Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
- 青灯夜游nach vorne
- 2021-06-11 10:53:572347Durchsuche
In diesem Artikel erfahren Sie, wie Sie mit dataTable Tabellenzeilendaten direkt in das Bootstrap-Entwicklungsframework eingeben. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

In „Ein kurzer Vortrag zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (1)“ haben wir die Verwendung des JQuery DataTable-Plug-Ins vorgestellt, mit dem Daten direkt in die Webseite eingegeben werden können Für Benutzer mit besserer Dateneingabeerfahrung setzt dieser Artikel den Inhalt des vorherigen Artikels fort und stellt weiterhin den Verarbeitungsvorgang dieser Direkteingabe vor, der hauptsächlich die Initialisierung der Steuerung und die Bindung der Datenquelle umfasst Bei dieser Verarbeitung habe ich festgestellt, dass die Steuerung des Inhalts auch reichhaltiger ist und verschiedene gewünschte Effekte besser erzielt werden kann.
[Verwandte Empfehlung: „Bootstrap-Tutorial“]
1. Schnittstellenanalyse der direkten Dateneingabe
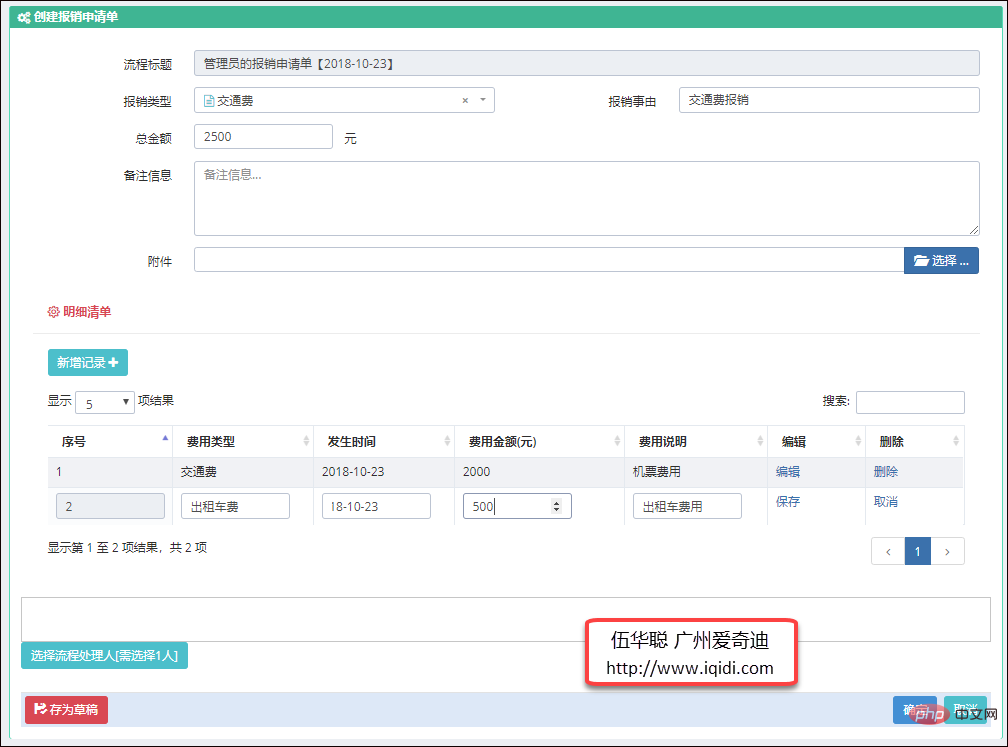
Wenn die zuvor eingegebenen Daten direkt eingegeben und verarbeitet werden, ist der Schnittstelleneffekt wie folgt.

Bei der Verarbeitung detaillierter Daten in der obigen Oberfläche können Sie den neuen Datensatz direkt verwenden, die Daten direkt in das Eingabefeld eingeben und sie dann speichern. Nach dem Speichern werden die Daten bei Bedarf schreibgeschützt Wenn Sie es ändern möchten, können Sie auch auf die Schaltfläche „Bearbeiten“ klicken, um Änderungen vorzunehmen.
Diese detaillierten Daten sind nur in JS-Objekten vorhanden und wurden nicht in der Backend-Datenbank gespeichert. Wir können alle hinzugefügten Daten abrufen und beim endgültigen Speichern übermitteln (wie in der Schaltfläche „OK“ auf der Benutzeroberfläche oben gezeigt).
Die obige detaillierte Dateneingabe bietet nur einige grundlegende Eingabesteuerelemente für die Eingabe ohne übermäßige Anpassung. Bei der Verwendung stellen wir fest, dass einige Daten Dropdown-Listen erfordern und andere eine Datumsauswahl erfordern. Anschließend müssen wir tiefergehende Steuerelemente für die Anzeige berücksichtigen .
Wenn wir eine umfassendere Effektverarbeitung erreichen möchten, einschließlich der Verknüpfungsverarbeitung zwischen einigen Steuerelementen, wie sollten wir dann vorgehen?
Dropdown-Liste, dynamische Datenschnittstellenanzeige

Anzeige des Datumseingabefelds

Die oben genannten sind unsere regulären Eingabemethoden. Für einige vielfältigere Vorgänge versuchen wir unser Bestes, um den Benutzern Komfort zu bieten Mit der Dropdown-Steuerung können Benutzer auswählen. Schließlich ist die Auswahl bequemer und standardisierter als die Eingabe.
Wenn Sie die Popup-Ebene zum Abfragen und Auswählen in einer komplexen Schnittstelle verwenden können

Der Effekt der Datenverknüpfung zwischen Abteilungen und Benutzern ist wie unten dargestellt.

