Heim >Web-Frontend >Front-End-Fragen und Antworten >So verwenden Sie Ajax in VueJS
So verwenden Sie Ajax in VueJS
- 青灯夜游Original
- 2021-09-22 15:56:553508Durchsuche
Methode: 1. Installieren und führen Sie Axios ein und verwenden Sie „axios([option])“, „axios.get(url[,...])“ und andere Methoden, um Anfragen zu senden. 2. Installieren und führen Sie vue-resource ein und verwenden Sie „this.$http.jsonp(url,[...])“, um die Anfrage zu senden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Vue selbst unterstützt das Senden von AJAX-Anfragen nicht und Sie müssen zur Implementierung Vue-Resource, Axios und andere Plug-Ins verwenden.
axios ist ein Promise-basierter HTTP-Anfrage-Client, der zum Senden von Anfragen verwendet wird. Er wird auch offiziell von vue2.0 empfohlen. Gleichzeitig wird vue-resource nicht mehr aktualisiert und gewartet.
vuejs-Methode zur Verwendung von Ajax
1. Axios installieren und einführen
1) npm-Methode: npm install axios -S
2) Bower-Methode: Bower install axios
3) cdn-Methode: 2. Grundlegende Verwendung durch URL axios('url?key=value&key1=val2').then(); <script src="%E2%80%9Dhttps://unpkg.com/axios/dist/axios.min.js%E2%80%9D"></script> (2) Übergeben Sie Parameter durch params option axios('url',{params:{key:value}}).then( );
3) axios.post(url,data,[options]);
Wenn Axios standardmäßig Daten sendet, ist das Datenformat Request Payload, was nicht das häufig verwendete Formulardatenformat ist,
also müssen die Parameter sein in Schlüsselwerten Für die Formatübertragung kann es nicht im JSON-Format übertragen werden.
Parameterübergabemethode:
(1) Splice es selbst in Schlüssel-Wert-Paare
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>axios发送ajax请求基本用法</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> </head> <body> <div id="app"> <button @click="send">发送ajax请求</button> </div> <script> new Vue({ el:"#app", methods:{ send(){ axios({ method:'get', url:'user.json' }).then(function(res){ console.log(res.data.name); }); } } }); </script> </body> </html>
(2) Verwenden Sie transformRequest, um die Anforderungsdaten vor dem Senden der Anfrage zu konvertieren
axios.post(‘url’,’key=value&key1=value1’).then();
(3) Wenn Sie modulare Entwicklung verwenden , Sie können das qs-Modul zur Konvertierung verwenden
Axios selbst unterstützt das Senden domänenübergreifender Anfragen nicht und stellt keine entsprechende API bereit. Der Autor hat noch nicht vor, Unterstützung für das Senden domänenübergreifender Anfragen in axios hinzuzufügen Sie können nur Bibliotheken von Drittanbietern verwenden
Installieren Sie vue-resource und führen Sie ein: npm install vue-resource -S
Grundlegende Verwendung:
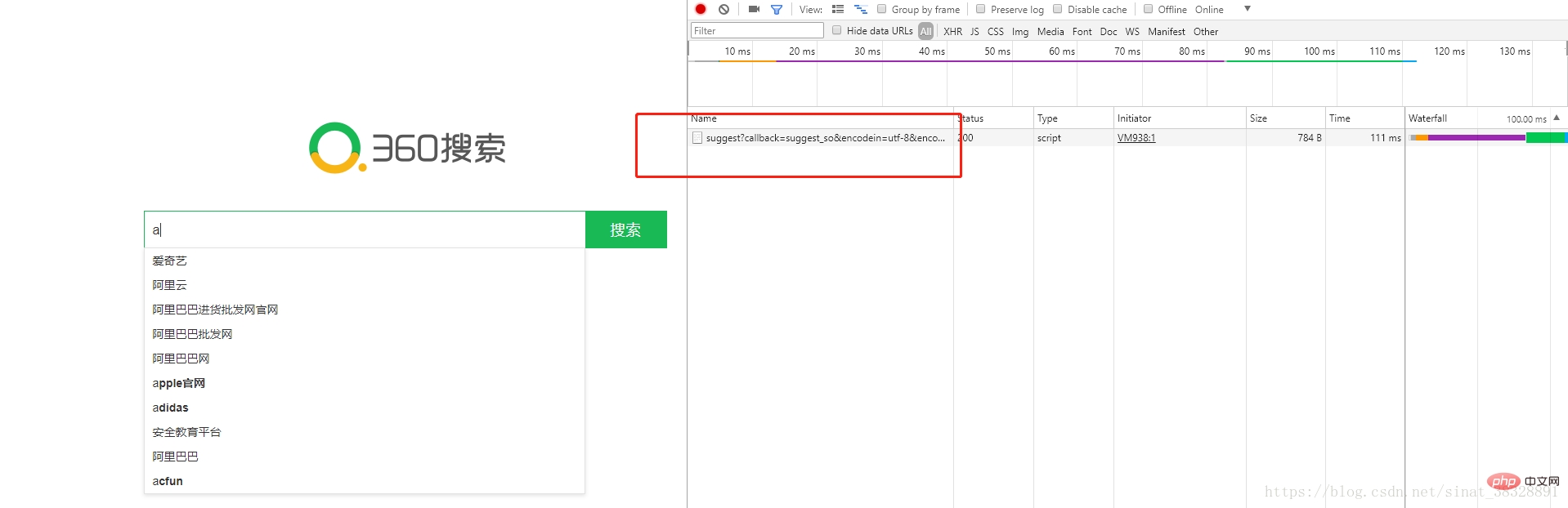
2. Einfach Nutzungsdemo (360 Search)
2) Kopieren Sie den Link1) Öffnen Sie 360 Search und geben Sie die Zeichen „a“ ein. Daraufhin werden automatisch einige Suchoptionen angezeigt, wie im Bild gezeigt
https://sug.so.360 .cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word =a 3) Codedemonstrationaxios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
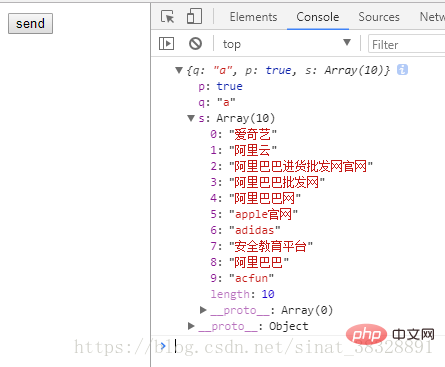
});4) Ergebnisse
- 3. Einfache Beispieldemonstration (Baidu-Suche)
- 1) Die Anforderungen sind die gleichen wie bei der 360-Suche
3) Codedemonstration (Hinweis) – erster Versuch2) Link kopieren
= _21117_20927&req= 2&csor=1&cb=jQuery1102060305102784707 _1526436420940&=1526436420943
Wenn Sie den obigen Code schreiben, ist das Ergebnis ein Fehler <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>Das Ergebnis ist ein Fehler
 Warum dann? Dies?
Warum dann? Dies?
4. Baidu-Suchfall-Demonstration
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource发送跨域请求</title>
<!--引入vue、vue-resource文件-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html> Verwandte Empfehlungen: „vue.js Tutorial
Verwandte Empfehlungen: „vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Ajax in VueJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

