Heim >Web-Frontend >HTML-Tutorial >So verbergen Sie Tags in HTML5
So verbergen Sie Tags in HTML5
- 青灯夜游Original
- 2021-11-18 13:47:065524Durchsuche
In HTML5 können Sie ein bestimmtes Tag ausblenden, indem Sie das ausgeblendete Attribut zum Tag hinzufügen. Der Browser zeigt keine Tag-Elemente an, für die das ausgeblendete Attribut festgelegt ist „versteckt“ >“.
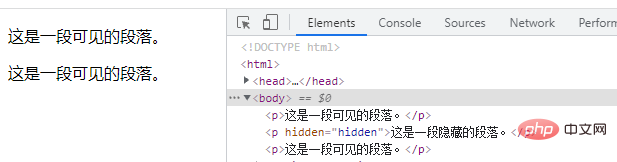
" . <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p>Ausgabeergebnisse:

Der Browser sollte es nicht anzeigen. Das
hidden-Attribut kann auch verwendet werden, um zu verhindern, dass der Benutzer ein Element anzeigt, bis bestimmte Bedingungen erfüllt sind (z. B. die Auswahl eines Kontrollkästchens). ). JavaScript kann dann das versteckte Attribut entfernen, um das Element sichtbar zu machen: „ HTML-Video-Tutorial
HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Tags in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

