Heim >Web-Frontend >Front-End-Fragen und Antworten >Es gibt verschiedene Stile in CSS
Es gibt verschiedene Stile in CSS
- 青灯夜游Original
- 2021-09-10 16:57:394364Durchsuche
Es gibt 3 Stile in CSS: 1. Inline-Stil, schreiben Sie den CSS-Stilcode in das Stilattribut des HTML-Tags. 2. Interner Stil, schreiben Sie den CSS-Stilcode in das Tag-Paar „

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS (Cascading Style Sheets) ist eine Computersprache, die zum Ausdrücken von Dateistilen wie HTML oder XML verwendet wird. Es handelt sich um eine Standard-Stylesheet-Sprache, die zur Beschreibung der Leistung von Webseiten (d. h. Layout und Format) verwendet wird.
CSS-Stile umfassen hauptsächlich die folgenden drei Typen:
1. Inline-Stil
Inline-Stil bedeutet, den CSS-Stil direkt in das Tag innerhalb der Codezeile einzufügen, normalerweise im Stilattribut des Etikett . Syntax:
<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
Da Inline-Stile direkt in Tags eingefügt werden, ist dies der direkteste Weg und auch der umständlichste Stil zum Ändern.
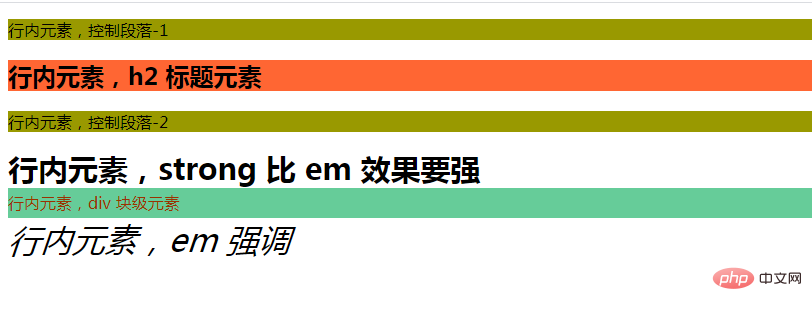
Beispiel: Wenden Sie CSS-Inline-Stile auf Absätze,
-Tags, -Tags an. <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
</html>
Rendering:

Sie können sehen: zwei Absätze <p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. Dies erhöht die Seitengröße und erschwert spätere Änderungen.
Obwohl Inline-Elemente einfach zu schreiben sind, weisen sie die folgenden Mängel auf:
Jedes Tag muss durch Hinzufügen des Stilattributs gestylt werden.
Der Unterschied besteht darin, dass Webseitenersteller in der Vergangenheit HTML-Tags und -Stile miteinander kombiniert haben. In der Vergangenheit wurden HTML-Tag-Attribute verwendet, um Stileffekte zu erzielen , Die Ergebnisse sind konsistent: Die späteren Wartungskosten sind hoch, das heißt, wenn Sie die Seite ändern, müssen Sie jede Seite der Website einzeln öffnen und einzeln ändern, und Sie können die Rolle von CSS überhaupt nicht erkennen .
Durch das Hinzufügen so vieler Inline-Stile wird die Seite größer. Wenn das Portal auf diese Weise geschrieben ist, werden Serverbandbreite und Datenverkehr verschwendet.
2. Interner Stil
Schreiben Sie CSS an den Anfang der Quelldatei der Webseite, d. h. zwischen
und

