Heim >Web-Frontend >View.js >So ändern Sie den Projektnamen in vuejs
So ändern Sie den Projektnamen in vuejs
- 青灯夜游Original
- 2021-09-22 12:12:264472Durchsuche
Methode ändern: 1. Öffnen Sie die Datei „package.json“ im Projektstammverzeichnis und ändern Sie den Wert des Elements „name“ in den neuen Projektnamen. 2. Löschen Sie den Ordner „node_modules“. 3. Geben Sie das Projekt ein Datei im Terminalordner und führen Sie die Befehle „npm install“ und „npm run dev“ aus.

Die Betriebsumgebung dieses Tutorials: CentOS 6-System, Vue-Version 2.9.6, DELL G3-Computer.
Wenn Sie das Vue-Cli-Gerüst zum Erstellen eines Vue-Projekts verwenden, werden wir zu Beginn aufgefordert, den Projektnamen einzugeben. Wenn Sie den Projektnamen während der späteren Entwicklung ändern möchten, können Sie dies tun. Im Folgenden sind die spezifischen Schritte aufgeführt.
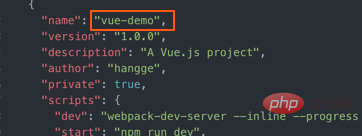
1. Ändern Sie die Datei package.json
Öffnen Sie die Datei package.json im Projektstammverzeichnis und ändern Sie den Namen in den neuen Projektnamen.

2. Installieren Sie das Plug-in neu
(1) Anschließend löschen wir den Ordner „node_modules“.
(2) Geben Sie dann den Projektordner im Terminal ein und führen Sie den folgenden Befehl aus, um alle Plug-Ins neu zu installieren.
npm install
(3) Abschließend führen wir den folgenden Befehl aus, um das Projekt zu starten.
npm run dev
Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Projektnamen in vuejs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

