Heim >Web-Frontend >Front-End-Fragen und Antworten >Ist vuejs ein virtuelles DOM?
Ist vuejs ein virtuelles DOM?
- 青灯夜游Original
- 2021-09-06 17:07:033183Durchsuche
vuejs ist ein virtuelles DOM. Vue.js2.0 hat den Virtual DOM-Mechanismus (virtuelles DOM) eingeführt, der die anfängliche Rendering-Geschwindigkeit um das 2- bis 4-fache erhöht und den Speicherverbrauch erheblich reduziert. Die Vorteile des virtuellen DOM: Es kann plattformübergreifend sein, die Effizienz verbessern, die Rendering-Leistung verbessern usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Vue.js 2.0 führt Virtual DOM ein, das die anfängliche Rendering-Geschwindigkeit im Vergleich zu Vue.js 1.0 um das 2- bis 4-fache verbessert und den Speicherverbrauch erheblich reduziert. Was ist also Virtual DOM? Warum brauchen Sie Virtual DOM? Wie verbessert es die Effizienz beim Rendern von Seiten? Dieser Frage geht dieser Artikel nach.
Der Prozess der Konvertierung von Vorlagen in Ansichten
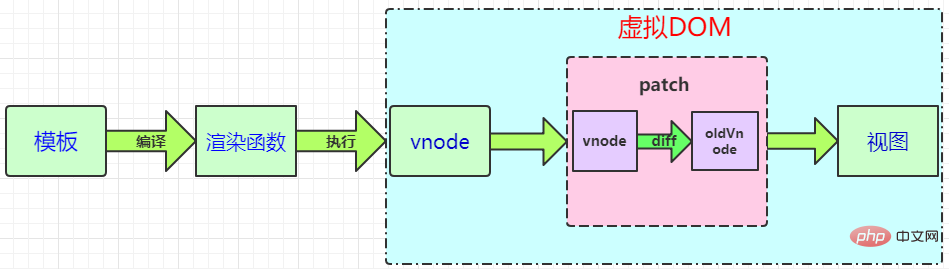
Bevor wir Virtual Dom offiziell einführen, müssen wir zunächst den gesamten Prozess der Konvertierung von Vorlagen in Ansichten verstehen (wie unten gezeigt):
- Vue.js konvertiert Vorlagen durch Kompilierung in Mit der Rendering-Funktion (Render) können Sie einen virtuellen Knotenbaum erhalten, indem Sie die Rendering-Funktion ausführen
- Beim Betrieb des Modells wird das Watcher-Objekt in der entsprechenden Dep ausgelöst. Das Watcher-Objekt ruft die entsprechende Aktualisierungsmethode auf, um die Ansicht zu ändern. Dieser Prozess umfasst hauptsächlich den Vergleich der Unterschiede zwischen den alten und neuen virtuellen Knoten und die anschließende Durchführung von DOM-Operationen basierend auf den Vergleichsergebnissen, um die Ansicht zu aktualisieren.
Um es einfach auszudrücken: In der zugrunde liegenden Implementierung von Vue kompiliert Vue Vorlagen in virtuelle DOM-Rendering-Funktionen. In Kombination mit dem Vue-eigenen Antwortsystem kann Vue bei Statusänderungen die Mindestkosten für das erneute Rendern der Komponente intelligent berechnen und auf die DOM-Operation anwenden.

Lassen Sie uns zunächst einige Konzepte im obigen Bild erklären:
Rendering-Funktion: Die Rendering-Funktion wird zum Generieren eines virtuellen DOM verwendet. Vue empfiehlt die Verwendung von Vorlagen zum Erstellen unserer Anwendungsschnittstelle. In der zugrunde liegenden Implementierung kompiliert Vue die Vorlage in eine Rendering-Funktion. Natürlich können wir die Rendering-Funktion auch direkt schreiben, ohne eine Vorlage zu schreiben.
