Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Kachelmodus des Hintergrundbilds in CSS fest
So legen Sie den Kachelmodus des Hintergrundbilds in CSS fest
- 青灯夜游Original
- 2021-09-29 18:28:4916511Durchsuche
Das Attribut „background-repeat“ kann in CSS verwendet werden, um die Kachelmethode des Hintergrundbilds festzulegen. Wenn der Wert „repeat“ ist, kann er in vertikaler und horizontaler Richtung wiederholt werden. Es kann in horizontaler Richtung wiederholt werden, wenn es „wiederholen“ ist. Es kann in vertikaler Richtung wiederholt werden, und „keine Wiederholung“ wird nicht wiederholt.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wenn ein Hintergrundbild nicht ausreicht, um den gesamten Container auszufüllen, wird es standardmäßig horizontal und vertikal wiederholt, um den gesamten Container auszufüllen. Manchmal möchten Sie jedoch, dass das Hintergrundbild nur einmal erscheint oder sich nur in einer bestimmten Richtung wiederholt.
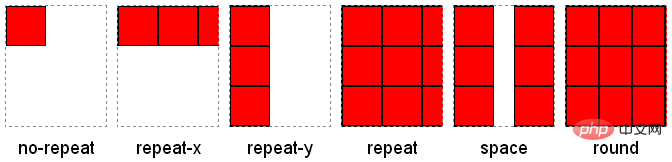
Zu diesem Zeitpunkt können Sie das Attribut „background-repeat“ verwenden, um zu definieren, wie das Hintergrundbild wiederholt wird. Die optionalen Werte sind „repeat-x |“. Leerzeichen |. Runde |. Keine Wiederholung, der Standardwert ist Wiederholung. Die Bedeutung der verschiedenen Werte wird in der folgenden Tabelle angezeigt:
| Attributwert | Bedeutung |
|---|---|
| Wiederholung | Standardwert, Das Bild befindet sich sowohl in horizontaler als auch in vertikaler Richtung. Wiederholen, um den Behälter zu füllen. |
| Wiederholen-x die vertikale Richtung, um den Behälter zu füllen | |
| Das Bild wird an beiden Enden ausgerichtet und wiederholt, um den Behälter zu füllen. Der überschüssige Raum wird durch leeren Raum ersetzt. | |
| Das Bild wird ausgerichtet und wiederholt Beide Enden füllen den Container. Der überschüssige Platz wird durch Strecken des Bildes gefüllt. Keine Wiederholung. Keine Duplizierung. Das Bild wird nur einmal angezeigt Standardmäßig ist der Füllbereich des Hintergrundbilds der Füllfeldbereich des Elements, und nachdem das Hintergrundbild gekachelt wurde, ist sein Füllbereich der Randfeldbereich des Elements. Das Attribut „Hintergrundwiederholung“ erfordert 2 Parameter. Wenn 2 Parameter angegeben werden, wird der erste für die horizontale Richtung und der zweite für die vertikale Richtung verwendet. Wenn nur 1 Argument angegeben wird, wird es sowohl für die horizontale als auch für die vertikale Richtung verwendet. Mit Ausnahme der Sonderwerte „repeat-x“ und „repeat-y“ ist „repeat-x“ äquivalent zu „repeat no-repeat“, und „repeat-y“ entspricht „repeat-no-repeat“, d. h. „repeat-x“ und „repeat-y“ sind äquivalent zur Bereitstellung von 2 Parameterwerten. Um die Leistung des Hintergrundwiederholungsattributs unter verschiedenen Werten klar zu verstehen, wird für jeden Wert eine Klasse definiert und dann jeweils auf einen Container angewendet. HTML-Code lautet wie folgt: <div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143 CSS-Code lautet wie folgt: div {
width: 100px;
height: 120px;
border: 1px dashed #888;
background-image: url(bg.png);
}
.repeat-x {
background-repeat: repeat-x;
}
.repeat-y {
background-repeat: repeat-y;
}
.repeat {
background-repeat: repeat;
}
.space {
background-repeat: space;
}
.round {
background-repeat: round;
}
.no-repeat {
background-repeat: no-repeat;
}Im obigen Code betragen die Breite und Höhe des Containers 100 Pixel und 120 Pixel, und die Breite und Höhe des Hintergrundbilds betragen jeweils 40 Pixel. Um den Bereich des Hintergrundbilds deutlich zu erkennen, wird dem Container ein 1 Pixel großer gepunkteter Rahmen und dem Hintergrundbild ein 1 Pixel großer schwarzer Rand hinzugefügt. Das laufende Ergebnis ist in Abbildung 4-27 dargestellt:
Wie aus der obigen Abbildung ersichtlich ist, werden die Bilder entsprechend der Originalgröße wiederholt, um den Container zu füllen. Wenn in horizontaler Richtung die Breite des Containers kein ganzzahliges Vielfaches der Breite des Hintergrundbilds ist: Wenn der Wert ein Leerzeichen ist, wird der überschüssige Raum mit Leerzeichen aufgefüllt. Wenn der Wert rund ist, wird das Hintergrundbild skaliert ; wenn es sich um andere Werte handelt, ist das letzte Bild möglicherweise unvollständig. Das Gleiche gilt für die vertikale Richtung. Verwandte Empfehlungen: „CSS-Video-Tutorial“ |
Das obige ist der detaillierte Inhalt vonSo legen Sie den Kachelmodus des Hintergrundbilds in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das verstümmelte PHP-GZIP-CSS-Problem
- Wie implementiert man einen Wasserfallfluss in CSS? Zwei Möglichkeiten zur Einführung
- Zwei Möglichkeiten zum Hinzufügen von Verlaufs-, Strich- und Schlagschatteneffekten zu Text (CSS und SVG)
- Lassen Sie sich Schritt für Schritt durch 5 Beispiele führen, um sich mit CSS-Variablen vertraut zu machen!
- Erstellen Sie eine Feuerwerks-Blütenanimation mit reinem CSS (Codebeispiel)