Heim >Web-Frontend >js-Tutorial >So fügen Sie eine Zeile
So fügen Sie eine Zeile in jquery hinzu
- 藏色散人Original
- 2021-11-17 11:51:253869Durchsuche
So fügen Sie eine Zeile von
in jquery hinzu. 2. Erstellen Sie eine Tabelle mit dem Tabellen-Tag. 4. Rufen Sie das Tabellenobjekt ab. id(testtb)"; 5. Verwenden Sie die append()-Methode, um der Tabelle eine Zeile hinzuzufügen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, jquery Version 3.2.1, DELL G3-Computer
jquery Wie füge ich eine Zeile von ? hinzu? jquery dynamisch zugewiesen Fügen Sie der Tabelle eine Tr-Zeile hinzu:
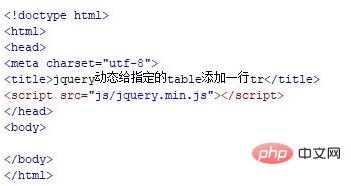
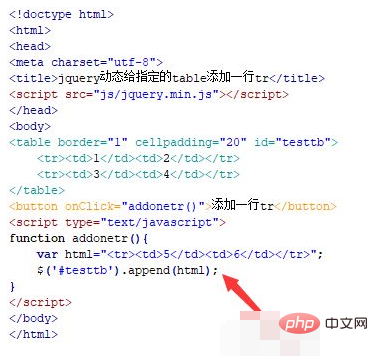
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html. Dies wird verwendet, um zu erklären, wie JQuery der angegebenen Tabelle dynamisch eine Tr-Zeile hinzufügt.

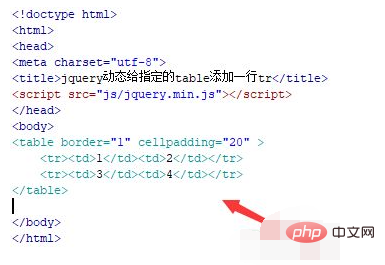
Verwenden Sie in der Datei test.html das Tabellen-Tag, das Tr-Tag und das TD-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Als Nächstes fügen wir der Tabelle dynamisch eine Zeile hinzu.

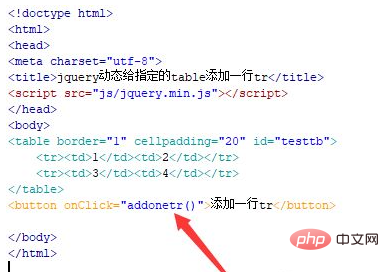
Setzen Sie in der Datei test.html die ID des Tabellen-Tags auf testtd, die hauptsächlich zum Abrufen des Tabellenobjekts über diese ID unten verwendet wird.

In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Add a line of tr“ zu erstellen.

Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion addonetr() ausgeführt.

Erstellen Sie im js-Tag die Funktion addonetr() und definieren Sie innerhalb der Funktion eine HTML-Variable, um die Tabellenzeilen zu speichern, die hinzugefügt werden müssen. Rufen Sie das Tabellenobjekt über die ID (testtb) ab und fügen Sie der Tabelle mit der Methode append () eine Zeile hinzu.

Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.

Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Zeile
in jquery hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cnVorheriger Artikel:So ermitteln Sie, wie viele Li es in JQuery gibtNächster Artikel:So ermitteln Sie, wie viele Li es in JQuery gibt
- 藏色散人Original
- 2021-11-17 11:51:253869Durchsuche
So fügen Sie eine Zeile von
in jquery hinzu. 2. Erstellen Sie eine Tabelle mit dem Tabellen-Tag. 4. Rufen Sie das Tabellenobjekt ab. id(testtb)"; 5. Verwenden Sie die append()-Methode, um der Tabelle eine Zeile hinzuzufügen.
Die Betriebsumgebung dieses Artikels: Windows 7-System, jquery Version 3.2.1, DELL G3-Computer
jquery Wie füge ich eine Zeile von
? hinzu? jquery dynamisch zugewiesen Fügen Sie der Tabelle eine Tr-Zeile hinzu:
Erstellen Sie eine neue HTML-Datei und nennen Sie sie test.html. Dies wird verwendet, um zu erklären, wie JQuery der angegebenen Tabelle dynamisch eine Tr-Zeile hinzufügt.
Verwenden Sie in der Datei test.html das Tabellen-Tag, das Tr-Tag und das TD-Tag, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Als Nächstes fügen wir der Tabelle dynamisch eine Zeile hinzu.
Setzen Sie in der Datei test.html die ID des Tabellen-Tags auf testtd, die hauptsächlich zum Abrufen des Tabellenobjekts über diese ID unten verwendet wird.
In der Datei test.html verwenden Sie das Button-Tag, um eine Schaltfläche mit dem Schaltflächennamen „Add a line of tr“ zu erstellen.
Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche. Wenn auf die Schaltfläche geklickt wird, wird die Funktion addonetr() ausgeführt.
Erstellen Sie im js-Tag die Funktion addonetr() und definieren Sie innerhalb der Funktion eine HTML-Variable, um die Tabellenzeilen zu speichern, die hinzugefügt werden müssen. Rufen Sie das Tabellenobjekt über die ID (testtb) ab und fügen Sie der Tabelle mit der Methode append () eine Zeile hinzu.
Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen.
Empfohlenes Lernen: „JQuery-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie eine Zeile

