Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie man mit CSS eine gerade Linie mit scharfen Enden erstellt
Wie man mit CSS eine gerade Linie mit scharfen Enden erstellt
- 青灯夜游Original
- 2021-09-10 17:32:522908Durchsuche
Sie können dem zu zeichnenden Element in CSS den Stil „background:linear-gradient(rgba(255,255,255,0)0%,rgba(255,255,255,1)50%,rgba(255,255,255,0)100%;“ hinzufügen gerade Linien mit scharfen Kanten an beiden Enden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
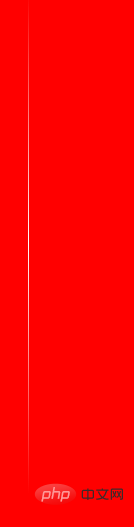
In CSS können Sie die Funktion linear-gradient() verwenden, um eine gerade Linie zu erstellen, die an beiden Enden spitz wird.
Beispiel:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
body {
background-color: red;
}
.Line {
width: 1px;
height: 500px;
background: linear-gradient(244deg, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 1) 50%, rgba(255, 255, 255, 0) 100%);
margin: 20px;
}
</style>
</head>
<body>
<div class="Line"></div>
</body>
</html>
Beschreibung: Die Funktion
linear-gradient() wird verwendet, um ein Bild zu erstellen, das einen linearen Farbverlauf aus zwei oder mehr Farben darstellt.
Um einen linearen Farbverlauf zu erstellen, müssen Sie zwei Farben angeben. Sie können auch Farbverlaufseffekte in verschiedenen Richtungen erzielen (angegeben als Winkel). Wenn die Richtung nicht angegeben ist, erfolgt der Farbverlauf standardmäßig von oben nach unten.
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
| Wert | Beschreibung |
|---|---|
| Richtung | Geben Sie die Richtung (oder den Winkel) des Farbverlaufs mit einem Winkelwert an. |
| color-stop1, color-stop2,... | werden verwendet, um die Start- und Endfarben des Farbverlaufs anzugeben. |
Beispiel:
//线性渐变指定一个角度:
#grad { background-image: linear-gradient(180deg, red, yellow);}
//线性渐变指定多个终止色:
#grad {background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);}
//透明度:
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}Empfohlenes Tutorial: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWie man mit CSS eine gerade Linie mit scharfen Enden erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

