Heim >Web-Frontend >View.js >Vue3 Knowledge Map 2: Vue-Lebenszyklusfunktionen und allgemeine Vorlagensyntax
Vue3 Knowledge Map 2: Vue-Lebenszyklusfunktionen und allgemeine Vorlagensyntax
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-10-22 11:17:542048Durchsuche
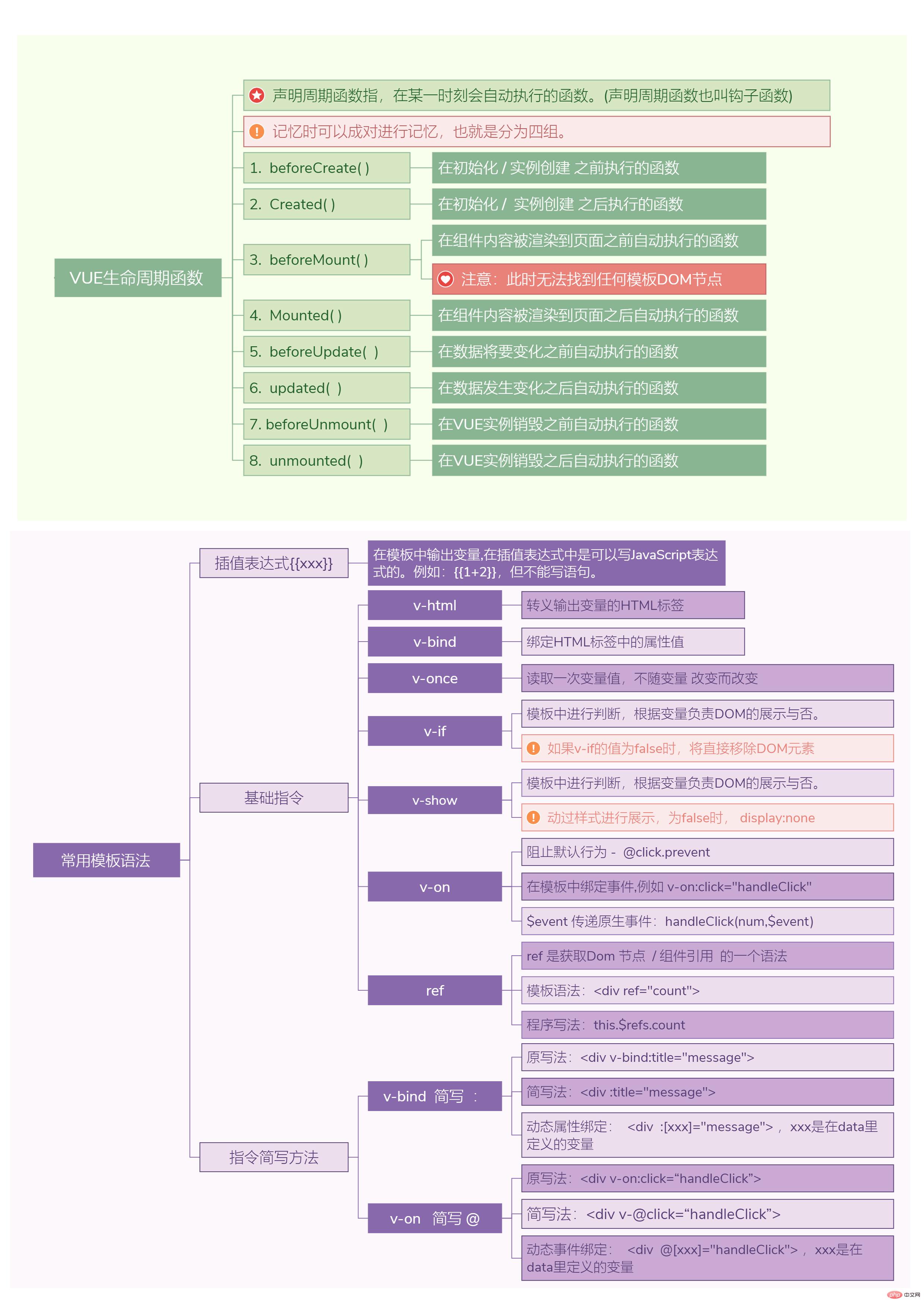
In meinem vorherigen Artikel habe ich die Wissens-Mindmap von Vue mit Ihnen geteilt. Wenn Sie sie noch nicht gesehen haben, können Sie auf den Link unten klicken, um sie anzuzeigen. Dieser Artikel stellt Ihnen weiterhin eine Mindmap über die Vue-Lebenszyklusfunktionen und die allgemeine Vorlagensyntax zur Verfügung. Ich hoffe, er wird Ihnen hilfreich sein! Herzlich willkommen zum Sammeln, Teilen und Lernen!
Artikelserie: „Vue3 Knowledge Map One: Vorschulverständnis und Anwendungserstellung“ |. „Vue3 Knowledge Map Two: Vue-Lebenszyklusfunktionen und gemeinsame Vorlagensyntax“ | Stilbindungssyntax und Listenschleifenrendering》|《Vue3 Knowledge Map Four: Ereignisbindung und bidirektionale Bindung》|《Vue3 Knowledge Map Five: Komponentenbezogene Grammatik》|《Vue3 Knowledge Map Six: Einzelne Daten Flow und Slot Slot》|《Vue3 Knowledge Map Seven: Erweitertes Syntax-Mixin, Direktive, Teleport und Plugin》|《Vue3 Knowledge Map Eight: Composition API-bezogene Funktionen》|《Vue3 Knowledge Map Nine: Vue-unterstützende Tools Vuecli und Router》|《Vue3 Knowledge Map 10: VueX-Syntax》

1. 《
Die neueste Auswahl von 5 Vue.js-Video-Tutorials》
2.《Grundlegendes Tutorial zur Vue.js-Entwicklung》
3.《Grundlegendes Tutorial für Vue.js》
4.》vue 3.0 Neu Praktischer Kurs (Ausgabe 2021) Staffel 1“ | „vue 3.0 Neuer praktischer Kurs (Ausgabe 2021) Staffel 2“.
Das obige ist der detaillierte Inhalt vonVue3 Knowledge Map 2: Vue-Lebenszyklusfunktionen und allgemeine Vorlagensyntax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

