Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Schriftfarbe in CSS
So ändern Sie die Schriftfarbe in CSS
- 青灯夜游Original
- 2021-10-11 16:44:2445934Durchsuche
In CSS können Sie das Farbattribut verwenden, um die Schriftfarbe festzulegen. Sie müssen nur „color: color value;“ zum Element hinzufügen, das den Schrifttext enthält . Farbwerte können über Farbnamen, Hexadezimalwerte, RGB- oder RGBA-Werte, HSL- oder HSLA-Werte definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn Sie die Farbe der Schriftart in CSS ändern möchten, können Sie das Farbattribut verwenden.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
color: red
}
h1 {
color: #00ff00
}
p.ex {
color: rgb(0, 0, 255)
}
</style>
</head>
<body>
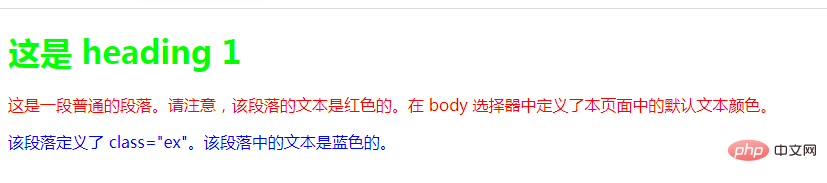
<h1>这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>Rendering:

Beschreibung: Das Attribut
color kann zum Festlegen der Textfarbe verwendet werden. Dieses Attribut legt die Vordergrundfarbe eines Elements fest (in der HTML-Darstellung ist es die Farbe des Elementtext).
Grammatik:
color : 颜色值;
Schreiben von CSS-Farbwerten:
1. Farbnamen verwenden
Obwohl es derzeit etwa 184 benannte Farben gibt, werden sie tatsächlich von verschiedenen Browsern unterstützt, und es gibt nur 16 Farbnamen, die als CSS-Spezifikationen empfohlen werden, wie in der Tabelle unten gezeigt.
Tabelle 1: Von CSS-Spezifikationen empfohlene Farbnamen
/*名 称 颜 色 名 称 颜 色 名 称 颜 色 black 纯黑 silver 浅灰 navy 深蓝 blue 浅蓝 green 深绿 lime 浅绿 teal 靛青 aqua 天蓝 maroon 深红 red 大红 purple 深紫 fuchsia 品红 olive 褐黄 yellow 明黄 gray 深灰 white 壳白*/
Es wird nicht empfohlen, Farbnamen auf Webseiten zu verwenden, insbesondere bei der Verwendung in großem Maßstab, um zu vermeiden, dass einige Farbnamen von Browsern nicht analysiert werden oder dass verschiedene Browser Farben interpretieren anders.
2. Hexadezimale Farbe
Hex-Symbole #RRGGBB und #RGB (z. B. #ff0000). „#“, gefolgt von 6 oder 3 Hexadezimalzeichen (0-9, A-F).
Dies ist die am häufigsten verwendete Farbauswahlmethode, zum Beispiel:
#f03 #F03 #ff0033 #FF0033
3, RGB, Rot-Grün-Blau (RGB)
Der angegebene Farbwert ist die Farbe des RGB-Codes, der Funktion Das Format ist RGB(R,G,B) und der Wert kann eine Ganzzahl oder ein Prozentsatz von 0-255 sein.
rgb(255,0,51) rgb(255, 0, 51) rgb(100%,0%,20%) rgb(100%, 0%, 20%)
Erweiterung: RGBA, Rot-Grün-Blau-Alpha (RGBa)
RGBA erweitert den RGB-Farbmodus, der einen Alphakanal enthält und es ermöglicht, die Transparenz einer Farbe festzulegen. a steht für Transparenz: 0=transparent; 1=undurchsichtig.
rgba(255,0,0,0.1) /* 10% 不透明 */ rgba(255,0,0,0.4) /* 40% 不透明 */ rgba(255,0,0,0.7) /* 70% 不透明 */ rgba(255,0,0, 1) /* 不透明,即红色 */
4. HSL, Farbton-Sättigungs-Helligkeit (Hue-Saturation-Lightness)
Hue (Hue) stellt einen Winkel des Farbkreises dar (d. h. einen Ring, der einen Regenbogen darstellt).
Sättigung und Helligkeit werden in Prozent ausgedrückt.
100 % ist volle Sättigung, während 0 % eine Graustufe ist.
100 % Helligkeit ist weiß, 0 % Helligkeit ist schwarz und 50 % Helligkeit ist „normal“.
hsl(120,100%,25%) /* 深绿色 */ hsl(120,100%,50%) /* 绿色 */ hsl(120,100%,75%) /* 浅绿色 */
Erweiterung: HSLA, Hue-Saturation-Lightness-Alpha (HSLa)
HSLa erweitert den HSL-Farbmodus, einschließlich des Alpha-Kanals, der die Transparenz einer Farbe festlegen kann. a steht für Transparenz: 0=transparent; 1=undurchsichtig.
hsla(240,100%,50%,0.05) /* 5% 不透明 */ hsla(240,100%,50%, 0.4) /* 40% 不透明 */ hsla(240,100%,50%, 0.7) /* 70% 不透明 */ hsla(240,100%,50%, 1) /* 完全不透明 */
5. transparent
Spezieller Farbwert, der eine transparente Farbe anzeigt. Kann direkt als Farbe verwendet werden.
Zum Beispiel: Farbe:transparent Stellen Sie die Schriftfarbe auf transparent ein
<style type="text/css">
body{background:hsl(270,100%,50%)}
p{
font-size:50px;
font-family:"黑体";
/*浏览器私有属性*/
-webkit-text-fill-color:transparent;/*设置文本透明*/
/*使用rgba(0,0,0,0);也可以实现全透明模式*/
-webkit-text-stroke:2px yellow;/*将文本设置透明,再设置个边框后就实现镂空字了*/
/*W3C标准属性*/
/*text-fill-color:transparent;*/
/*text-stroke:2px yellow;*/
}
</style>
<body>
<p>2012年过去了,最忙的是元芳,你怎么看?</p>
</body>Hinweis: Wenn Sie Farbe zum Festlegen der Textschriftfarbe verwenden, müssen Sie eine angemessene Hintergrundfarbe und Textfarbanpassung verwenden, was die Lesbarkeit des Textes verbessern kann .
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Schriftfarbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie implementiert man einen Wasserfallfluss in CSS? Zwei Möglichkeiten zur Einführung
- Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
- Lassen Sie sich Schritt für Schritt durch 5 Beispiele führen, um sich mit CSS-Variablen vertraut zu machen!
- Erstellen Sie eine Feuerwerks-Blütenanimation mit reinem CSS (Codebeispiel)
- Was soll ich tun, wenn der digitale CSS-Text zu lang ist und ausgeblendet ist?
- So entfernen Sie wiederholte Tabellenränder in CSS