VNode virtueller Knoten: Er kann einen echten Dom-Knoten darstellen. VNode kann über die Methode createElement in einen Dom-Knoten gerendert werden. Einfach ausgedrückt kann vnode als „Knotenbeschreibungsobjekt“ verstanden werden, das beschreibt, wie ein echter DOM-Knoten erstellt wird.
- Patch (auch Patch-Algorithmus genannt)
: Der Kernbestandteil des virtuellen DOM kann Vnode in echtes DOM rendern. Dieser Prozess besteht darin, die Unterschiede zwischen alten und neuen virtuellen Knoten zu vergleichen und sie dann anhand der zu ermitteln Vergleichsergebnisse Aktualisieren Sie die Knoten, die aktualisiert werden müssen. Wir können dies an der Bedeutung des Wortes Patch selbst erkennen. Seine eigentliche Funktion besteht darin, das vorhandene DOM zu ändern, um die Ansicht zu aktualisieren. Der Virtual DOM Patching-Algorithmus von Vue basiert auf der Implementierung von Snabbdom und hat auf diesen Grundlagen viele Anpassungen und Verbesserungen vorgenommen.
Virtuelles DOM ist eigentlich ein Baum, der auf JavaScript-Objekten basiert (VNode-Objektattribute werden zur Beschreibung von Knoten verwendet). Tatsächlich handelt es sich lediglich um eine Abstraktionsebene des realen DOM. Schließlich kann dieser Baum durch eine Reihe von Operationen auf die reale Umgebung abgebildet werden.
Um es einfach auszudrücken: Virtual DOM kann als einfaches JS-Objekt verstanden werden und enthält mindestens drei Attribute: Tag-Name (tag), Attribute (attrs) und untergeordnete Elementobjekte (children). Verschiedene Frameworks haben leicht unterschiedliche Benennungen für diese drei Eigenschaften.
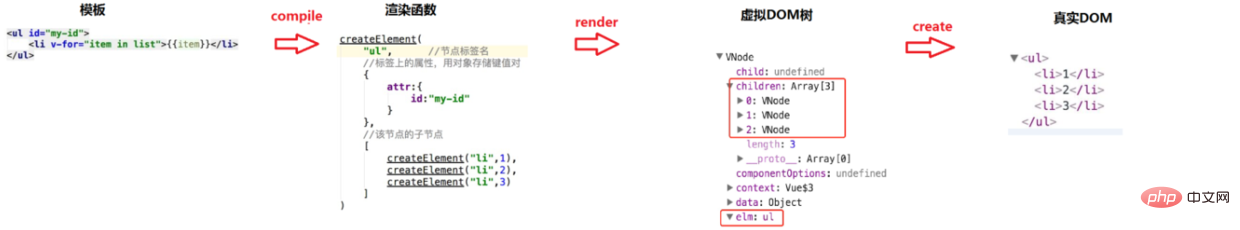
Für virtuelles DOM schauen wir uns ein einfaches Beispiel an, wie im Bild unten gezeigt, das einen Prozess im Detail erklärt
模板 → 渲染函数 → 虚拟DOM树 → 真实DOM
 Was ist die Funktion von Virtual DOM?
Was ist die Funktion von Virtual DOM?
Das ultimative Ziel des virtuellen DOM besteht darin, virtuelle Knoten in der Ansicht darzustellen
. Wenn Sie jedoch virtuelle Knoten direkt verwenden, um alte Knoten zu überschreiben, gibt es viele unnötige DOM-Vorgänge. Beispielsweise gibt es unter einem ul-Tag viele li-Tags, und nur ein li hat sich geändert. Wenn in diesem Fall ein neues ul verwendet wird, um das alte ul zu ersetzen, führen diese unnötigen DOM-Vorgänge zu einer Leistungsverschwendung.Um unnötige DOM-Operationen zu vermeiden, vergleicht das virtuelle DOM beim Zuordnen virtueller Knoten zu Ansichten die virtuellen Knoten mit den alten virtuellen Knoten (oldVnode), die beim letzten Rendern der Ansicht verwendet wurden, um herauszufinden, welche Knoten tatsächlich vorhanden sind müssen aktualisiert werden, um den Betrieb anderer DOMs zu vermeiden, die nicht geändert werden müssen.
