Heim >Web-Frontend >CSS-Tutorial >So machen Sie Bilder mit CSS dunkler
So machen Sie Bilder mit CSS dunkler
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-03 11:05:026492Durchsuche
In CSS können Sie das Filterattribut und die Funktion „brightness()“ verwenden, um den visuellen Effekt des Bildelements festzulegen. Verwenden Sie es mit „brightness()“, um die Helligkeit des Bildes anzupassen . Die Syntax lautet „Bildelement {filter :brightness(brightness value);}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So machen Sie das Bild mit CSS dunkler
In CSS können wir das Filterattribut verwenden, um den visuellen Effekt des Elements festzulegen helligkeit() , können Sie die Empfindlichkeit des Bildes einstellen.
Wenden Sie eine lineare Multiplikation auf ein Bild an, um es heller oder dunkler erscheinen zu lassen. Bei einem Wert von 0 % ist das Bild komplett schwarz. Wenn der Wert 100 % beträgt, erfolgt keine Änderung am Bild. Andere Werte entsprechen linearen Multiplikatoreffekten. Werte über 100 % sind in Ordnung und das Bild wird heller als zuvor. Wenn kein Wert festgelegt ist, ist der Standardwert 1.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(50%);
}
</style>
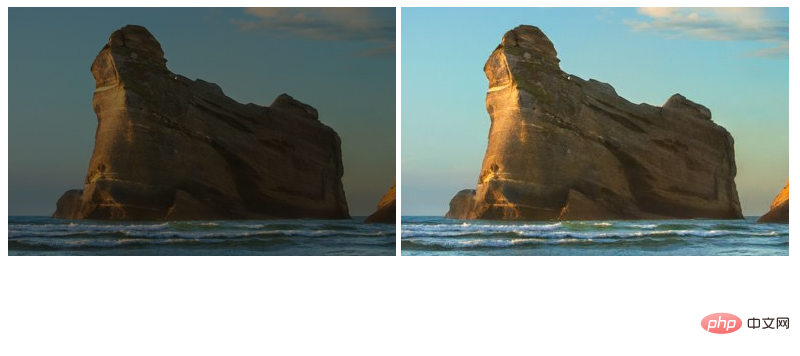
<img src="1118.02.png" class="img1" alt="So machen Sie Bilder mit CSS dunkler" >
<img src="1118.02.png" class="img2" alt="So machen Sie Bilder mit CSS dunkler" >
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo machen Sie Bilder mit CSS dunkler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

