Heim >Web-Frontend >View.js >So führen Sie CSS in VueJS ein
So führen Sie CSS in VueJS ein
- 藏色散人Original
- 2021-09-24 11:30:273324Durchsuche
So führen Sie CSS in vuejs ein: 1. Geben Sie den entsprechenden Pfad direkt unter „c9ccee2e6ea535a969eb3f532ad9fe89“ in „app.vue“ ein. 2. Ändern Sie „@import“ in „2f31fc6da672162ac4b011ba8f262be5 74e107ac60256a5e268d6d598f0bdef1“ führt externe Stile ein.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
vue.js führt externe CSS-Stile ein?
Wenn Sie die Vue.js-Animation lernen, müssen Sie eine animate.css einführen. Wie führt man externe Dateien global ein?
Einführen externer CSS-Stildateien
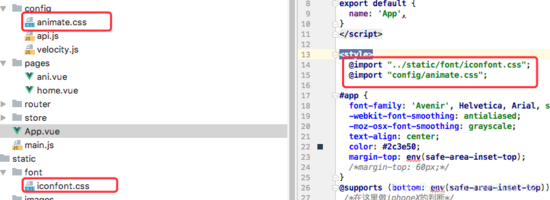
1. Geben Sie den entsprechenden Pfad direkt unter c9ccee2e6ea535a969eb3f532ad9fe89 in app.vue ein.

Verwenden Sie @import, um externes CSS einzuführen Wenn die entsprechende einzelne Vue-Komponente eingeführt wird, führt der Import keinen Code in c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927 ein, sondern initiiert eine neue Anforderung zum Abrufen von Stilressourcen und hat keinen Gültigkeitsbereich.
<style scoped> @import "../static/font/iconfont.css"; </style>
Hinweis: Wenn ein Stil vorhanden ist, sollte dieser über #app importiert werden, sonst wird die Einführung nicht erfolgreich sein!
2. Ändern Sie @import in f6134fe6018ed2f8ad70da1098cd1e51531ac245ce3e4fe3d50054a55f265927, um externe Stile einzuführen

Empfohlenes Lernen: „vue-Tutorial“
Das obige ist der detaillierte Inhalt vonSo führen Sie CSS in VueJS ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

