Heim >Web-Frontend >js-Tutorial >So entfernen Sie HTML-Tags in jq
So entfernen Sie HTML-Tags in jq
- 青灯夜游Original
- 2021-12-03 14:53:223558Durchsuche
jq Methode zum Entfernen von HTML-Tags: 1. Verwenden Sie Remove(), die Syntax „$(„selector“).remove()“; 2. Verwenden Sie empty(), die Syntax „$(„selector“).empty( )“; 3. Verwenden Sie detach(), die Syntax lautet „$(“selector“).detach()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5&&jquery Version 1.10.2, Dell G3-Computer.
jQuery HTML-Tag entfernen
Methode 1: Verwenden Sie die Methode „remove()
remove()“, um ausgewählte Elemente, einschließlich aller Text- und untergeordneten Knoten, zu entfernen.
Diese Methode entfernt auch die Daten und Ereignisse des ausgewählten Elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
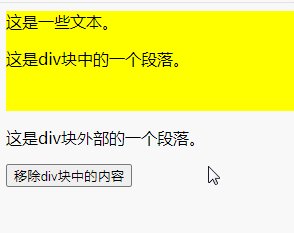
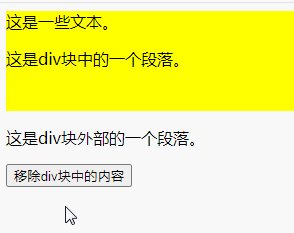
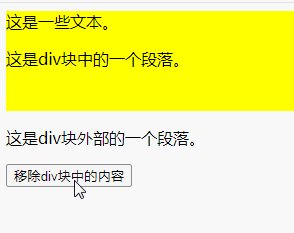
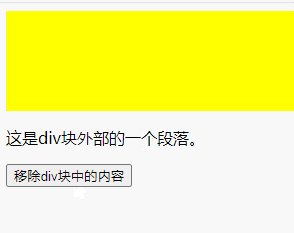
Methode 2: Verwenden Sie die Methode empty()
empty(), um alle untergeordneten Knoten und Inhalte des ausgewählten Elements zu entfernen.
Hinweis: Diese Methode entfernt weder das Element selbst noch seine Attribute.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
Methode 3: Verwenden Sie die detach()-Methode
detach()-Methode, um die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten, zu entfernen. Anschließend bleiben die Daten und Ereignisse bestehen.
Diese Methode behält eine Kopie der entfernten Elemente bei, sodass sie später wieder eingefügt werden können.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
Empfohlene verwandte Video-Tutorials: jQuery-Tutorial (Video)
Das obige ist der detaillierte Inhalt vonSo entfernen Sie HTML-Tags in jq. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

