Heim >Web-Frontend >View.js >Unterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede
Unterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede
- 青灯夜游nach vorne
- 2021-11-09 18:28:303243Durchsuche
Es gibt zwei Objekte $router und $route in den Routing-Einstellungen und Sprüngen. Sie sind sich sehr ähnlich, aber ich kann sie nicht unterscheiden. Dieser Artikel wird Ihnen helfen, den Unterschied zwischen $route und $router beim Vue-Routing zu verstehen.

Kürzlich lerne ich, Werte zwischen Routen in Vue zu übergeben, was den Unterschied zwischen zwei Objekten $route und $router beinhaltet, den ich auch überprüft habe Ich habe einige Informationen im Internet recherchiert und schließlich die folgende Zusammenfassung erstellt. $route 和 $router 这两者之间的区别,自己也通过上网查了一些资料,最后做出以下的总结。
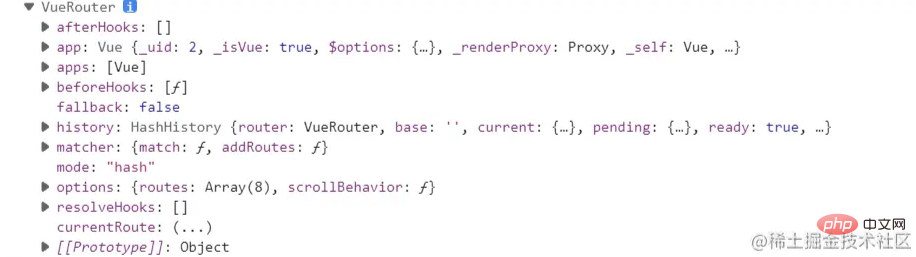
1、$router是VueRouter的一个对象,通过Vue.use(VueRouter)和Vue构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由,包含了许多关键的对象和属性。【相关推荐:《vue.js教程》】

以history对象来举例:
$router.push({path:'home'}),本质是向history栈中添加一个路由,在我们看来是切换路由,但本质是在添加一个history记录
$router.replace({path:'home'}),//替换路由,没有历史记录
$router.push('/login') ,跳转到指定路由
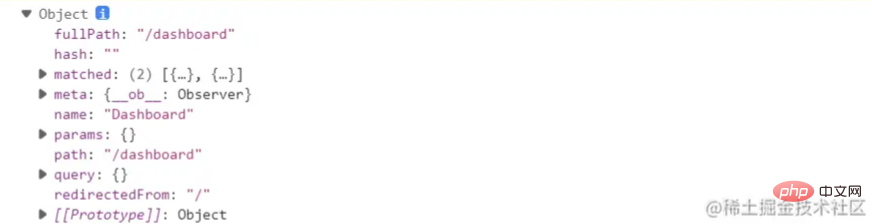
2、$route
$router ist ein Instanzobjekt von Vue.use(VueRouter) und der Vue-Konstruktor enthält alle Routen und viele wichtige Objekte und Eigenschaften. [Verwandte Empfehlungen: „vue.js-Tutorial"]

Nehmen Sie das Verlaufsobjekt als Beispiel: $router.push ({ path:'home'}), das Wesentliche besteht darin, eine Route zum Verlaufsstapel hinzuzufügen. Unserer Meinung nach handelt es sich um einen Routenwechsel, aber das Wesentliche besteht darin, einen Verlaufseintrag hinzuzufügen$router.replace({path. 'home'}), // Route ersetzen, kein Verlaufsdatensatz$router.push('/login'), zur angegebenen Route springen$route.path, die dem Pfad des aktuellen Routenobjekts entspricht, wird in einen absoluten Pfad analysiert, z. B. /home/ews 🎜🎜$route.params-Objekt, das die Schlüsselwerte dynamischer Fragmente und enthält Vollständig übereinstimmende Fragmente. Ja, es wird nicht an das Ende des URL-Objekts $route.query gespleißt, das die Schlüssel-Wert-Paare der Abfrageparameter in der Route enthält. Wird an das Ende der Routing-URL gespleißt🎜🎜$route.router Der Router, zu dem die Routing-Regel gehört🎜🎜$route.matchd-Array, das das Konfigurationsparameterobjekt aller Fragmente enthält, die im aktuell übereinstimmenden Pfad enthalten sind🎜 🎜$route.name Die aktuelle Route Der Name, wenn kein bestimmter Pfad verwendet wird, ist der Name leer🎜🎜🎜Für weitere Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideo🎜! ! 🎜2
$routeist eine Sprungroute Objekt, jede Route hat ein $route-Objekt, das ein lokales Objekt ist. Sie können den entsprechenden Namen, Pfad, Parameter, Abfrage usw. erhalten.
Das obige ist der detaillierte Inhalt vonUnterscheiden Sie beim Vue-Routing-Lernen zwischen $route und $router und sehen Sie deren Unterschiede. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie den Klassenwechsel in VueJS
- So lösen Sie das Problem, dass vuejs devtools nicht aufleuchtet
- Eine kurze Diskussion darüber, wie man Vue-Komponenten neu rendert? 3 Möglichkeiten zum Teilen
- Können Bootstrap und Vue zusammen verwendet werden?
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit SVG eine kreisförmige Fortschrittsbalkenkomponente in vue2 entwickeln

