Heim >Web-Frontend >HTML-Tutorial >So verbergen Sie das TD-Tag in HTML
So verbergen Sie das TD-Tag in HTML
- 青灯夜游Original
- 2021-11-18 15:33:168428Durchsuche
So verbergen Sie das td-Tag: 1. Setzen Sie das versteckte Attribut auf das td-Tag, die Syntax „
“ 2. Verwenden Sie das style-Attribut, um den Stil „display:none“ hinzuzufügen zum td-Tag die Syntax „< ;td style="display: none;">“.
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Es gibt so ein Formular:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
Ich möchte das td-Tag in HTML ausblenden, wie geht das? Lassen Sie mich die folgende Methode vorstellen:
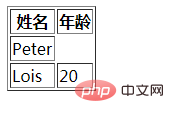
Methode 1: Setzen Sie das versteckte Attribut auf das td-Tag
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td hidden="hidden">20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>
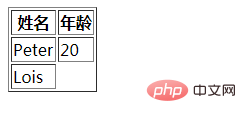
Methode 2: Verwenden Sie das style-Attribut, um den Stil „display:none;“ zum td-Tag hinzuzufügen
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td style="display: none;">20</td> </tr> </table>
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie das TD-Tag in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!