Heim >Web-Frontend >Bootstrap-Tutorial >Lassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen
Lassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen
- 青灯夜游nach vorne
- 2021-09-02 09:55:563432Durchsuche
Dieser Artikel führt Sie durch die Haltepunkte und Container in Bootstrap5. Ich hoffe, er wird Ihnen helfen! 1. Bootstrap5 Haltepunkte 1.1 Mobile First nutzt Technologien wie Medienabfragen, um Stile an verschiedene Geräte/Fenster anzupassen, was bedeutet, dass Benutzern basierend auf den verschiedenen von Ihnen verwendeten Geräten unterschiedliche Seitenlayouts angezeigt werden. [Verwandte Empfehlung: „
Bootstrap-Tutorial“]
Mobile First besteht darin, zunächst eine für mobile Clients geeignete Schnittstelle zu entwickeln und dann den entsprechenden Stil entsprechend der PC-Situation anzupassen. Welche Methode Sie wählen, hängt von Ihrer Situation ab und welche Benutzer den größten Anteil ausmachen. Mobile First wird mittlerweile allgemein befürwortet.
1.2 Bootstrap-Haltepunkte
Der sogenannte Haltepunkt bezieht sich auf den kritischen Punkt. Diese Tabelle und ihr Inhalt müssen im Gedächtnis behalten werden, insbesondere das Klasseninfix, das häufig verwendet wird. Dies wird im nächsten Abschnitt im Detail demonstriert. Sie müssen es nur ein paar Mal lesen. Wenn Sie sich nicht daran erinnern können, können Sie es zu gegebener Zeit nachlesen.Haltepunkttyp
Klasseninfix
Auflösung
sm |
≥ 576px | |
|---|---|---|
| ≥768px | Groß (großer Computer mit breitem Bildschirm) | lg |
Extra groß (extra großer, Breitbild-Computer)sm
|
≥576px | |
| Medium(中,窄屏电脑) | md |
≥768px |
| Large(大,宽屏电脑) | lg |
≥992px |
| Extra large(超大,宽屏电脑) | xl |
≥1200px |
| Extra extra large(特大,高清电脑或广告设备) | xxl |
≥1200px |
xxl🎜🎜≥1400px🎜🎜🎜🎜Wie aus der obigen Tabelle ersichtlich ist, ist der Bildschirm durch 5 Haltepunkte in 6 Größen unterteilt. Es wird im dritten Abschnitt des Rastersystems näher erläutert.
2. Container
2.1 Container werden zum Aufbewahren von Dingen verwendet kann sich je nach Breite des Browsers ändern. Die Verwendung von Containern ist sehr einfach. Platzieren Sie einfach das Container-Tag im Textkörper. Im Allgemeinen benötigt eine Seite nur ein Container-Tag, um alle anderen visuellen Inhalte zu umschließen , sodass mehrere Container auf einer Seite platziert werden.
2.2 Klassifizierung von Bootstrap-Containern
Bootstrap-Container werden standardmäßig in drei Typen unterteilt:
.Container, der Standardcontainer, dessen Breite vor jedem Antwort-Haltepunkt liegt und der maximalen Breite des vorherigen Haltepunkts entspricht.
.container-fluid, ein Fluidcontainer, nimmt immer 100 % der Browserbreite ein.
.container-{breakpoint}, Haltepunkt-Container, vor Erreichen des Haltepunkts entspricht seine Breite immer 100 % der Browserbreite. Nach Erreichen des Haltepunkts entspricht seine Breite immer der maximalen Breite des Haltepunkts. Der Haltepunktwert entspricht dem zuvor eingeführten Haltepunkt.
Die folgende Tabelle zeigt die Containerbreite bei verschiedenen Auflösungen.
