Heim >Web-Frontend >View.js >So implementieren Sie den Klassenwechsel in VueJS
So implementieren Sie den Klassenwechsel in VueJS
- 藏色散人Original
- 2021-11-04 15:06:173644Durchsuche
So implementieren Sie den Klassenwechsel in vuejs: 1. Erstellen Sie eine HTML-Webseiten-Infrastruktur. 3. Initialisieren Sie eine vue-Instanz. 5. Erstellen Sie ein Ereignis an Farben wechseln Klasse cgcolor 6. Verwenden Sie einfach active, um anhand der Bindung von calss zu beurteilen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Wie implementiert Vuejs den Klassenwechsel?
Vue implementiert den Klassenwechsel:
Der erste Schritt, um uns das Schreiben von Code zu erleichtern, werde ich den HTML-Editor Sublime-Text verwenden, um den Code zu schreiben Details sind wie folgt

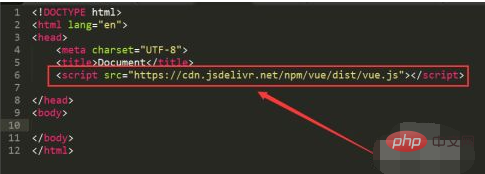
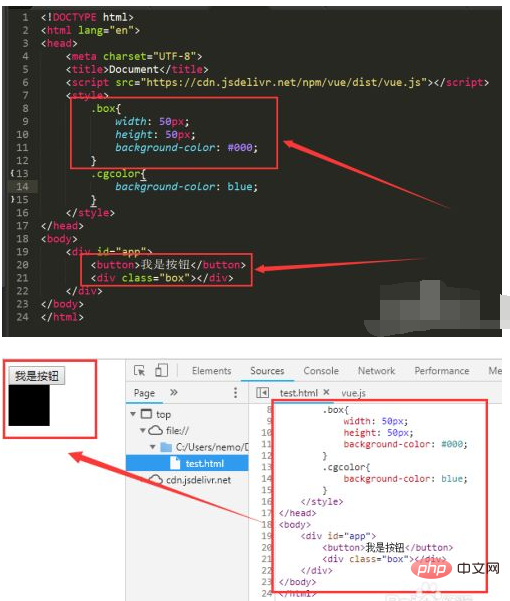
Der zweite Schritt besteht darin, eine HTML-Webseiten-Infrastruktur zu erstellen. Wenn Sie dann das vue.js-Framework verwenden möchten, stellen wir zunächst vue.js vor. Sie können es von der offiziellen Website herunterladen Zitieren Sie die Online-Bibliothek vue.js. Die Details sind unten aufgeführt ist ein schwarzes Kästchen, klicken Sie auf die Schaltfläche und das schwarze Kästchen wird blau. Klicken Sie erneut auf das Kästchen. Das Kästchen wird wieder schwarz und wiederholt sich dann wie folgt.) Der detaillierte Code lautet wie folgt
, die Details sind wie unten gezeigt 

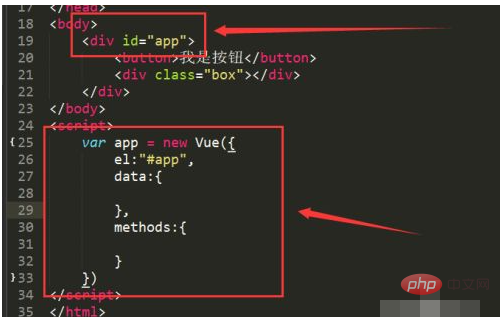
Im fünften Schritt binden wir ein Ereignis @click an die Schaltfläche und schreiben dann das Ereignismethode in den Methoden, wie in der Abbildung unten gezeigt

Im sechsten Schritt erstellen wir eine Klasse cgcolor, um die Farbe zu ändern, und erstellen dann in den Daten eine neue Statusbezeichnung „aktiv“ und verwenden dann „aktiv“ zur Beurteilung durch Binden von Calss. Die Details sind wie unten gezeigt. Der siebte Schritt ist wie folgt. Klicken Sie darauf, um es blau zu machen. Klicken Sie dann darauf, um es schwarz zu machen
Empfohlenes Lernen: „Die neueste Auswahl von 5 vue.js-Video-Tutorials “
“
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Klassenwechsel in VueJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

