Heim >Web-Frontend >CSS-Tutorial >Wie viele Arten von CSS-Box-Modellen gibt es?
Wie viele Arten von CSS-Box-Modellen gibt es?
- 青灯夜游Original
- 2021-10-12 16:08:3916566Durchsuche
Es gibt zwei Arten von CSS-Box-Modellen: 1. W3c-Standard-Box-Modell (Standard-Box-Modell), Breite und Höhe beziehen sich auf die Breite und Höhe des Inhaltsbereichs 2. IE-Standard-Box-Modell (seltsames Box-Modell); ), Breite und Höhe beziehen sich auf die Gesamtbreite und -höhe des Inhaltsbereichs, der Ränder und der Polsterung.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Box-Modell
Das CSS-Box-Modell ist ein Denkmodell der CSS-Technologie, das häufig im Webdesign verwendet wird. Das Box-Modell kann zum Anordnen von Elementen verwendet werden, einschließlich Polsterung, Rändern, Rändern und tatsächlichem Inhalt.
Der Bereich in der Box
Es gibt nur 5 Hauptattribute in einer Box: Breite, Höhe, Abstand, Rand und Rand. Wie folgt:
- Breite und Höhe: die Breite und Höhe des Inhalts (nicht die Breite und Höhe der Box).
- Polsterung: Polsterung.
- Grenze: Grenze.
- margin: äußerer Rand.
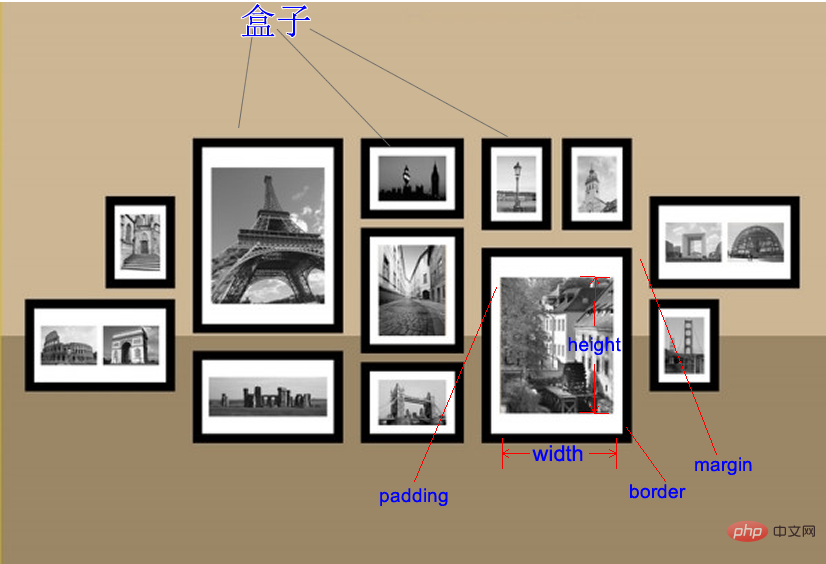
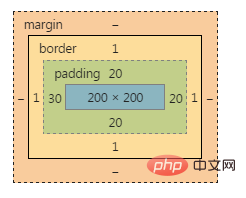
Schematische Darstellung des Box-Modells:

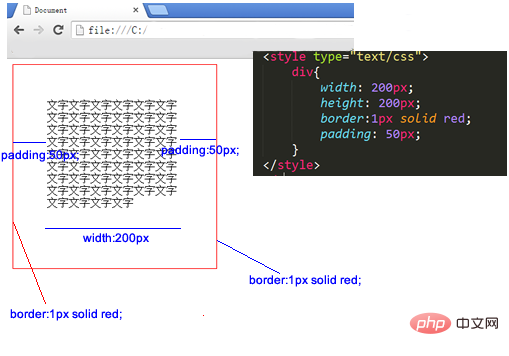
Code-Demonstration:

Die Box oben hat eine Breite von 200 Pixel; eine Höhe von 200 Pixel; die tatsächliche Breite und Höhe beträgt jedoch 302 * 302. Dies liegt daran, dass Polsterung und Rand hinzugefügt werden müssen.
Hinweis: Breite und tatsächlich belegte Breite sind nicht dasselbe Konzept! Sehen Sie sich das Beispiel unten an.
Standard-Box-Modell und IE-Box-Modell
Das Box-Modell ist in zwei Typen unterteilt:
Das erste ist das W3c-Standard-Box-Modell (Standard-Box-Modell)
Das zweite ist das IE-Standard-Box-Modell ( seltsames Box-Modell)
Das bisher erlernte Wissen basiert auf dem Standard-Box-Modell.
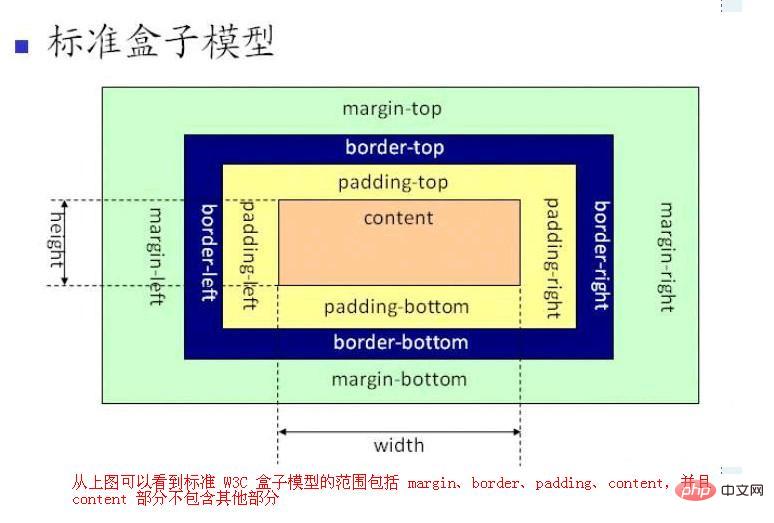
Standard-Box-Modell:

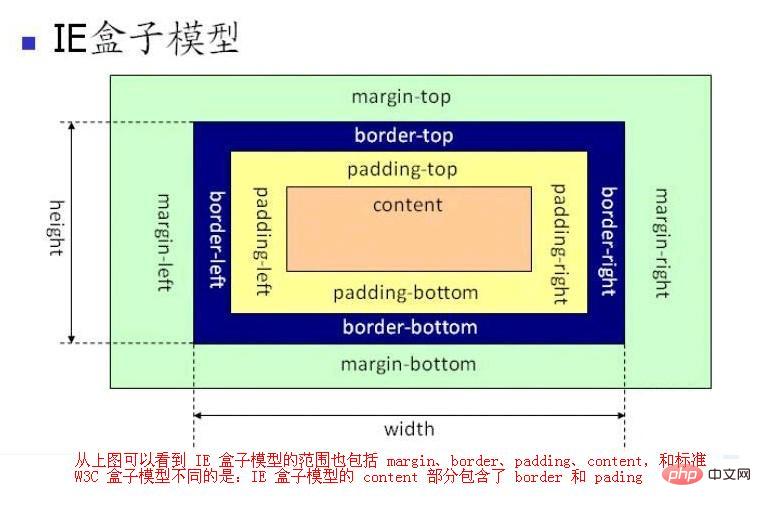
IE-Box-Modell:

Das Bild oben zeigt:
Das CSS-Box-Modell (Box-Modell) gibt mehrere Möglichkeiten für die Verarbeitung von Elementen an:
- Breite und Höhe: die Breite und Höhe des Inhalts (nicht die Breite und Höhe der Box).
- Polsterung: Polsterung.
- Grenze: Grenze.
- margin: äußerer Rand.
Der Unterschied zwischen CSS-Box-Modell und IE-Box-Modell:
Im Standard-Box-Modell beziehen sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs . Das Erhöhen der Abstände, Ränder und Ränder hat keinen Einfluss auf die Größe des Inhaltsbereichs, erhöht jedoch die Gesamtgröße der Elementbox. Im
IE-Box-Modell beziehen sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs + Rand + Polsterung .
Hinweis: Android hat auch die Konzepte „Rand“ und „Padding“, die ähnliche Bedeutungen haben. Wenn Sie sich ein wenig mit Android auskennen, sollte es einfacher sein, es zu verstehen. Der Unterschied besteht darin, dass es in Android keinen Rand gibt und in Android der Rand nicht Teil der Steuerung ist, was meiner Meinung nach sinnvoller ist, haha.
6c04bd5ca3fcae76e30b72ad730ca86d-Tag hat auch einen Rand 6c04bd5ca3fcae76e30b72ad730ca86d标签也有margin
6c04bd5ca3fcae76e30b72ad730ca86d标签有必要强调一下。很多人以为6c04bd5ca3fcae76e30b72ad730ca86d标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是58eebec08cc088eaaf832662bdba8683,即浏览器。而6c04bd5ca3fcae76e30b72ad730ca86d是58eebec08cc088eaaf832662bdba8683的儿子。浏览器给6c04bd5ca3fcae76e30b72ad730ca86d默认的margin大小是8个像素,此时6c04bd5ca3fcae76e30b72ad730ca86d
6c04bd5ca3fcae76e30b72ad730ca86d-Tag muss hervorgehoben werden. Viele Leute denken, dass das Tag 6c04bd5ca3fcae76e30b72ad730ca86d den gesamten Bereich der gesamten Seite einnimmt. Das ist tatsächlich falsch: Das größte Feld auf der gesamten Webseite ist 58eebec08cc088eaaf832662bdba8683, das ist der Browser. Und <code>6c04bd5ca3fcae76e30b72ad730ca86d ist der Sohn von 58eebec08cc088eaaf832662bdba8683. Die Standardrandgröße des Browsers für 6c04bd5ca3fcae76e30b72ad730ca86d beträgt 8 Pixel. Zu diesem Zeitpunkt nimmt 6c04bd5ca3fcae76e30b72ad730ca86d einen großen Bereich der gesamten Seite ein, nicht die gesamte Bereich. . Schauen wir uns einen Code an.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: 1px solid red;
padding: 20px;
margin: 30px;
}
</style>
</head>
<body>
<div>有生之年</div>
<div>狭路相逢</div>
</body>
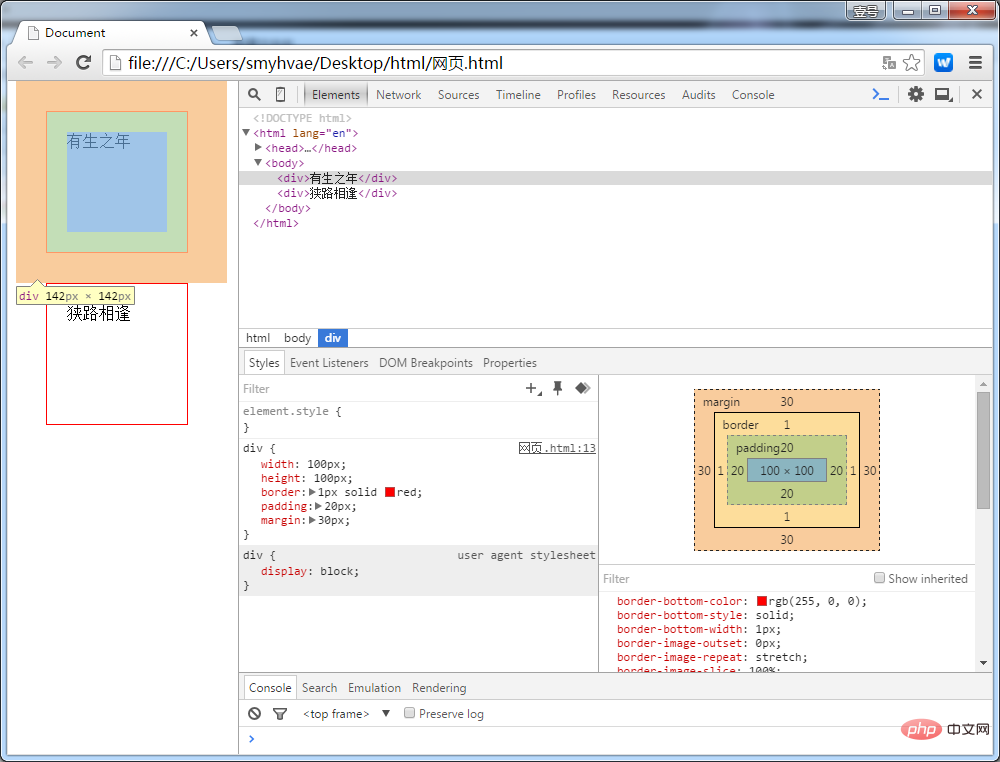
</html>Im obigen Code legen wir Ränder und andere Informationen für das div-Tag fest. Öffnen Sie Google Chrome, halten Sie F12 gedrückt. Der Anzeigeeffekt ist wie folgt: 
Breite und Höhe verstehen
Sie müssen wissen, dass in den Augen von Front-End-Entwicklungsingenieuren alles auf der Welt anders ist.
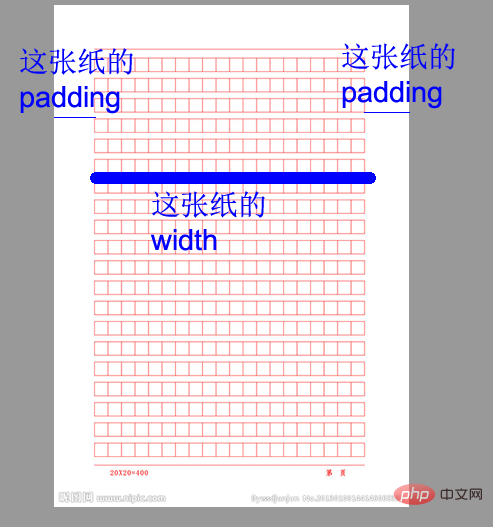
Beim Messen von Manuskriptpapier misst der Front-End-Entwicklungsingenieur beispielsweise nur die Breite des Inhalts: 
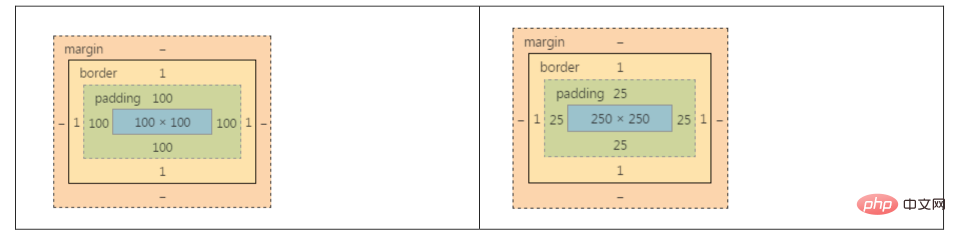
Die tatsächliche Breite und Höhe der beiden Felder unten beträgt jeweils 302 * 302:
🎜Feld 1: 🎜 .box1{
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
}
盒子2:
.box2{
width: 250px;
height: 250px;
padding: 25px;
border: 1px solid red;
}
真实占有宽度 = 左border + 左padding + width + 右padding + 右border
上面这两个盒子的盒模型图如下:

