Heim >Web-Frontend >View.js >Vue3-Wissenskarte drei: Bindungssyntax im Vue-Stil und Listenschleifen-Rendering
Vue3-Wissenskarte drei: Bindungssyntax im Vue-Stil und Listenschleifen-Rendering
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-10-22 11:51:021991Durchsuche
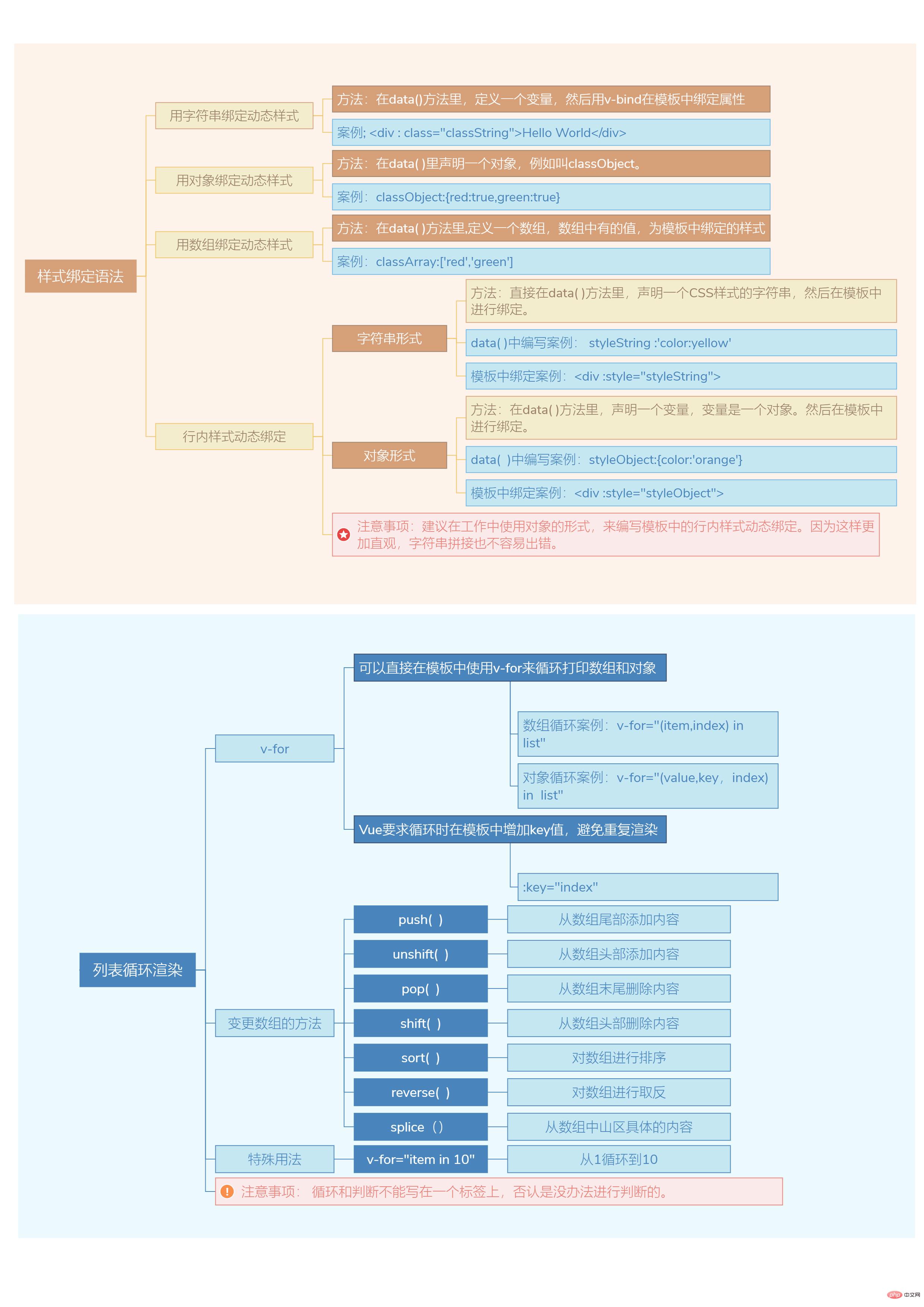
In meinem vorherigen Artikel habe ich die Wissens-Mindmap von Vue mit Ihnen geteilt. Wenn Sie sie noch nicht gesehen haben, können Sie auf den Link unten klicken, um sie anzuzeigen. , dieser Artikel wird weiterhin die Bindungssyntax und das Listenschleifen-Rendering im Vue-Stil mit Ihnen teilen. Ich hoffe, dass er für alle hilfreich ist! Herzlich willkommen zum Sammeln, Teilen und Lernen!
Artikelserie: „Vue3 Knowledge Map One: Vorschulverständnis und Anwendungserstellung“ |. „Vue3 Knowledge Map Two: Vue-Lebenszyklusfunktionen und gemeinsame Vorlagensyntax“ | Bindungssyntax-Rendering mit Listenschleife》|《Vue3 Knowledge Map Four: Ereignisbindung und bidirektionale Bindung》|《Vue3 Knowledge Map Five: Komponentenbezogene Syntax》|《Vue3 Knowledge Map Six: Einzelner Datenfluss und Slot Insertion Groove》|《Vue3 Knowledge Map Seven: Erweiterte Syntax von Mixin, Direktive, Teleport und Plugin》|《Vue3 Knowledge Map Eight: Composition API-bezogene Funktionen》|《Vue3 Knowledge Map Nine: Vue-Unterstützung Tools Vuecli und Router》|《Vue3 Knowledge Map 10: VueX-Grammatik》

Detaillierte Erklärung der Stilbindung in Vue“ |. Methodeneinführung》|《So implementieren Sie eine Listen-Scroll-Schleife in Vue.js》2 „Die neueste Auswahl von 5 Vue.js-Video-Tutorials
“.3.《Grundlegendes Tutorial zur Vue.js-Entwicklung
》5.《Grundlegendes Tutorial zu Vue.js
》.6. „vue 3.0 Neuer Praxiskurs (Ausgabe 2021) Staffel 1
“ |Das obige ist der detaillierte Inhalt vonVue3-Wissenskarte drei: Bindungssyntax im Vue-Stil und Listenschleifen-Rendering. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie die Funktion „Alle auswählen' in vue.js
- So konfigurieren Sie Vue in VSCode und verwenden die Vetur-Spracherkennungs-Engine!
- Wissen Sie, wie man den TP5.1-Verifizierungscode in Electron-vue verwendet?
- So fügen Sie einen Link in VueJS hinzu
- Vue3-Wissenskarte 1: Vorschulverständnis und Anwendungserstellung
- Vue3 Knowledge Map 2: Vue-Lebenszyklusfunktionen und allgemeine Vorlagensyntax

