Heim >Web-Frontend >View.js >Vue3 Knowledge Map 8: Funktionen im Zusammenhang mit der Composition API
Vue3 Knowledge Map 8: Funktionen im Zusammenhang mit der Composition API
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-10-22 14:25:451649Durchsuche
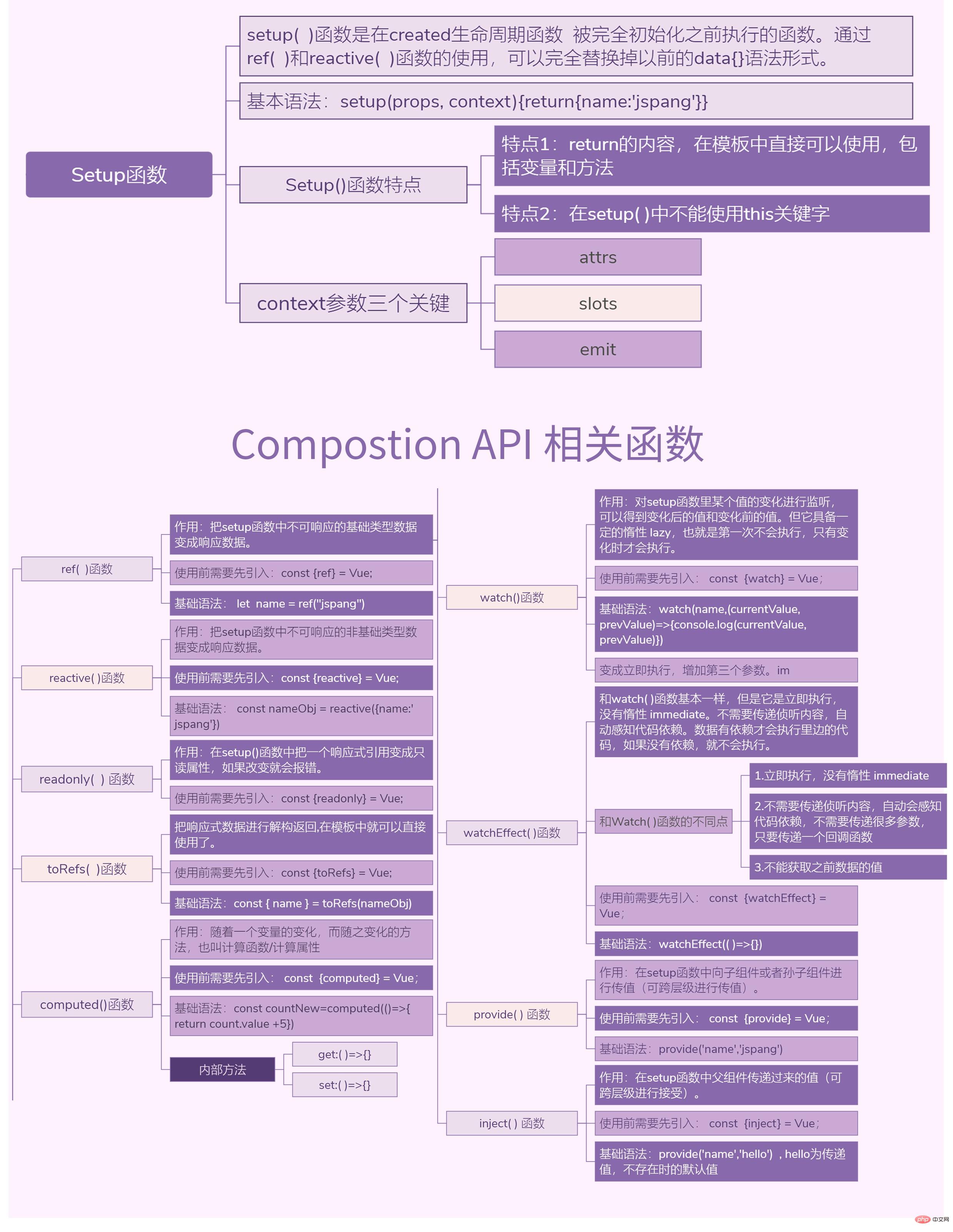
In meinem vorherigen Artikel habe ich die Wissens-Mindmap von Vue mit Ihnen geteilt. Wenn Sie sie noch nicht gesehen haben, können Sie auf den Link unten klicken, um sie anzuzeigen. Dieser Artikel teilt Ihnen weiterhin die Mindmap der Vue-Wissenspunkte über die Composition-API-bezogenen Funktionen der erweiterten Syntax mit. Ich hoffe, dass er für alle hilfreich sein wird! Herzlich willkommen zum Sammeln und Lernen!
Artikelserie: „Vue3 Knowledge Map One: Vorschulverständnis und Anwendungserstellung“ |. „Vue3 Knowledge Map Two: Vue-Lebenszyklusfunktionen und gemeinsame Vorlagensyntax“ | Bindungssyntax-Rendering mit Listenschleife》|《Vue3 Knowledge Map Four: Ereignisbindung und bidirektionale Bindung》|《Vue3 Knowledge Map Five: Komponentenbezogene Syntax》|《Vue3 Knowledge Map Six: Einzelner Datenfluss und Slot Insertion Groove》|《Vue3 Knowledge Map Seven: Erweiterte Syntax von Mixin, Direktive, Teleport und Plugin》|《Vue3 Knowledge Map Eight: Composition API-bezogene Funktionen》|《Vue3 Knowledge Map Nine: Vue-Unterstützung Tools Vuecli und Router》|《Vue3 Knowledge Map 10: VueX-Grammatik》

vue3.0“ |. „Was ist der Nutzen von vue.js-Slot“ | Vue verwendet Reaktionskomponenten" |《Was sind die gemeinsamen Komponenten von Vue》2.《Die neueste Auswahl von 5 Vue.js-Video-Tutorials
》
3.《Grundlegendes Tutorial zur Vue.js-Entwicklung 》
5.《vue 3.0 Neuer praktischer Kurs (Ausgabe 2021), Staffel 1》|《
vue 3.0 Neuer praktischer Kurs (Ausgabe 2021), Staffel 2Das obige ist der detaillierte Inhalt vonVue3 Knowledge Map 8: Funktionen im Zusammenhang mit der Composition API. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Vue3-Wissenskarte 1: Vorschulverständnis und Anwendungserstellung
- Vue3 Knowledge Map 2: Vue-Lebenszyklusfunktionen und allgemeine Vorlagensyntax
- Vue3-Wissenskarte drei: Bindungssyntax im Vue-Stil und Listenschleifen-Rendering
- Vue3-Wissenskarte vier: Ereignisbindung und bidirektionale Bindung
- Vue3-Wissenskarte fünf: Komponentenbezogene Syntax
- Vue3-Wissenskarte sechs: einzelner Datenfluss und Slot-Slot
- Vue3 Knowledge Map 7: Erweiterte Syntax-Mixin, Direktive, Teleport und Plugin