Die oben genannten Effekte können den Komfort unserer regelmäßigen Datenauswahl und -eingabe erfüllen und Kunden so die direkte Dateneingabe zur Verarbeitung erleichtern.
2. Initialisierung von Steuerelementen für die direkte Dateneingabe
Aus dem oben Gesagten können wir verstehen, dass wir zum Hinzufügen eines neuen Satzes von Datensätzen einige HTML-Steuerelemente dynamisch erstellen und diese dann initialisieren müssen, z. B. die Schnittstelle dieses Drops -Down-Listeneffekt.

Seine Implementierung dient hauptsächlich der Verarbeitung von HTML-Steuerelementen beim Bearbeiten oder Hinzufügen neuer Steuerelemente, wie im folgenden Code gezeigt.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
var i = 0;
var feeType = aData[0];
jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';
//绑定数据字典,并更新值
BindDictItem("txtFeeType", "费用类型", function () {
$("#txtFeeType").val(feeType).trigger("change");
});
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
}Wir können das Select2-Plug-In in der Dropdown-Liste verwenden. Über die universelle JS-Funktion von BindDictItem können wir den Wörterbuchtyp der Datenbank binden und dem Steuerelement Werte zuweisen, indem wir die Werte von aufzeichnen die entsprechenden Spalten.
$("#txtFeeType").val(feeType).trigger("change");Da jedes Steuerelement eine entsprechende ID hat, ist es sehr praktisch, wenn wir sie verwenden. Um beispielsweise das Datums-Plug-in zu initialisieren, können wir das DateTime Picker-Plug-in für die Verarbeitung verwenden.
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});Endlich wurde der Datumsauswahleffekt erreicht.

Der Vorgang der Verwendung der Popup-Ebene zur Abfrageauswahl ist ebenfalls sehr einfach.
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
Das heißt, fügen Sie die Onclick-Funktion zu diesem Steuerelement hinzu. Wenn Sie die Klickeingabe auswählen, wird eine Ebene zur Verarbeitung angezeigt. Diese unabhängige allgemeine Ebene verwendet eine separate Ansicht und kann auf der Seite referenziert werden, um die Wiederverwendbarkeit zu verbessern.
@RenderPage("~/Views/Asset/SelectAsset.cshtml")Durch die Verarbeitung der zurückgegebenen Ergebnisse auf der Seite kann die Inhaltssteuerung der Hauptschnittstelle aktualisiert werden.
//选择结果
function SelectResult() {
var dict = {};
addAssetKeyList.forEach(function (key, index, array) {
var display = addAssetDisplayList[index];
dict[key] = display;
});
//转换选择为JSON字符串
var json = JSON.stringify(dict);
$("#selectAsset").modal("hide");
//留给调用的界面实现这个函数,实现数据的返回出来
ProcAssetJson = json;
OnSelectAsset(json);
}Nach der Auswahl können der Steuerinhalt und die zugehörigen Daten dynamisch aktualisiert werden.
//选择资产后调用
function OnSelectAsset(json) {
ProcAssetJson = json;//存储到ProcAssetJson,方便下次打开界面初始化数据
if (json != '') {
var dict = JSON.parse(json);
if (dict != null) {
for (var key in dict) {
var display = dict[key];
assetInput.val(display);
//更新数据
$.getJSON("/Asset/FindByCode?code=" + key, function (info) {
if (info != null) {
$("#txtAssetCode").val(info.Code);
//$("#txtKeepAddr").val(info.KeepAddr);
$("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}Das Folgende ist die Popup-Schnittstellenschicht und bietet Benutzern eine Schnittstelle zum Auswählen von Inhalten

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号
$("#txtLyDept").on("change", function (e) {
var deptNameId = $("#txtLyDept").val();
if (deptNameId != null) {
var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () {
$("#txtUsePerson").val(userid).trigger("change");
});
//存储位置
BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式
var inputLength = 10;//输入的字段数
function saveRow(oTable, nRow) {
//var jqInputs = $('input', nRow);
var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt'])
//更新行中每个input的值
for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i, false);
iLen = i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
//构建对象
var obj = {
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}
return list;
};更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie BootstrapValidator maximale und minimale Grenzwerte validiert
- Eine kurze Diskussion zum dynamischen Festlegen von Zeilen- und Spaltenfarben in BootstrapTable
- Eine kurze Diskussion über Popup-Boxen und Eingabeaufforderungsboxen in Bootstrap (Codebeispiel)
- Eine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen
- Eine kurze Diskussion zum Umgang mit Baumlistenbedingungen und Abfragebedingungen in Bootstrap
- Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (1)