|
Klein≥576px |
Mittel≥768px |
Groß ≥992px |
X-Large≥1200px |
XX-Large≥1400px |
|
|
|---|---|---|---|---|---|---|
540px.container
|
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid | 720px960px | 1 140px | 1320px | .container-sm |
100% |
960px1140px
1320px
.container-md 100%100 %
720px
960px- 1140px
- 1320px
.container-lg100%100%
100%960px
1140px
1320px 
.container-xl100%
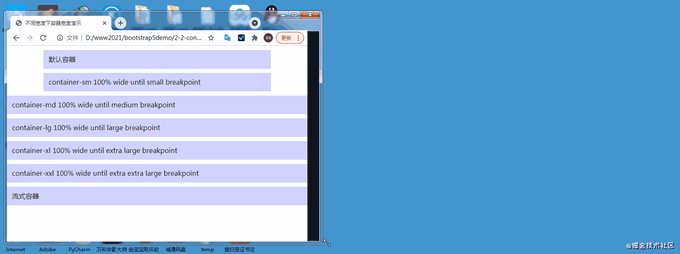
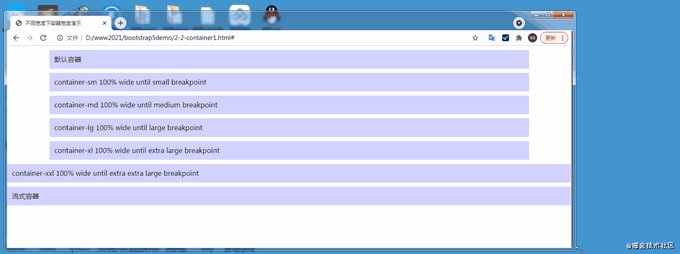
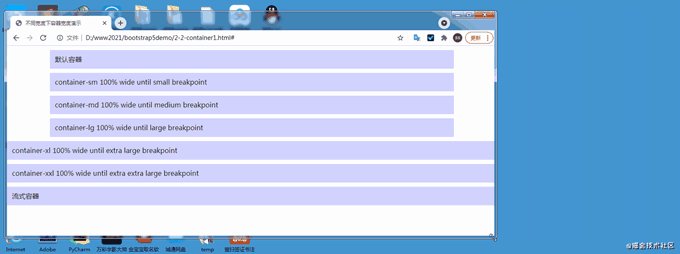
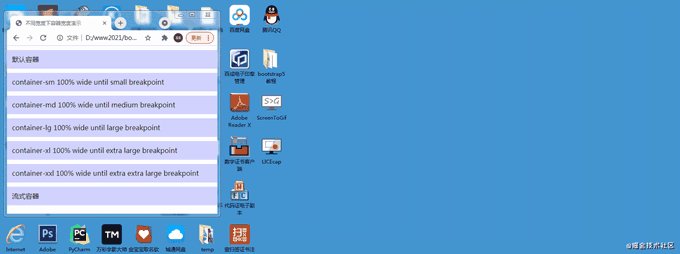
.container-xxl 🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜100%🎜🎜1320px🎜🎜🎜🎜.container-fluid🎜🎜100%🎜 🎜100%🎜🎜100 %🎜🎜100 %🎜🎜100 % , einige Freunde vielleicht Sehen Sie, ich verstehe es nicht ganz. Lassen Sie mich ein paar Beispiele nennen: 🎜🎜 Nehmen Sie Container-MD als Beispiel. Wenn die Bildschirmbreite weniger als 768 Pixel beträgt, macht die Containerbreite 100 % der Bildschirmbreite aus Die Breite ist größer als 768 Pixel und kleiner als 992 Pixel. Die Containerbreite beträgt immer 720 Pixel. Wenn die Bildschirmbreite größer als 992 Pixel und kleiner als 1200 Pixel ist, beträgt die Containerbreite immer 960 Pixel usw. Das Gleiche gilt für andere Haltepunktcontainer und der Standardcontainer. 🎜🎜🎜2.3.2 Mehrere Funktionen von Bootstrap-Containern (ausgenommen Flow-Container) 🎜🎜🎜🎜Die Breite des Containers springt und ist nicht glatt, und die Breite ist im Intervall zwischen jeweils zwei Haltepunkten gleich. 🎜🎜Der Container ist randlos vor dem Haltepunkt und hat Ränder nach dem Haltepunkt. Bei einem 768-Pixel-Bildschirm beträgt die Containerbreite 720 Pixel. 🎜🎜Der Standardcontainer (Container) und der Kleincontainer (Container-sm) sind derzeit gleichwertig, es ist jedoch nicht ausgeschlossen, dass es im nächsten Schritt zu Änderungen kommt. 🎜🎜🎜🎜🎜2.4 Democode für Containeränderungen mit Browserbreite🎜🎜🎜🎜Das Folgende ist der Democode für verschiedene Browserbreiten sowie GIF-Renderings. Wenn Sie es nicht verstehen, können Sie den Code herunterladen und studieren Der Stilteil besteht darin, dass ich die Hintergrundfarbe des Containers und das Intervall für jeden Container festgelegt habe, um die Unterscheidung und Anzeige zu erleichtern. Es hat nichts mit dem Container selbst zu tun. 🎜🎜🎜2.4.1 Demonstrationsanimation🎜🎜🎜🎜🎜🎜🎜2.4.2 Demonstrationsquellcode🎜🎜<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>不同宽度下容器宽度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div> 默认容器 </div>
<div>container-sm 100% wide until small breakpoint</div>
<div>container-md 100% wide until medium breakpoint</div>
<div>container-lg 100% wide until large breakpoint</div>
<div>container-xl 100% wide until extra large breakpoint</div>
<div>container-xxl 100% wide until extra extra large breakpoint</div>
<div> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>🎜Weitere Programmierkenntnisse finden Sie unter: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonLassen Sie uns über Haltepunkte und Container in Bootstrap5 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode
- Eine kurze Diskussion über die Verwendung von SSM + BootStrap, um den Effekt des Hinzufügens, Löschens, Änderns, Überprüfens und Hochladens von Avataren zu erzielen
- Eine kurze Diskussion darüber, wie Sie den Stil der seitlichen Navigationsleiste in Bootstrap anpassen
- 10 schöne und praktische Vorlagen für das Bootstrap-Hintergrundverwaltungssystem (jetzt herunterladen)

