Heim >Web-Frontend >CSS-Tutorial >So legen Sie abgerundete Randecken in CSS fest
So legen Sie abgerundete Randecken in CSS fest
- 青灯夜游Original
- 2021-10-11 17:49:5626177Durchsuche
In CSS können Sie das Attribut „border-radius“ verwenden, um die abgerundeten Ecken des Rahmens festzulegen. Die Funktion dieses Attributs besteht darin, dem Rand einen abgerundeten Eckeneffekt hinzuzufügen value;"-Stil für das Element. Legen Sie gleichzeitig die abgerundeten Ecken der vier Ränder fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die gebräuchlichste und einfachste Möglichkeit, abgerundete Rahmenecken in CSS festzulegen, ist die Verwendung des Attributs border-radius.
CSS-Grenzradius-Eigenschaft definiert den Radius der Ecke eines Elements. Durch die CSS-Grenzradius-Eigenschaft kann der Stil „abgerundete Ecke“ jedes Elements erreicht werden.
Syntax:
border-radius: none | length{1,4} [/ length{1,4}Jeder Wert kann in Form eines numerischen Werts oder eines Prozentsatzes vorliegen.
Länge/Länge Die erste Länge repräsentiert den Radius in horizontaler Richtung und die zweite repräsentiert den Radius in vertikaler Richtung.
Wenn es sich um einen Wert handelt, sind die vier Werte oben links, oben rechts, unten rechts und unten links gleich.
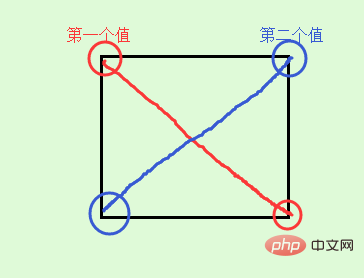
Wenn es zwei Werte gibt, dann sind oben links und unten rechts gleich und stellen den ersten Wert dar, und oben rechts und unten links sind gleich und stellen den zweiten Wert dar. 
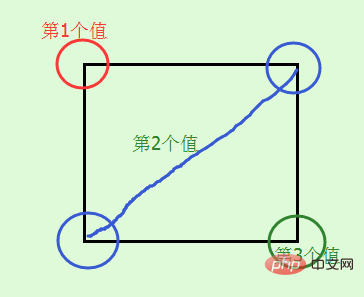
Wenn es drei Werte gibt, dann ist der erste Wert oben links einzustellen, und der zweite Wert ist oben rechts und unten links und sie sind gleich, und der dritte Wert ist unten rechts einzustellen. 
Wenn es vier Werte gibt, dann ist der erste Wert oben links einzustellen, und der zweite Wert ist oben rechts, der dritte Wert ist unten rechts und der vierte Wert ist unten links einzustellen 
Zusätzlich zu den oben genannten Abkürzungen können Sie die vier Ecken auch separat wie folgt schreiben:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
sind die Radien in horizontaler bzw. vertikaler Richtung, wenn der zweite Wert weggelassen wird, die Radien in horizontaler Richtung und vertikale Richtungen gleich.
border-radius ist nur in den folgenden Browserversionen verfügbar: Firefox4.0+, Safari5.0+, Google Chrome 10.0+, Opera 10.5+, IE9+. Für ältere Browser wird border unterstützt -radius Je nach Browser-Kernel müssen unterschiedliche Präfixe hinzugefügt werden. Beispielsweise muss der Mozilla-Kernel „-moz“ und der Webkit-Kernel „-webkit“ usw. hinzufügen. IE und Opera verfügen jedoch nicht über diese Präfixe private Formate, also um die Kompatibilität zu maximieren Für den Browser müssen wir es wie folgt einstellen:
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
Bitte schreiben Sie das Standardformular nach dem privaten Formular des Browsers. 🔜 Zuerst Der Hauptunterschied zwischen dem ersten p und dem zweiten p besteht darin, ob es ein Quadrat oder ein Rechteck ist. Der Kreis kann anstelle des Bildes des Kreises verwendet werden, wenn er sich im Karussell befindet.
Das Obige sind alles Beispiele, bei denen die horizontalen und vertikalen Radien gleich sind. Hier sind zwei Beispiele, bei denen die horizontalen und vertikalen Radien unterschiedlich sind:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
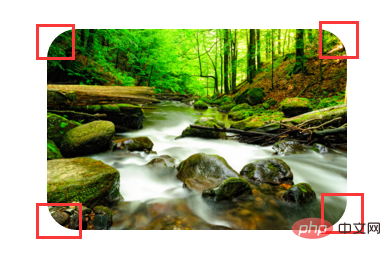
<img src="/static/imghwm/default1.png" data-src="../images/photo.jpg" class="lazy" style="max-width:90%" alt="So legen Sie abgerundete Randecken in CSS fest" >
</body>
</html>Der Effekt ist wie folgt:

css Video-Tutorial
)Das obige ist der detaillierte Inhalt vonSo legen Sie abgerundete Randecken in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie den Kachelmodus des Hintergrundbilds in CSS fest
- Nutzen Sie geschickt die Funktion drop-shadow() des CSS-Filters, um Linienlicht- und Schatteneffekte zu erzeugen
- So ändern Sie die Schriftfarbe in CSS
- So stellen Sie CSS so ein, dass es die Anzeigeellipsen überschreitet
- So implementieren Sie Dreiecke in CSS