如果想保持一个盒子的真实占有宽度不变,那么加width的时候就要减padding。加padding的时候就要减width。因为盒子变胖了是灾难性的,这会把别的盒子挤下去。
认识padding
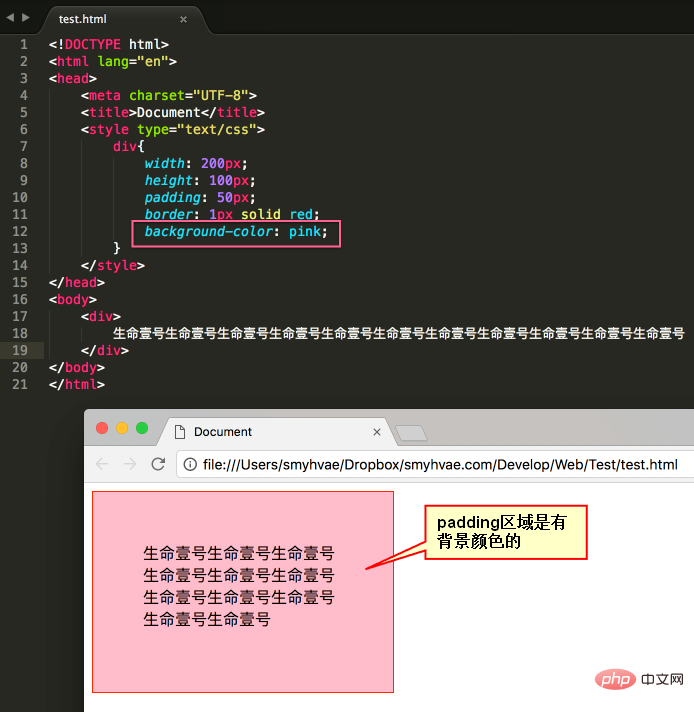
padding区域也有颜色
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有border以内的区域。
效果如下:

padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
padding-top: 30px; padding-right: 20px; padding-bottom: 40px; padding-left: 100px;
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
padding:30px 20px 40px 100px;
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。??和右一样。
如果只写了两个值,比如说:
padding: 30px 40px;
则顺序等价于:30px 40px 30px 40px;
要懂得,用小属性层叠大属性。比如:
padding: 20px; padding-left: 30px;
上面的padding对应盒子模型为:

下面的写法:
padding-left: 30px; padding: 20px;
第一行的小属性无效,因为被第二行的大属性层叠掉了。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonWie viele Arten von CSS-Box-Modellen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

