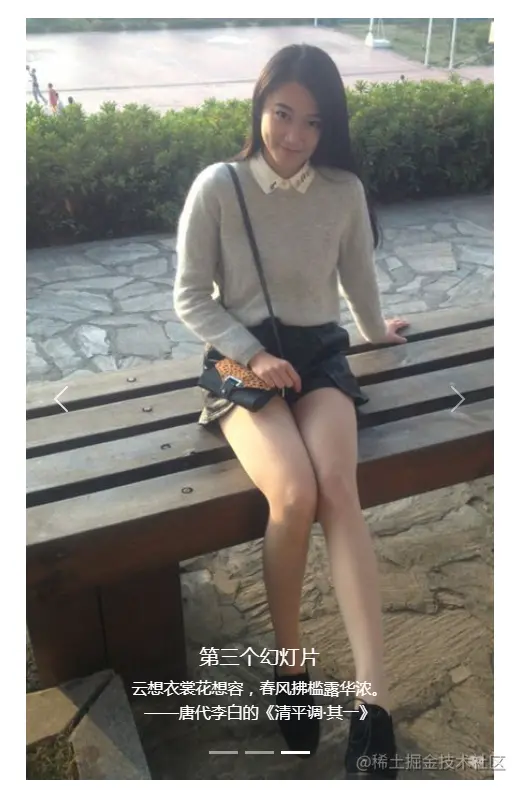
Verwenden Sie carousel-caption, um den Folien in jedem Karussellelement Untertitel hinzuzufügen. Sie können sie optional problemlos in kleineren Ansichtsfenstern ausblenden, indem Sie die generische Anzeigeklasse verwenden, wie unten gezeigt. Diese wird zunächst mit d-none ausgeblendet und auf mittelgroßen Geräten mit d-md-block erneut angezeigt.
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/3.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/4.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img class="d-block w-100 lazy" src="/static/imghwm/default1.png" data-src="../pic/6.jpg" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 Fade
Fügen Sie Carousel-Fade zum Karussell-Container hinzu, um den Gleitanimationseffekt durch einen Fade zu ersetzen. Dieser Teil wird nicht demonstriert, einschließlich der letzten beiden, bei denen es sich alles um Parameter handelt.
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 Zeitintervall festlegen
Fügen Sie data-bs-interval="" zu carousel-item hinzu, um die Verzögerungszeit für die automatische Schleife zum nächsten Element zu ändern. Dieser Parameter muss in jedem Arousel-Element eingestellt werden. Die Zeiteinheit ist Millisekunden. Wenn das Einstellintervall 5 Sekunden beträgt, beträgt es 5000. Unten ist das Einstellintervall von 10 Sekunden angegeben.
<div class="carousel-item active" data-bs-interval="10000">
2.7 Berührungswechsel deaktivieren
Die Karussellkomponente unterstützt das Wischen nach links/rechts auf Touchscreen-Geräten, um zwischen Folien zu wechseln. Dies kann mit dem data-bs-touch-Attribut deaktiviert werden. Das folgende Beispiel enthält weder das data-bs-ride-Attribut noch data-bs-interval="false", sodass es nicht automatisch abgespielt wird.
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 Dunkle Variante
Fügen Sie Karussell-Dunkel zum Karussell hinzu, um dunkle Steuerelemente, Anzeigen und Untertitel zu erhalten. Die standardmäßige weiße Füllung der Steuerelemente wurde über den CSS-Eigenschaftsfilter invertiert. Untertitel und Steuerelemente verfügen über zusätzliche Variablen zum Anpassen von Farbe und Hintergrundfarbe.
Nehmen wir das Beispiel von 22.2.4 und fügen als Beispiel „carousel-dark“ hinzu, um den Effekt zu überprüfen
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">
Da die Farbe des ausgewählten Bildes selbst etwas dunkel ist, ist der Effekt damit nicht gut. Wenn es sich um ein Bild mit hellen Farben handelt, sieht es besser aus. Sie können es ausprobieren.
Weitere Informationen zu Bootstrap finden Sie unter: Bootstrap-Grundlagen-Tutorial! !
Das obige ist der detaillierte Inhalt vonErfahren Sie in einem Artikel mehr über verschiedene Bildkarusselleffekte in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie füge ich Navigationskomponenten und Registerkartenkomponenten in Bootstrap hinzu? Eine kurze Nutzungsanalyse
- Wie füge ich eine Navigationssymbolleiste in Bootstrap hinzu? Eine kurze Analyse zur Verwendung der Navbar-Komponente
- Wie füge ich eine Breadcrumb-Navigation in Bootstrap hinzu? Kurze Analyse der Methoden
- Ausführliche Erklärung zur Verwendung der Warnbox-Komponente in Bootstrap
- Eine ausführliche Erklärung zur Verwendung der Card-Komponente in Bootstrap




