Heim >Web-Frontend >Front-End-Fragen und Antworten >Was macht die CSS-Flex-Direction-Eigenschaft?
Was macht die CSS-Flex-Direction-Eigenschaft?
- 青灯夜游Original
- 2021-09-22 17:17:299014Durchsuche
Flex-Richtung in CSS ist eine Untereigenschaft des Moduls „Flexibles Layout“, die zum Festlegen der Hauptachse und zum Definieren der Platzierungsrichtung von Flex-Elementen im Flex-Container verwendet wird; die Syntax „Flex-Richtung: Zeile|Zeile-“ reverse|column|column-reverse ;".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Eigenschaft „flex-direction“ ist eine Untereigenschaft des Moduls „Flexible Box“ (flexibles Layout). Es legt die Hauptachse fest, die die Richtung definiert, in der Flex-Elemente im Flex-Container platziert werden.
Syntax:
flex-direction: row|row-reverse|column|column-reverse;
row Standardwert. Zeigt Flex-Elemente horizontal als Zeile an.
row-reverse Warten auf die gleiche Zeile, aber in die entgegengesetzte Richtung.
column Als Spalte werden flexible Elemente vertikal angezeigt.
column-reverse ist dasselbe wie die Spalte, aber in die entgegengesetzte Richtung.
Beachten Sie, dass Reihe und Reihenumkehr von der Richtung des Flex-Containers beeinflusst werden. Wenn die Textrichtung ltr ist, stellt die Zeile die horizontale Achse von links nach rechts dar und die Zeile umgekehrt von rechts nach links; wenn die Richtung rtl ist, ist es das Gegenteil.
Beispiel:
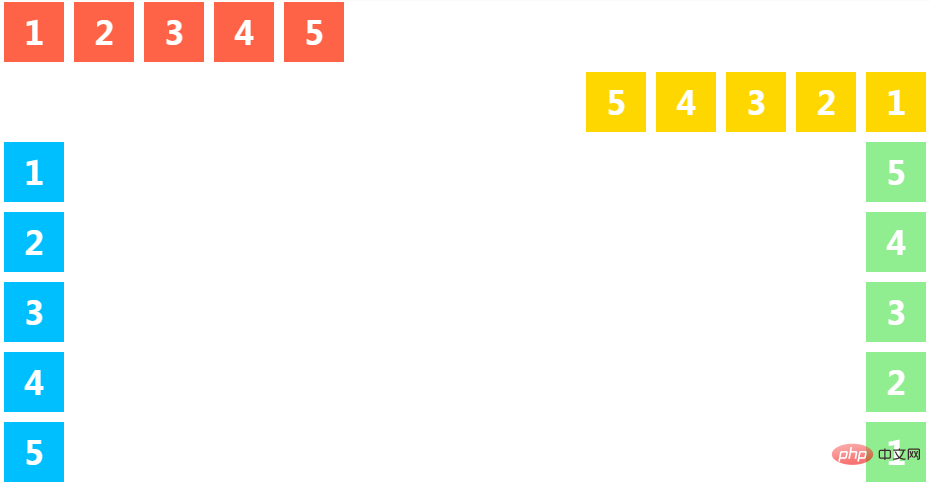
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonWas macht die CSS-Flex-Direction-Eigenschaft?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Flexrichtungseigenschaft des flexiblen flexiblen Boxmodells
- Elementarer Artikel: So erstellen Sie mit CSS3 Love Loading (detaillierte Code-Erklärung)
- Einsteigerartikel: Wie man mit CSS einfache Skelettanimationen implementiert (Code-Sharing)
- Eingehende Analyse der absoluten Positionierung in CSS und ein umfassendes Verständnis davon!
- So verwenden Sie CSS-Hintergrundserieneigenschaften, um ausgefallene Texteffekte zu erzielen

