Heim >Web-Frontend >View.js >Was ist der Lebenszyklus von Vuejs?
Was ist der Lebenszyklus von Vuejs?
- 青灯夜游Original
- 2021-09-08 11:26:383574Durchsuche
Der Lebenszyklus von VueJs bezieht sich auf den Prozess von der Erstellung bis zur Zerstörung des Vue-Instanzobjekts. Die Implementierung aller Funktionen von Vue erfolgt rund um seinen Lebenszyklus. Aufrufen der entsprechenden Hook-Funktionen in verschiedenen Phasen des Lebenszyklus Die Komponentendatenverwaltung und das DOM-Rendering sind zwei wichtige Funktionen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
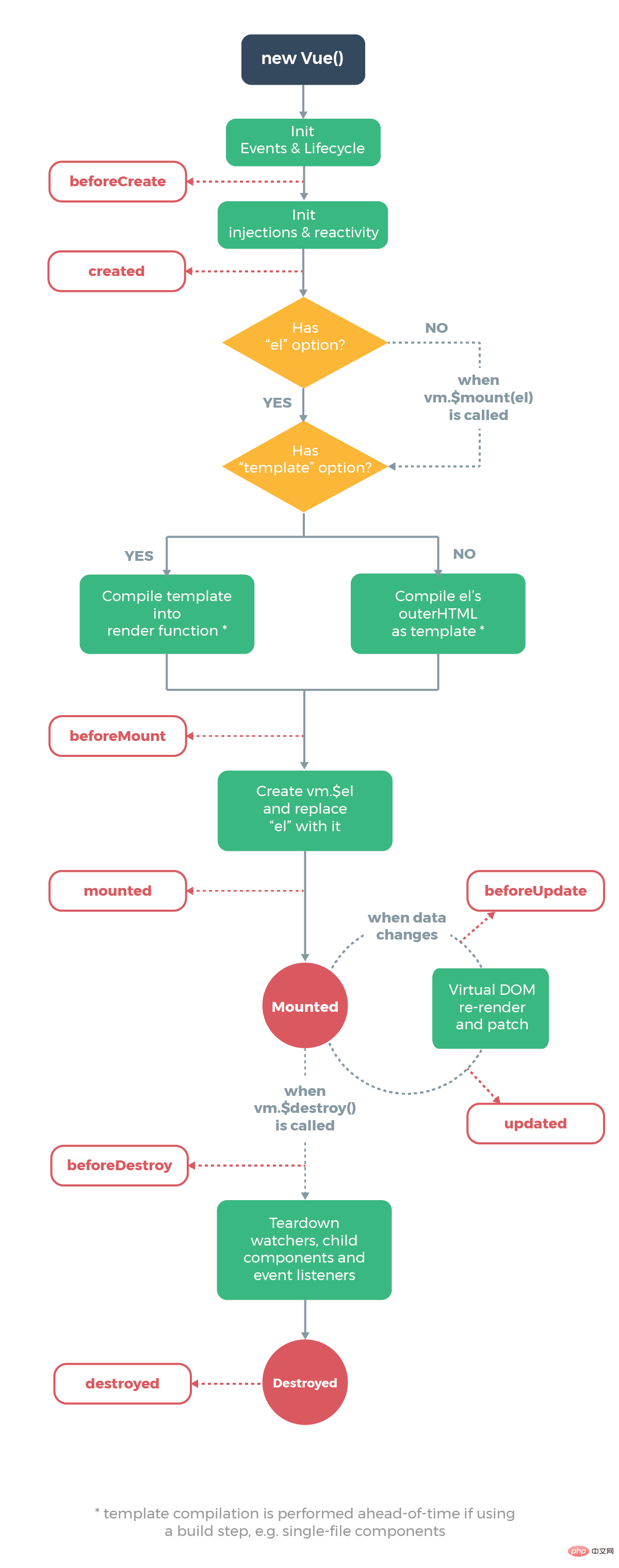
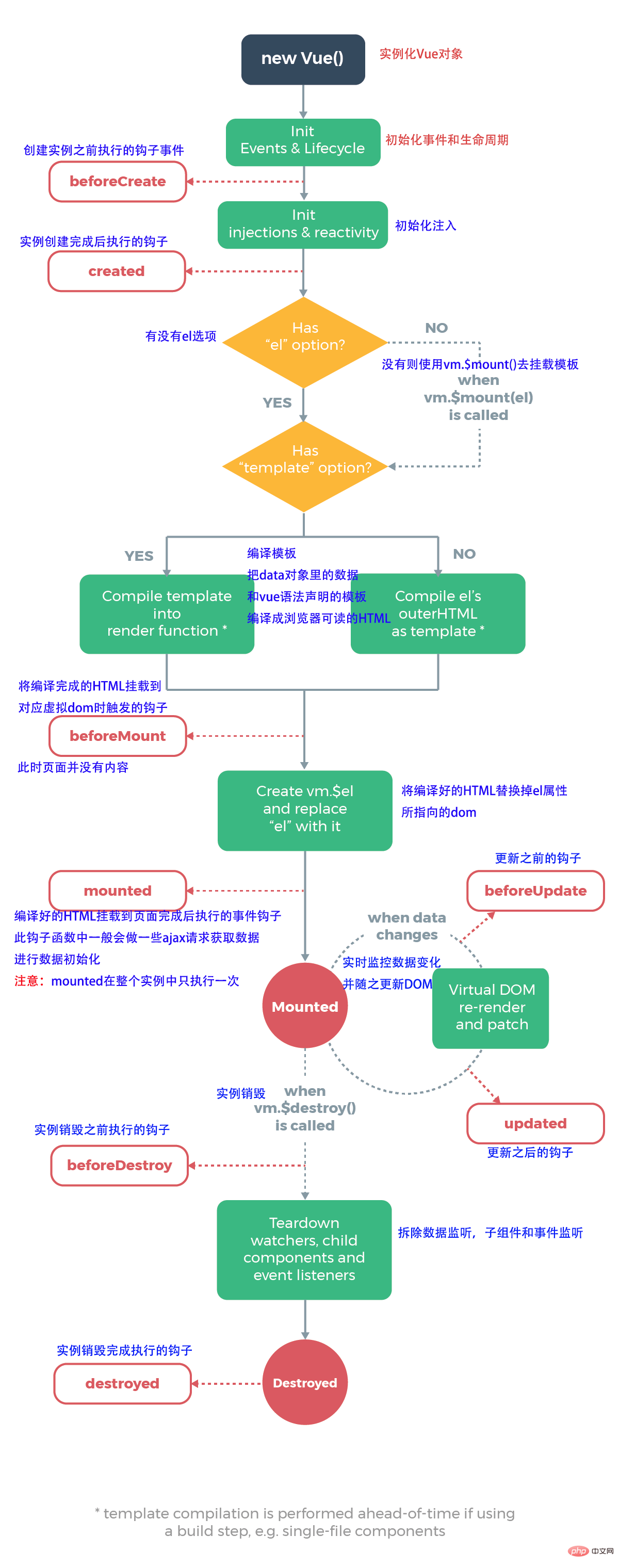
Der Lebenszyklus wird zuerst im Bild gezeigt

Was ist der Lebenszyklus?
Der Vue-Lebenszyklus bezieht sich auf den Prozess des Vue-Instanzobjekts vom Anfang bis zu seiner Zerstörung Die Implementierung aller Funktionen von vue erfolgt rund um den Lebenszyklus. Durch Aufrufen entsprechender Hook-Funktionen in verschiedenen Phasen des Lebenszyklus können zwei wichtige Funktionen realisiert werden: Komponentendatenverwaltung und DOM-Rendering.