<p></p> 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900. Dies erhöht die Seitengröße und erschwert spätere Änderungen. Jedes Tag muss durch Hinzufügen des Stilattributs gestylt werden.
Der Unterschied besteht darin, dass Webseitenersteller in der Vergangenheit HTML-Tags und -Stile miteinander kombiniert haben. In der Vergangenheit wurden HTML-Tag-Attribute verwendet, um Stileffekte zu erzielen , Die Ergebnisse sind konsistent: Die späteren Wartungskosten sind hoch, das heißt, wenn Sie die Seite ändern, müssen Sie jede Seite der Website einzeln öffnen und einzeln ändern, und Sie können die Rolle von CSS überhaupt nicht erkennen .
Durch das Hinzufügen so vieler Inline-Stile wird die Seite größer. Wenn das Portal auf diese Weise geschrieben ist, werden Serverbandbreite und Datenverkehr verschwendet.
Wenn der CSS-Stil in einer Datei außerhalb des Webdokuments platziert wird, wird er als externes Stylesheet bezeichnet .
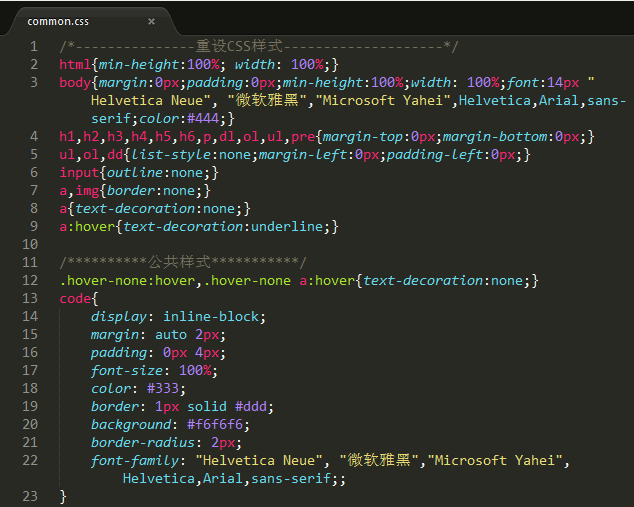
Eigentlich ist ein externes Stylesheet nur eine Textdatei mit der Erweiterung .css. Wenn Sie den CSS-Stilcode in eine Textdatei kopieren und als CSS-Datei speichern, handelt es sich um ein externes Stylesheet.
Wie in der Abbildung unten gezeigt:

Externe Stylesheets können über das HTML-Tag in HTML-Dokumente importiert werden.
Syntax:
<link type="text/css" rel="stylesheet" href=".css文件url" /> @import css文件; @import 'css文件'; @import "css文件"; @import url(css文件);
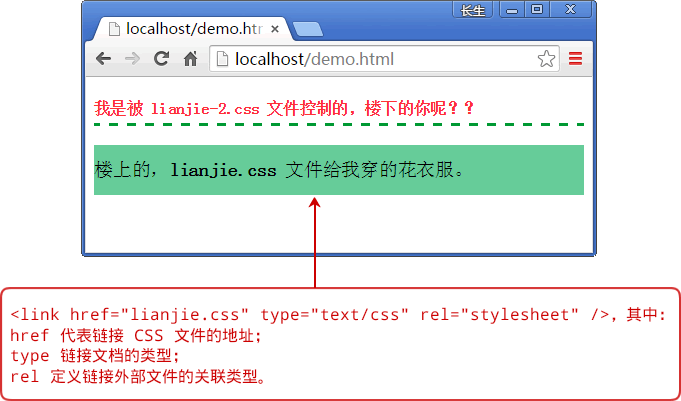
Beispiel 1: Verwendung des -Tags
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link href="lianjie.css" type="text/css" rel="stylesheet" /> <link href="lianjie-2.css" type="text/css" rel="stylesheet" /> </head> <body> <p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p> <h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3> </body> </html>

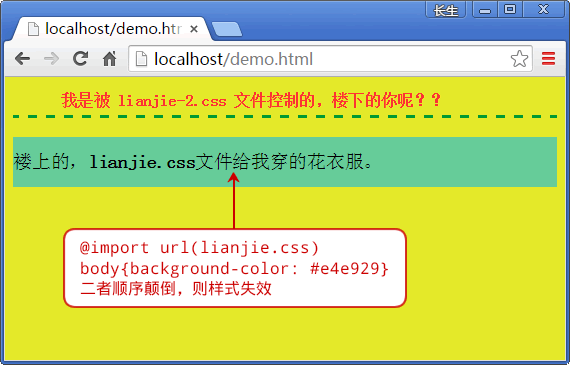
Beispiel 2: Verwendung des @import-Befehls
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
@import url(lianjie.css);
@import url(daoru.css);
body { background-color: #e4e929; }
</style>
</head>
<body>
<div>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>褛上的,<span>lianjie.css</span>文件给我穿的花衣服。</h3>
</div>
</body>
</html>
Empfohlenes Tutorial: „CSS Video-Tutorial"
Das obige ist der detaillierte Inhalt vonEs gibt verschiedene Stile in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So zeichnen Sie dynamisch ein Smiley-Gesicht mit HTML5+CSS3
- Ein Trick, um Ihnen beizubringen, wie Sie mit CSS3 Schaltflächen erstellen und dynamische Effekte hinzufügen (Code-Sharing)
- So legen Sie die Textausrichtung in CSS fest
- Tipps zur Verwendung von CSS-Filtern, um Ihre Website cooler zu machen, es lohnt sich, sie zu sammeln!

