Heim >Web-Frontend >CSS-Tutorial >So entfernen Sie wiederholte Tabellenränder in CSS
So entfernen Sie wiederholte Tabellenränder in CSS
- 青灯夜游Original
- 2021-09-29 18:05:467487Durchsuche
In CSS können Sie das Attribut „border-collapse“ verwenden, um wiederholte Ränder in der Tabelle zu entfernen. Mit diesem Attribut können Sie festlegen, ob der Tabellenrand zu einem einzigen Rahmen zusammengeklappt oder getrennt werden soll Überlappende Ränder bilden zusammen einen Rand, um den Effekt eines einzeiligen Randes zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Überlappungsproblem nach dem Festlegen von Rändern in der Tabellentabelle
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}
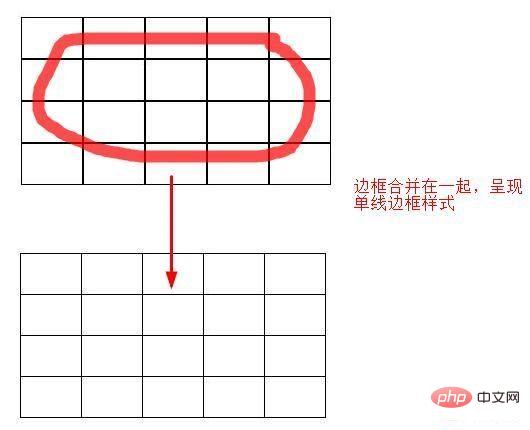
Wenn wir in der Tabellentabelle Ränder hinzufügen und die Ränder jeder Zelle entfernen, tritt im Formular das Problem überlappender Ränder auf, wodurch die Randlinien verzerrt werden , dann können wir border-collapse: collapse festlegen, um den Rand festzulegen, wodurch überlappende Ränder zu einem Rand zusammengeführt werden, um den Effekt eines einzeiligen Randes zu erzielen.
Rendering:

Beschreibung:
Das Attribut „border-collapse“ legt fest, ob die Ränder der Tabelle zu einem einzigen Rahmen zusammengeführt oder wie in Standard-HTML separat angezeigt werden.
Attributwert:
separater Standardwert. Die Grenzen werden getrennt. Die Eigenschaften border-spacing und empty-cells werden nicht ignoriert.
collapse Wenn möglich, werden die Ränder zu einem einzigen Rand zusammengeführt. Die Eigenschaften border-spacing und empty-cells werden ignoriert.
Verwandte Einführung:
border ist die Abkürzung für das Border-Attribut.
CSS-Rahmeneigenschaft wird verwendet, um den Stil, die Breite und die Farbe des Elementrahmens anzugeben.
Die Eigenschaften, die festgelegt werden können, sind (in der Reihenfolge): border-width, border-style und border-color.
Sie können auch nur einen Wert festlegen, z. B. border: #FF0000; andere Werte werden auf die Anfangswerte der entsprechenden Attribute gesetzt.
Syntaxformat
Die Rahmeneigenschaft kann mit einem, zwei oder drei unten aufgeführten Werten angegeben werden, die Reihenfolge der Werte spielt keine Rolle:
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
Hinweis: Wenn der Stil des Rahmens undefiniert ist, ist dies nicht der Fall sichtbar sein. Dies liegt daran, dass Stile standardmäßig auf „Keine“ eingestellt sind.
Verwandte Empfehlungen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo entfernen Sie wiederholte Tabellenränder in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Schritt für Schritt bei, wie Sie mit reinem CSS (mit Code) ein süßes Jadekaninchen zeichnen.
- Wie implementiert man einen Wasserfallfluss in CSS? Zwei Möglichkeiten zur Einführung
- Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
- Lassen Sie sich Schritt für Schritt durch 5 Beispiele führen, um sich mit CSS-Variablen vertraut zu machen!
- Erstellen Sie eine Feuerwerks-Blütenanimation mit reinem CSS (Codebeispiel)

