Heim >Web-Frontend >View.js >So erstellen Sie im Grunde ein VueJS-Projekt
So erstellen Sie im Grunde ein VueJS-Projekt
- 青灯夜游Original
- 2021-09-08 11:52:586477Durchsuche
Erstellungsmethode: 1. Knoten installieren; 2. Öffnen Sie die Idee, klicken Sie auf „Neues Projekt erstellen“ – „Statisches Web“, geben Sie den Projektnamen ein und klicken Sie auf „Fertig stellen“; 3. Öffnen Sie das Terminal der Idee und führen Sie sie aus Befolgen Sie die Anweisungen zum Installieren des Vue-Gerüsttools. Initialisieren Sie einfach das Vue-Projekt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
1. Vue.js erfordert die Grundlage von Node.js
1. Download-Adresse: https://nodejs.org/en/download/
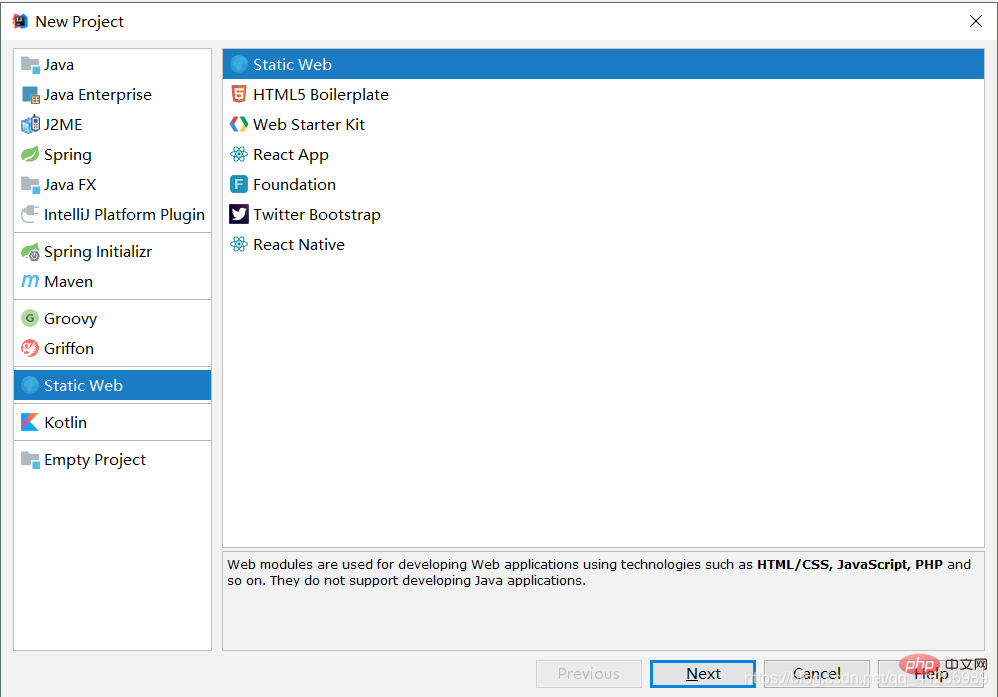
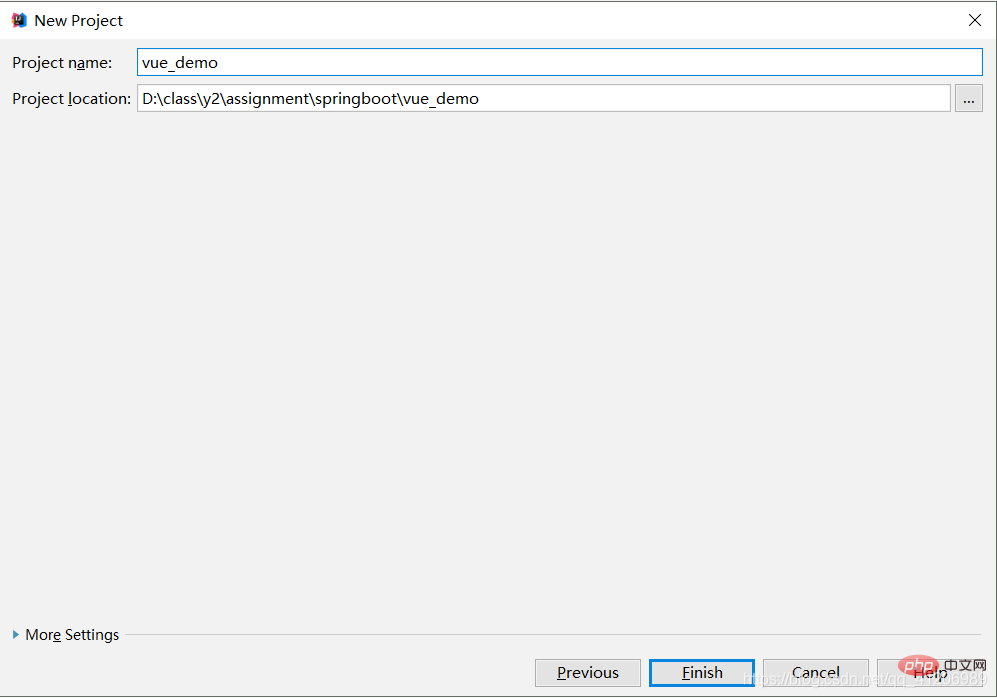
(Folgen Sie den normalen Installationsschritten, folgen Sie einfach dem nächsten Schritt ungefähr Projekt > Statisches Web> Geben Sie den Projektnamen ein und wählen Sie den gespeicherten Arbeitsbereich aus

node -v
npm -v
· Nachdem der Download abgeschlossen ist, fahren Sie mit der Installation des Vue-Scaffolding-Tools fort und geben Sie weiterhin den folgenden Befehl in das Terminal ein
//安装淘宝镜像 npm i -g cnpm --registry=https://registry.npm.taobao.orgTesten Sie, ob die Installation erfolgreich ist:
npm i -g vue-cli
Nachdem die Gerüstinstallation abgeschlossen ist, initialisieren Sie die Paketstruktur. Geben Sie weiterhin
vue -Vdemo als Namen des neuen Projekts ein, das Sie zuvor erstellt haben. Durch die Initialisierung wird es eingerichtet. Die Einstellungen können Sie hier einsehen.

Nach Abschluss der Initialisierung. Geben Sie im Terminal nacheinander 
ein. Anschließend werden Sie gefragt, auf welchen Port zugegriffen werden kann. Öffnen Sie den Browser und geben Sie Folgendes ein: und die einfache Demo ist abgeschlossen.
Verwandte Empfehlungen: „
vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonSo erstellen Sie im Grunde ein VueJS-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