Eine Vue-Instanz hat einen vollständigen Lebenszyklus, das heißt eine Reihe von Prozessen wie Erstellung, Initialisierung von Daten, Kompilierung von Vorlagen, Mounten von Dom, Rendern → Aktualisieren → Rendern, Deinstallation usw. Wir nennen dies den Lebenszyklus von Vue. Laienhaft ausgedrückt ist der Prozess von der Erstellung bis zur Zerstörung einer Vue-Instanz der Lebenszyklus.
Während des gesamten Lebenszyklus von Vue stellt es eine Reihe von Ereignissen bereit, die es uns ermöglichen, js-Methoden zu registrieren, wenn die Ereignisse ausgelöst werden, sodass wir die gesamte Situation mit unseren eigenen registrierten js-Methoden steuern können Dies erfolgt direkt zeigt auf die Instanz von vue. Das obige Bild zeigt die Anmerkung des Lebenszyklusdiagramms Wann wird es ausgelöst
beforeCreate
wird nach der Initialisierung der Instanz und vor der Konfiguration des Datenbeobachters und des Ereignisses/Beobachterereignisses aufgerufen? 
created wird aufgerufen, nachdem die Instanz erstellt wurde. In diesem Schritt hat die Instanz die folgende Konfiguration abgeschlossen: Datenbeobachter, Vorgänge für Eigenschaften und Methoden sowie Rückrufe von Überwachungs-/Ereignisereignissen. Allerdings hat die Mount-Phase noch nicht begonnen und das Attribut $el ist derzeit nicht sichtbar.
wird aufgerufen, nachdem die Instanz erstellt wurde. In diesem Schritt hat die Instanz die folgende Konfiguration abgeschlossen: Datenbeobachter, Vorgänge für Eigenschaften und Methoden sowie Rückrufe von Überwachungs-/Ereignisereignissen. Allerdings hat die Mount-Phase noch nicht begonnen und das Attribut $el ist derzeit nicht sichtbar.
wird aufgerufen, bevor der Mount startet: Die entsprechende Renderfunktion wird zum ersten Mal aufgerufen.
mountedel wird durch das neu erstellte vm.$el ersetzt und vor dem Aufruf dieses Hooks in die Instanz gemountet.
beforeUpdateWird aufgerufen, wenn die Daten aktualisiert werden, bevor das virtuelle DOM neu gerendert und gepatcht wird. Sie können den Status in diesem Hook weiter ändern, wodurch kein zusätzlicher Neurendervorgang ausgelöst wird.
aktualisiertDieser Hook wird nach dem erneuten Rendern und Patchen des virtuellen DOM aufgrund von Datenänderungen aufgerufen.
Wenn dieser Hook aufgerufen wird, wurde das Komponenten-DOM aktualisiert, sodass Sie jetzt Vorgänge ausführen können, die vom DOM abhängen. In den meisten Fällen sollten Sie es jedoch vermeiden, den Status in diesem Zeitraum zu ändern, da dies zu einer Endlosschleife von Aktualisierungen führen kann.
Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen.
beforeDestroyWird aufgerufen, bevor die Instanz zerstört wird. Zu diesem Zeitpunkt ist die Instanz noch vollständig verfügbar.
destroyedWird aufgerufen, nachdem die Vue-Instanz zerstört wurde. Beim Aufruf wird alles, auf das die Vue-Instanz verweist, entbunden, alle Ereignis-Listener werden entfernt und alle untergeordneten Instanzen werden zerstört. Dieser Hook wird beim serverseitigen Rendern nicht aufgerufen. Verwandte Empfehlungen: „
vue.js Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist der Lebenszyklus von Vuejs?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 vuejs-Interviewfragen zum Routing vue-router (einschließlich Antwortanalyse)
- Eine eingehende Analyse der Schlüsselwerte in Vuejs
- Teilen Sie einige häufig verwendete benutzerdefinierte Anweisungen in Vuejs (Zusammenfassung)
- So lösen Sie das Problem der Fehlerberichterstattung bei der Einführung von CSS in VueJS
- Was für ein Framework ist vuejs?

