Heim >Web-Frontend >js-Tutorial >So fügen Sie Attribute zu einem Li-Knoten in JQuery hinzu
So fügen Sie Attribute zu einem Li-Knoten in JQuery hinzu
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 10:15:512829Durchsuche
Methode: 1. Verwenden Sie die Anweisung „$(li element)“, um das li-Objekt abzugleichen. 2. Verwenden Sie den Selektor „:eq()“, um den angegebenen li-Knoten auszuwählen. Die Syntax lautet „li object.eq ( Positionswert)“; 3. Verwenden Sie die Methode attr(), um Attribute zum angegebenen Li-Knoten hinzuzufügen. Die Syntax lautet „li node.attr(“neuer Attributname“, „neuer Attributwert“)“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.0, Dell G3-Computer.
So fügen Sie Attribute zu einem LI-Knoten in jquery hinzu
In jquery können Sie den Selektor :eq() verwenden, um Elemente mit einem angegebenen Indexwert auszuwählen. Kombiniert mit der Methode attr(), um den Attributwert des ausgewählten Elements festzulegen oder zurückzugeben. Die Welt kann Attribute zu einem bestimmten Li-Knoten hinzufügen. Die Syntax der attr()-Methode lautet:
$(selector).attr(attribute)
Nehmen wir ein Beispiel, um zu sehen, wie man einem bestimmten Li-Knoten ein Attribut hinzufügt:
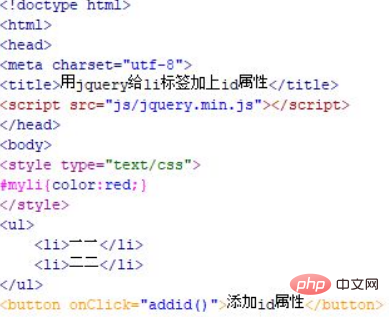
1. Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, mit der Sie mithilfe von jquery das ID-Attribut zum li-Tag hinzufügen. Verwenden Sie die Tags ul und li, um eine Liste zu erstellen, und schreiben Sie in jedes li Text zum Testen. Verwenden Sie CSS, um einen Stil mit der ID myli zu definieren, der verwendet wird, um zu bestätigen, dass das ID-Attribut zu li hinzugefügt wird.
Erstellen Sie eine Schaltfläche mithilfe des Schaltflächen-Tags mit dem Schaltflächennamen „ID-Attribut hinzufügen“. Binden Sie das Onclick-Click-Ereignis an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion addid() ausgeführt.

2. Erstellen Sie im js-Tag die Funktion addid(). Verwenden Sie innerhalb der Funktion das $-Symbol, um das Objekt über das Element li abzurufen, verwenden Sie eq(1), um das zweite li-Objekt abzurufen, und legen Sie es fest li über die Methode attr() id.

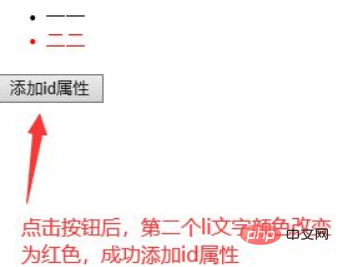
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Nach dem Klicken auf die Schaltfläche:

Zusammenfassung:
1. Erstellen Sie eine test.html-Datei.
2. Verwenden Sie in der Datei im p-Tag die Tags ul und li, um eine Liste zu erstellen, und erstellen Sie eine Schaltfläche, um die Ausführung der js-Funktion auszulösen.
3. Erstellen Sie im js-Tag eine Funktion. Verwenden Sie innerhalb der Funktion das $-Symbol, um das Objekt über das Element li abzurufen, verwenden Sie eq(1), um das zweite li-Objekt abzurufen, und legen Sie das id-Attribut von li fest die attr()-Methode.
Hinweis: Die Methode
attr() kann nicht nur das ID-Attribut hinzufügen, sondern auch den ID-Attributwert eines Elements abrufen.
Empfohlene verwandte Video-Tutorials: jQuery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie Attribute zu einem Li-Knoten in JQuery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

