Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Wert von p in jquery
So ändern Sie den Wert von p in jquery
- 藏色散人Original
- 2021-12-01 11:37:513096Durchsuche
So ändern Sie den Wert von p in jquery: 1. Erstellen Sie eine neue HTML-Datei und verwenden Sie das p-Element, um eine Textzeile zu erstellen. 2. Erstellen Sie eine Schaltfläche und binden Sie das Onclick-Click-Ereignis. )-Methode, um den Inhalt des p-Tags abzurufen ;4. Verwenden Sie die text()-Methode, um das p-Tag neu zuzuweisen.

Die Betriebsumgebung dieses Artikels: Windows7-System, JQuery-2.1.4-Version, DELL G3-Computer
Wie ändere ich den Wert von p mit JQuery?
JQuery ruft den Wert in ab und ändert ihn das P-Tag
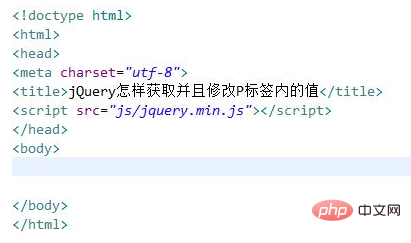
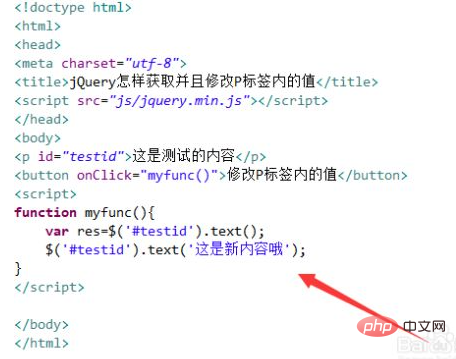
Neu Eine HTML-Datei mit dem Namen test.html wird verwendet, um zu erklären, wie jQuery den Wert im P-Tag erhält und ändert.

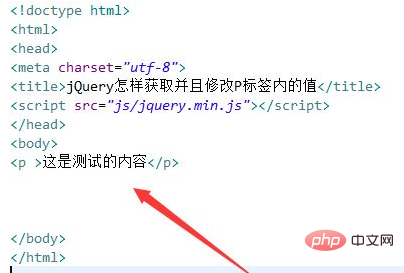
In der Datei test.html verwenden Sie das p-Element, um eine Textzeile mit dem Text „Dies ist der Inhalt des Tests“ zu erstellen.

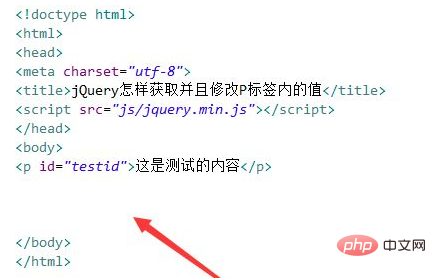
Fügen Sie in der Datei test.html ein ID-Attribut zum p-Tag hinzu, das zum Abrufen des folgenden p-Tag-Objekts verwendet wird.

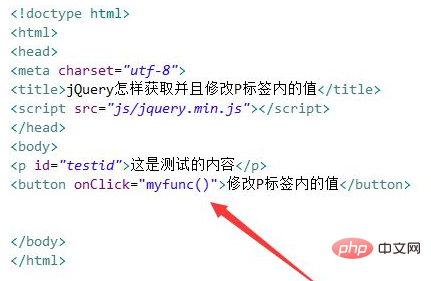
Erstellen Sie in der Datei test.html eine Schaltfläche, binden Sie das Onclick-Klickereignis an die Schaltfläche und führen Sie die Funktion myfunc() aus, wenn auf die Schaltfläche geklickt wird.

Erstellen Sie im js-Tag die Funktion myfunc(). Rufen Sie innerhalb der Funktion das p-Tag-Objekt über die ID ab, verwenden Sie die Methode text(), um den Inhalt des p-Tags abzurufen, und verwenden Sie dann den Text ()-Methode zum Neuzuweisen des p-Tags.

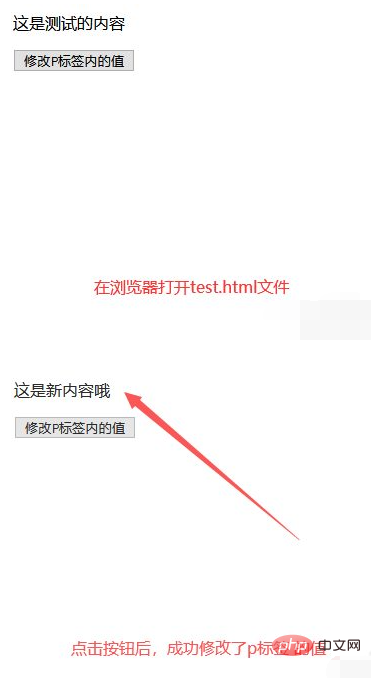
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Wert von p in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

