Heim >Web-Frontend >Bootstrap-Tutorial >Wie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode
Wie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode
- 青灯夜游nach vorne
- 2021-06-21 11:05:382308Durchsuche
Dieser Artikel stellt Ihnen Bootstrap vor. Modal verwendet Remote, um Inhalte aus der Ferne zu laden. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Die modale Fensterkomponente Modal von Bootstrap ist immer noch sehr nützlich, aber während des Entwicklungsprozesses wird der größte Teil des Inhalts im modalen Fenster vom Backend geladen. Um zu realisieren, dass der Inhalt des modalen Fensters vom Backend geladen wird, gibt es zwei häufig verwendete Implementierungsmethoden. Dies sind:
(1) Es gibt einen Iframe in Modal und der Remote-Inhalt wird über den Quellcode des Iframes geladen. Der Nachteil dieser Methode besteht darin, dass die Breite und Höhe des Modalfelds schwer anzupassen sind und das Festlegen von Breite und Höhe auf feste Werte das reaktionsfähige Layout von Bootstrap zerstört.
(2) Verwenden Sie den Remote-Parameter von Modal, um Remote-Inhalte zu laden. Es gibt einige kleinere Fehler in dieser Methode (die Lösung wird später vorgestellt), aber diese Methode hat nicht die Probleme, die Breite und Höhe der vorherigen Methode manuell festzulegen.
Persönlich bevorzuge ich die zweite Methode, daher werde ich die Verwendung der Fernbedienung vorstellen. [Verwandte Empfehlungen: „Bootstrap-Tutorial“]
Die diesmal verwendete Version von Bootsrap ist 3.3.7
1. Seitenvorbereitung
(1) Hauptseite
Hauptseite hier, platzieren Sie sie zuerst Was für eine modale Box, aber der Inhalt in der modalen Box ist leer. Die Daten werden nach dem anschließenden Remote-Laden automatisch in die Klasse p class="modal-content" eingefügt. Bereiten Sie den folgenden HTML-Code vor:
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->Nach dem Platzieren des modalen Fensters können wir eine Schaltfläche auf der Hauptseite einfügen, um die Anzeige dieses modalen Fensters auszulösen. Der HTML-Code dieser Schaltfläche lautet wie folgt:
b3720e832b1362cce629c29907d6cba5新增用户65281c5ac262bf6d81768915a4a77ac0
Schaltflächen und modale Fenster sind gut. Schließlich müssen wir ein Klickereignis an diese Schaltfläche binden, das modale Fenster anzeigen und nach dem Klicken Daten von der Fernbedienung laden. Der js-Code lautet wie folgt:
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});Dies ist der Inhalt der Hauptseite. Hinweis: Ich habe den Code zur Einführung von Bootstrap nicht am Anfang gepostet. Sie müssen ihn selbst vorstellen, wenn Sie ihn verwenden.
(2) Vorbereitung der Seite, die in die modale Box geladen werden soll
Zunächst möchte ich sagen, dass es nicht erforderlich ist, JS und CSS in diese Seite einzuführen. Denn nachdem diese Seite in die modale Box geladen wurde, entspricht sie einem Teil der Hauptseite. Es fühlt sich ein bisschen so an, als ob die Hauptseite sie dynamisch importiert. Sie kann auf alle Inhalte auf der Hauptseite zugreifen. Diese Seite kann als p-Inhalt von class="modal-content" betrachtet werden. Nach dem Laden werden diese HTML-Codes darin eingebettet. Daher können wir beim Schreiben dieser Seite auf die offizielle Bootstrap-Website gehen, den Code einer modalen Box kopieren und den darin enthaltenen Inhalt extrahieren, der für unsere Remote-Seite am besten geeignet ist. Der von mir vorbereitete Code lautet wie folgt:
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>
2. Einführung in den Hintergrund
Tatsächlich gibt es keine Einführung in den Hintergrundcode, wenn auf der Hauptseite auf die Schaltfläche geklickt wird, empfängt der Hintergrund die Anfrage und kehrt zurück die vorbereitete Seite. Verwenden Sie SpringMvc, um es auf einmal zu implementieren. Deshalb werde ich es nicht vorstellen.
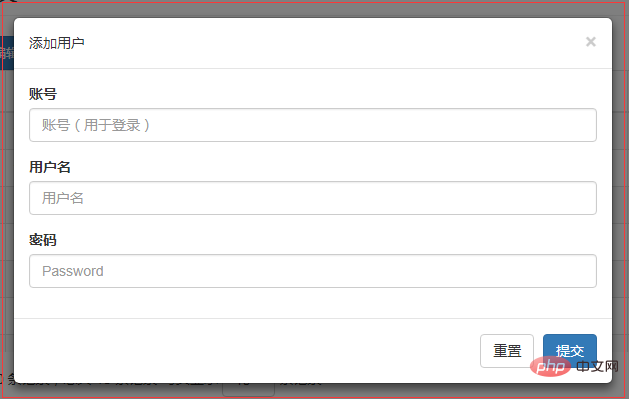
3. Endgültiger Effekt
Durch Klicken auf die Schaltfläche „Neu“ auf der Hauptseite wird die Modalbox angezeigt und die Remote-Seite wird in die Remote-Modalbox geladen.

4. Kleine Fehler beheben
(1) Nach dem Testen wurde festgestellt, dass der Inhalt dieses modalen Fensters nach dem Neuladen im Hintergrund nicht mehr aus dem Hintergrund geladen wird, wenn das modale Fenster erneut geladen wird Fenster wird geschlossen und wieder geöffnet.
(2) Der Inhalt dieser modalen Box bleibt nach dem Laden auf der Hauptseite und Sie können direkt auf die Hauptseite zugreifen. Dies ist anfällig für Probleme, zum Beispiel: Es gibt ein DOM-Element auf der Homepage mit derselben ID wie das DOM-Element in der Modalbox, was anfällig für Fehler ist. Wir hoffen, dass der Inhalt im Modalfenster direkt danach gelöscht wird Das modale Fenster wird geschlossen. B Um die beiden oben genannten Fehlerschemata zu lösen, sehen Sie sich den folgenden JS-Code an. Tatsächlich wird das modulare Fenster geschlossen
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});
Das obige ist der detaillierte Inhalt vonWie lade ich Inhalte von der Fernbedienung in das modale Bootstrap-Fenster? Einführung in die Remote-Methode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über Popup-Boxen und Eingabeaufforderungsboxen in Bootstrap (Codebeispiel)
- Eine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen
- Eine kurze Diskussion zum Umgang mit Baumlistenbedingungen und Abfragebedingungen in Bootstrap
- Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (1)
- Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
- Eine kurze Diskussion zur Verwendung von Grid++-Berichten in Bootstrap

