Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Inline-Abstand in CSS fest
So legen Sie den Inline-Abstand in CSS fest
- 藏色散人Original
- 2021-09-13 14:05:012387Durchsuche
So legen Sie den Zeilenabstand in CSS fest: 1. Erstellen Sie ein div-Tag, das einen Text enthält. 2. Verwenden Sie das Attribut line-height von CSS, um die Höhe der Zeile auf 40 Pixel festzulegen Code und öffnen Sie ihn mit einem Browser, um den Effekt anzuzeigen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Wie lege ich den Inline-Abstand in CSS fest?
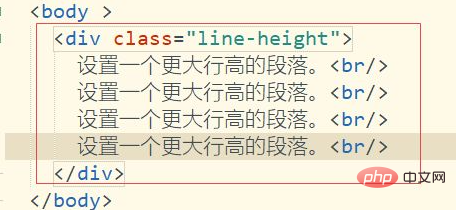
Öffnen Sie eine HTML-Codeseite und erstellen Sie ein div-Tag, das einen Text enthält. Wie im Bild gezeigt

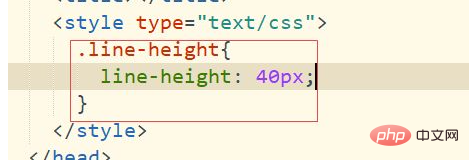
verwenden Sie die Eigenschaft line-height von CSS, um die Höhe der Linie auf 40 Pixel festzulegen. Wie im Bild gezeigt

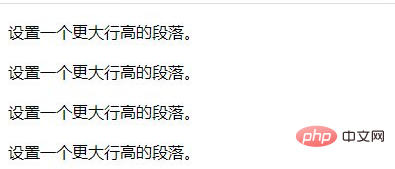
Nachdem Sie den HTML-Code gespeichert und mit einem Browser geöffnet haben, können Sie sehen, dass der Zeilenabstand des Textes auf der Webseite größer geworden ist. Wie im Bild gezeigt

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie den Inline-Abstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

