Heim >Web-Frontend >js-Tutorial >So kehren Sie Sätze in Javascript um
So kehren Sie Sätze in Javascript um
- 青灯夜游Original
- 2021-10-18 15:24:582139Durchsuche
Methode: 1. Verwenden Sie die Anweisung „element.innerText“, um den Text zu erhalten, der umgekehrt werden muss. 2. Verwenden Sie zum Umkehren die Anweisung „text.split('').reverse().join('')“. 2. Verwenden Sie die Anweisung „element.innerText=reverse text“, um den umgekehrten Text zur Anzeige in das Etikettenelement zu schreiben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Javascript zur Implementierung der Satzumkehr
Implementierungsidee:
-
Besorgen Sie sich zunächst den Satzinhalt.
Da Sie nur Textinhalt benötigen, können Sie das innerText-Attribut verwenden; es erhält den gesamten Text im Etikett (und seine Unteretiketten), aber nicht das Etikett (oder Sie können alle Etiketten herausfiltern). Wenn mehrere Leerzeichen oder Zeilenumbrüche vorhanden sind, wird es als ein Leerzeichen analysiert.
Dann wird der erhaltene Textinhalt umgekehrt und die
str.split('').reverse().join('')-Anweisung kann verwendet werden.Schließlich verwenden Sie das innerText-Attribut, um den umgekehrten Textinhalt in das Etikettenelement umzuschreiben und anzuzeigen.
Implementierungscode:
<div id="demo1">欢迎来到PHP中文网!</div><br>
<input type="button" value="点击按钮反转文字" id="btn"/><br><br>
<div id="demo2"></div>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
var div1=document.getElementById("demo1");
var div2=document.getElementById("demo2");
var text=div1.innerText;
div2.innerText=text.split('').reverse().join('');
}
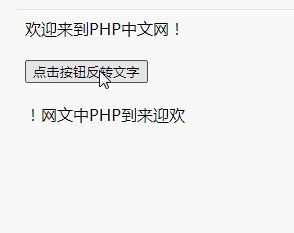
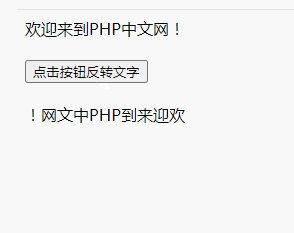
</script>Rendering:

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo kehren Sie Sätze in Javascript um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