Tatsächlich führt das virtuelle DOM in Vue.js hauptsächlich zwei Dinge aus:Stellen Sie einen virtuellen Knoten-Vnode bereit, der dem echten DOM-Knoten entspricht.
- Vergleichen Sie den virtuellen Knoten-Vnode mit dem alten virtuellen Knoten oldVnode und aktualisieren Sie dann die Ansicht.
- Warum brauchen Sie Virtual DOM?
Hat plattformübergreifende Vorteile
- Da Virtual DOM auf JavaScript-Objekten basiert und nicht auf die reale Plattformumgebung angewiesen ist, verfügt es über plattformübergreifende Funktionen wie Browserplattformen, Weex, Node usw.
- Der DOM-Betrieb ist langsam, aber js läuft effizient. Wir können die DOM-Vergleichsoperation auf der JS-Ebene platzieren, um die Effizienz zu verbessern.
- Wir verwenden den Kern von Patch – den Diff-Algorithmus, um die Knoten herauszufinden, die dieses Mal im DOM aktualisiert werden müssen, und sie zu aktualisieren, und nicht die anderen zu aktualisieren . Wenn Sie beispielsweise ein Modell 100 Mal ändern und es von 1 auf 100 erhöhen, wird mit dem Cache von Virtual DOM nur die letzte Änderung in die Ansicht gepatcht. Was ist der Implementierungsprozess des Diff-Algorithmus?
- patch(container,vnode): Beim ersten Rendern wird das VDOM in ein echtes DOM gerendert und dann in den Container eingefügt.
- patch(vnode,newVnode): Vergleichen Sie beim erneuten Rendern den neuen Vnode mit dem alten Vnode und wenden Sie dann die Differenz auf den erstellten realen DOM-Baum an.
Da die Ausführungsgeschwindigkeit von DOM-Operationen weitaus langsamer ist als die von Javascript, wird eine große Anzahl von DOM-Operationen nach Javascript verschoben und der Patch-Algorithmus verwendet, um die Knoten zu berechnen, die wirklich aktualisiert werden müssen, wodurch die Anzahl der Knoten minimiert wird die DOM-Operationen, wodurch die Leistung erheblich verbessert wird.
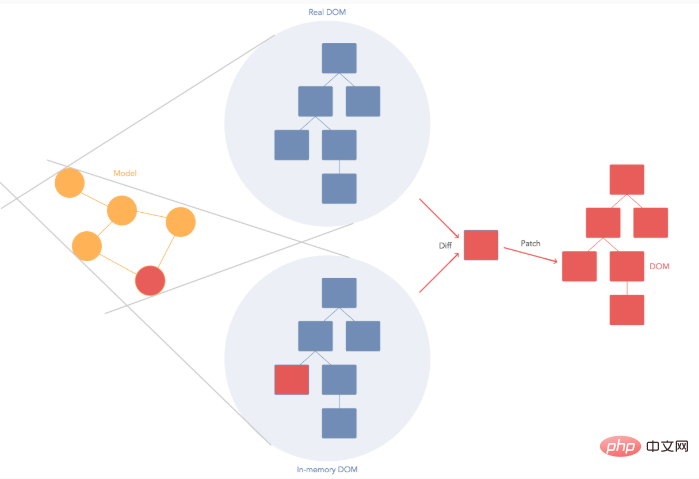
Virtual DOM erstellt im Wesentlichen einen Cache zwischen JS und DOM. Es kann mit der CPU und der Festplatte verglichen werden. Da die Festplatte so langsam ist, fügen wir einen Cache zwischen ihnen hinzu, da das DOM so langsam ist. Die CPU (JS) betreibt nur den Speicher (Virtual DOM) und schreibt schließlich die Änderungen auf die Festplatte (DOM). Bei häufigen Vorgängen kann die Ansicht im Rahmen der Datenaktualisierung angemessen und effizient aktualisiert werden.
