Heim >Web-Frontend >CSS-Tutorial >So legen Sie mehrere Zeilen fest, um Auslassungspunkte in CSS anzuzeigen
So legen Sie mehrere Zeilen fest, um Auslassungspunkte in CSS anzuzeigen
- 青灯夜游Original
- 2021-10-12 17:27:2024353Durchsuche
Einstellungsmethode: 1. Verwenden Sie „overflow:hidden;“, um den überschüssigen Teil auszublenden. 2. Verwenden Sie „-webkit-line-clamp:number oflines;“, um die Anzahl der angezeigten Textzeilen zu begrenzen. text-overflow :ellipsis;“ zeigt Auslassungspunkte an, um versteckte Überschüsse darzustellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css setzt mehrere Zeilen über die Ellipsen hinaus
Implementierungsideen:
1. Verwenden Sie die Anweisung „overflow:hidden;“, um Inhalte nicht anzuzeigen, die die Objektgröße überschreiten.
2. Verwenden Sie die Anweisung „-webkit-line-clamp: number oflines;“, um die Anzahl der angezeigten Textzeilen zu begrenzen.
3 mit den Auslassungspunkten „…“
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{margin: 0px;padding: 0px;}
.box{
width: 280px;
height: 62px;
margin: 50px auto;
border: 1px solid red;
overflow: hidden;
-webkit-line-clamp: 3;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div class="box">
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号,
css多行文本超出长度显示省略号,css多行文本超出长度显示省略号
</div>
</body>
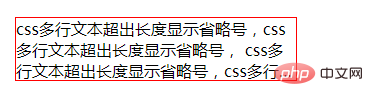
</html> Rendering:

Beschreibung: Die meisten mobilen Browser basieren auf dem WebKit-Kern, daher ist diese Methode für Mobilgeräte geeignet;
-webkit-line-clamp Wird verwendet, um die Anzahl der in einem Blockelement angezeigten Textzeilen zu begrenzen. Sie erscheint nicht in der CSS-Entwurfsspezifikation >display: -webkit-box Zeigt das Objekt als flexibles Boxmodell an;
-webkit-line-clamp用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中;display: -webkit-box将对象作为弹性伸缩盒子模型显示 ;-webkit-box-orient
-webkit-box-orient Legt die Anordnung der untergeordneten Elemente der flexiblen Box fest oder ruft sie ab Objekt; (Lernvideo Teilen: 🎜CSS-Video-Tutorial🎜)🎜Das obige ist der detaillierte Inhalt vonSo legen Sie mehrere Zeilen fest, um Auslassungspunkte in CSS anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

