Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Form in HTML?
Was bedeutet Form in HTML?
- 青灯夜游Original
- 2021-11-18 11:41:3214487Durchsuche
form bedeutet in HTML „Formular“. Das Syntaxformat ist „ff9c23ada1bcecdd1a0fb5d5a0f18437form elementf5a47148e367a6035fd7a2faa965022e“. Das Formular-Tag-Paar kann mehrere Formulare enthalten , wie Eingabe, Textbereich, Auswahl, Option, Schaltfläche usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
form bedeutet in HTML „Formular“. Es handelt sich um ein Tag, das ein HTML-Formular für Benutzereingaben erstellt.
Ein Formular ist ein Bereich, der Formularelemente enthält; wird zum Sammeln verschiedener Arten von Benutzereingaben verwendet.
Formularelemente ermöglichen Benutzern die Eingabe von Inhalten in das Formular, z. B. Textbereiche, Dropdown-Listen, Optionsfelder, Kontrollkästchen usw.
Formulare werden über das ff9c23ada1bcecdd1a0fb5d5a0f18437-Tag erstellt, in dem Formularobjekte wie Formularfelder, Schaltflächen und andere Dinge platziert werden:
<form> .... 表单元素 .... </form>
Häufig verwendete Formularelemente
ü Formularformular
ü Eingabeformularelement , Tabellenelement sü Auswählen und OPTION-Dropdown-Menü
ü Textbereich Textdomäne
(1) FormularelementFunktion: Wird zum Erstellen eines Formulars verwendet
Format:
<form></form>
Grundlegende Verwendung:

Wichtige Attribute:
1, Aktion: Gibt an, an welche Seite der Inhalt des aktuellen Formulars zur Verarbeitung gesendet wird.
2, Methode: Gibt die Methode zum Senden des aktuellen Formulars an. Die häufigsten sind Get und Post. Die Standardeinstellung ist „Get Submission“ (Get Submission).
Grundlegende Verwendung:


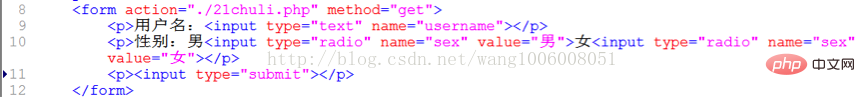
1. Für die Eingabe ist der Standardwert seines Typs Text, der a darstellt einzelne Zeile von Text
2. Für die Eingabe fügen Sie am besten ein Namensattribut hinzu, mit dem der vom Benutzer eingegebene Inhalt an die Seite übermittelt wird, auf der diese Daten verarbeitet werden sollen: 
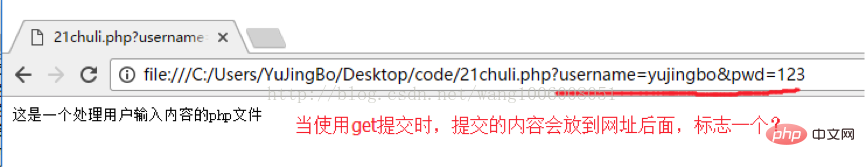
GET:
Wenn Sie im Get-Modus übermitteln, aber das Namensattribut nicht schreiben, kann der vom Benutzer eingegebene Inhalt nicht übermittelt werden, wird er aber trotzdem angezeigt? Dieses Zeichen:
POST: 
Wenn der Benutzer im Post-Modus sendet, wird der vom Benutzer eingegebene Inhalt nicht in der Adressleiste platziert, was sicherer ist:

Zusammenfassung von GET und POST:
1, GET fügt den vom Benutzer eingegebenen Inhalt in die Adressleiste ein, die Verwendung der GET-Anfrage ist nicht sicher
2, POST fügt den vom Benutzer eingegebenen Inhalt nicht in die Adressleiste ein, relativ sicher
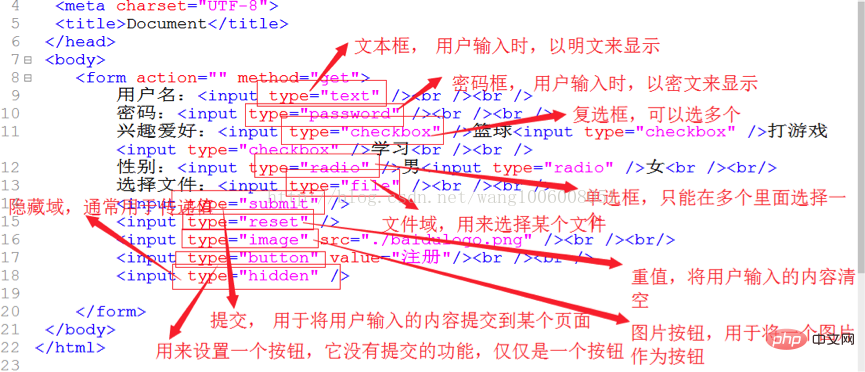
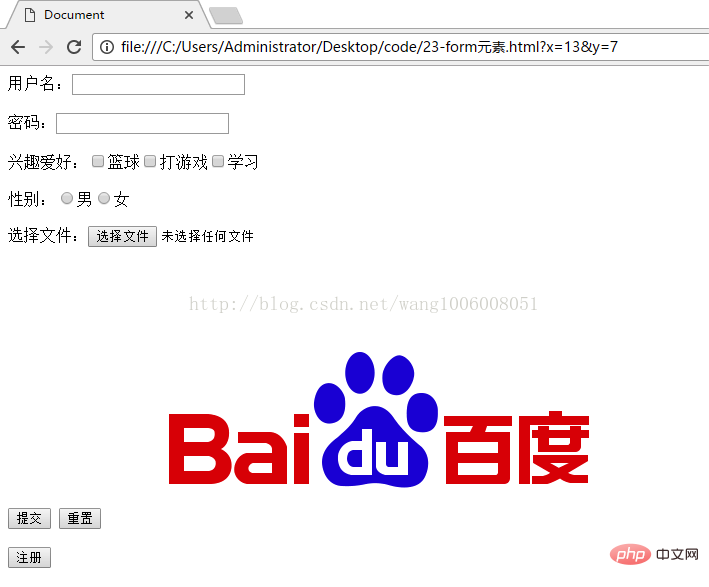
Details: 
1, alle Eingabe-Tags haben ein Wertattribut. Für type="text" ist der Wert optional, da alle vom Benutzer eingegebenen Inhalte übermittelt werden können.
Wenn für type="radio" oder type="checkbox" kein Wert vorhanden ist, kann dieser nicht übermittelt werden.
2. Wenn Sie nur eines auswählen möchten, müssen Sie jeder Eingabe ein Namensattribut hinzufügen, und die Attributwerte müssen ebenfalls konsistent sein Damit wird das Optionsfeld nicht befriedigt.
3. Was die Breite einer einzelnen Textzeile betrifft, können Sie sie mit dem Größenattribut festlegen, das die Zeichenlänge angibt. Normalerweise wird es nicht über CSS gesteuert.
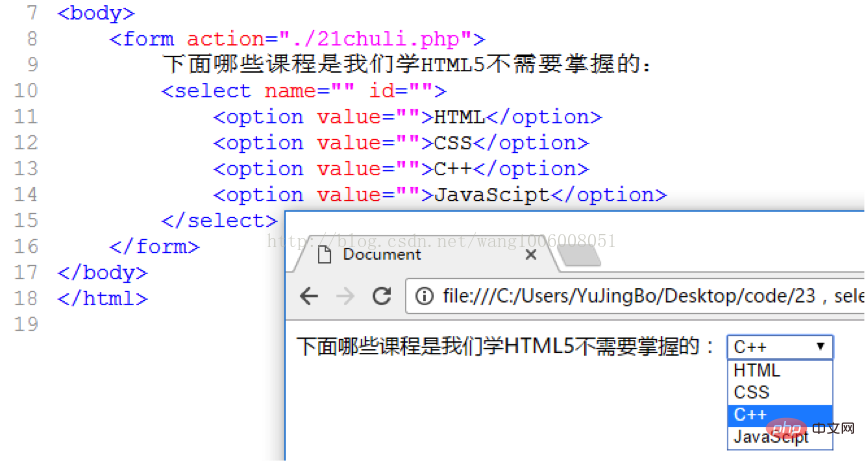
(3) Auswahl und OptionFunktion: Wird zum Implementieren einer Dropdown-Liste verwendet
Format:
<select> <option>内容</option> <option>内容</option> <option>内容</option> </select>
Grundlegende Verwendung:
Hinweise:
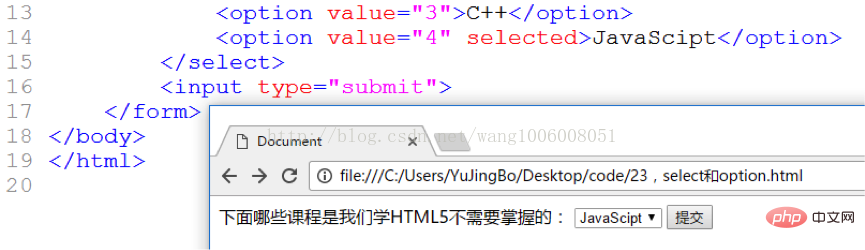
1, standardmäßig beim Senden, Es verwendet den Inhalt der Option als übermittelten Inhalt, aber normalerweise tun wir dies nicht. Wir legen normalerweise ein Wertattribut für die Option fest und verwenden normalerweise Zahlen für den Attributwert.Die Situation nach der Verwendung von Werten ist wie folgt: 
Wir können das ausgewählte Attribut verwenden, um eine Option den standardmäßig ausgewählten Status verarbeiten zu lassen.

(3) Textbereich
Funktion: Bereitstellung eines Eingabefelds zur Eingabe einer großen Textmenge, z. B. Veröffentlichungsstatus im QQ-Bereich, Veröffentlichung in Tieba usw.
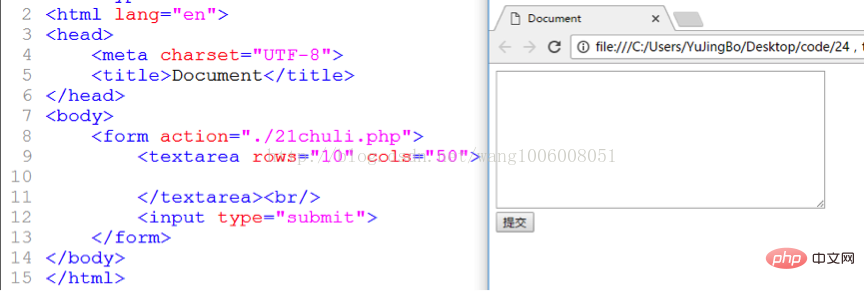
Format: 4750256ae76b6b9d804861d8f69e79d340587128eee8df8f03d0b607fe983014
Grundlegende Verwendung:

Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas bedeutet Form in HTML?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

