Heim >Web-Frontend >js-Tutorial >So entfernen Sie Elemente ohne ID in HTML
So entfernen Sie Elemente ohne ID in HTML
- 青灯夜游Original
- 2021-12-03 10:38:532219Durchsuche
So entfernen Sie Elemente ohne ID in HTML: 1. Verwenden Sie die Anweisung „$(“parent element“).children(“:not([id])“)“, um alle Elemente ohne ID zu erhalten, die entfernt werden müssen; 2. Verwenden Sie die Methode „remove()“, um das erhaltene Element zu löschen. Die Syntax lautet „Element ohne ID.remove()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5&&jquery1.10.2-Version, Dell G3-Computer.
Elemente ohne ID in HTML entfernen
Sie können Selektoren und Methoden in jquery verwenden, um den Code zu implementieren:
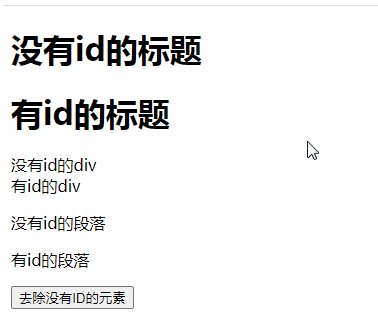
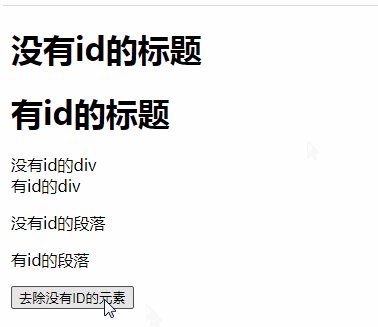
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("#but").click(function(){
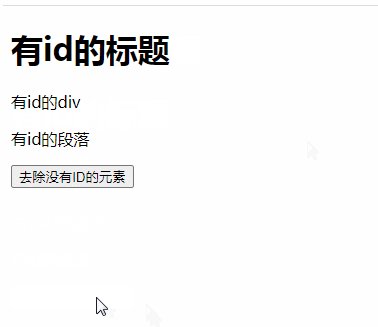
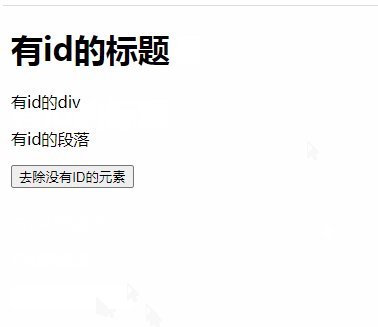
$("div").children(":not([id])").remove();
});
});
</script>
</head>
<body>
<div>
<h1>没有id的标题</h1>
<h1 id="h1">有id的标题</h1>
<div>没有id的div</div>
<div id="p">有id的div</div>
<p>没有id的段落</p>
<p id="p">有id的段落</p>
</div>
<button id="but">去除没有ID的元素</button>
</body>
</html>
Anweisungen:
children()Die Methode gibt alle direkten untergeordneten Elemente des ausgewählten Elements zurück.children()方法返回返回被选元素的所有直接子元素。:not()选择器选取除了指定元素以外的所有元素。[attribute]选择器选取带有指定属性的每个元素。remove()
:not() Der Selektor wählt alle Elemente außer dem angegebenen Element aus.
[attribute] Der Selektor wählt jedes Element mit dem angegebenen Attribut aus. Die Methode 🎜🎜🎜🎜remove() entfernt die ausgewählten Elemente, einschließlich aller Text- und untergeordneten Knoten. 🎜🎜🎜🎜 Empfohlene verwandte Video-Tutorials: 🎜jQuery-Tutorial🎜(Video)🎜Das obige ist der detaillierte Inhalt vonSo entfernen Sie Elemente ohne ID in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