- Um effiziente DOM-Operationen zu erreichen, ist ein effizienter virtueller DOM-Diff-Algorithmus erforderlich.
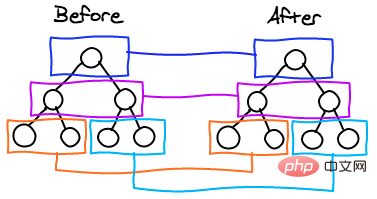
Der Diff-Algorithmus von Vue wird basierend auf Snabbdom geändert. Führen Sie nur einen Diff zwischen V-Knoten derselben Ebene durch, führen Sie einen Diff von V-Knoten derselben Ebene rekursiv durch und aktualisieren Sie schließlich den gesamten DOM-Baum. Da es nur sehr wenige ebenenübergreifende Operationen gibt und diese ignoriert werden können, ändert sich die Zeitkomplexität von O(n3) auf O(n).
Der Diff-Algorithmus umfasst mehrere Schritte: 
Verwenden Sie die JavaScript-Objektstruktur, um die Struktur des DOM-Baums darzustellen. Verwenden Sie dann diesen Baum, um einen echten DOM-Baum zu erstellen und ihn in das Dokument einzufügen. Wenn sich der Status ändert, rekonstruieren Sie a neuer Baumobjektbaum. Vergleichen Sie dann den neuen Baum mit dem alten Baum, zeichnen Sie die Differenz zwischen den beiden Bäumen auf. Wenden Sie die aufgezeichnete Differenz auf den tatsächlich erstellten DOM-Baum an. Die Ansicht wird aktualisiert. Implementierungsprozess des Diff-Algorithmus Der
diff-Algorithmus selbst ist sehr komplex und schwer zu implementieren. Dieser Artikel vereinfacht die Komplexität und stellt kurz die folgenden beiden Kernfunktionsimplementierungsprozesse vor:

function createElement(vnode) {
var tag = vnode.tag
var attrs = vnode.attrs || {}
var children = vnode.children || []
if (!tag) {
return null
}
// 创建真实的 DOM 元素
var elem = document.createElement(tag)
// 属性
var attrName
for (attrName in attrs) {
if (attrs.hasOwnProperty(attrName)) {
// 给 elem 添加属性
elem.setAttribute(attrName, attrs[attrName])
}
}
// 子元素
children.forEach(function (childVnode) {
// 给 elem 添加子元素,如果还有子节点,则递归的生成子节点。
elem.appendChild(createElement(childVnode)) // 递归
}) // 返回真实的 DOM 元素
return elem
}
2. patch(vnode, newVnode) Hier betrachten wir nur, wie vnode im Vergleich zu newVnode abschneidet:
function updateChildren(vnode, newVnode) {
var children = vnode.children || []
var newChildren = newVnode.children || []
// 遍历现有的children
children.forEach(function (childVnode, index) {
var newChildVnode = newChildren[index]
// 两者tag一样
if (childVnode.tag === newChildVnode.tag) {
// 深层次对比,递归
updateChildren(childVnode, newChildVnode)
} else {
// 两者tag不一样
replaceNode(childVnode, newChildVnode)
}
}
)}Verwandte Empfehlungen: „- vue.js Tutorial
- “
Das obige ist der detaillierte Inhalt vonIst vuejs ein virtuelles DOM?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie das Problem der Fehlerberichterstattung bei der Einführung von CSS in VueJS
- So überwachen Sie Datenänderungen in Vuex in Vue
- So richten Sie die Eltern-Kind-Kommunikation in vuejs ein
- Wo kann die laufende Portnummer des vuejs-Projekts geändert werden?
- Was ist der Unterschied zwischen Direktiven und Komponenten in VueJS?

