Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion darüber, wie Sie den Stil der seitlichen Navigationsleiste in Bootstrap anpassen
Eine kurze Diskussion darüber, wie Sie den Stil der seitlichen Navigationsleiste in Bootstrap anpassen
- 青灯夜游nach vorne
- 2021-07-01 11:20:143560Durchsuche

BootstrapDie integrierte reaktionsfähige Navigationsleiste kann die personalisierten Anforderungen nicht erfüllen. Es ist notwendig, ein seitlich verschiebbares Menü ähnlich dem Android-Schublade-Layout zu erstellen Das Schiebemenü bezieht sich auf die Seitenschiebefunktion vieler offizieller Websites, und die Vor- und Nachteile liegen auf der Hand. Sie verwenden nur einen Seitenschiebeeffekt auf der Startseite Ich persönlich habe das Gefühl, dass es aus einem Maulwurfshügel einen Berg macht. Der professionellere Name dieses Bootstrap-Seitenschiebemenüs lautet „Mobile Navigationsleiste“. Ich vergleiche auch diesen Namen, der eher den Eigenschaften von Bootstrap entspricht. Daher stellt dieser Artikel eine einfachere Methode vor, die für Anfänger leichter zu akzeptieren ist. Implementierungsprinzip der Bootstrap-Seitenavigationsleiste
Der seitliche Schiebeeffekt der seitlichen Schiebeleiste verwendet nicht die JQuery-Methode. Er verwendet das CSS3-Transformationsattribut, um das p zu verschieben. Der seitliche Schiebeanimationseffekt verwendet den CSS-Attributübergang.Nachteile: Verwenden Sie zwei Menüsätze. Ein Satz ist das auf dem PC-Bildschirm angezeigte Menü und der andere ist das auf dem mobilen Ende angezeigte Manko. Es generiert weniger Code und ist einfach und leicht zu akzeptieren Empfehlungen: „
- Bootstrap-Tutorial
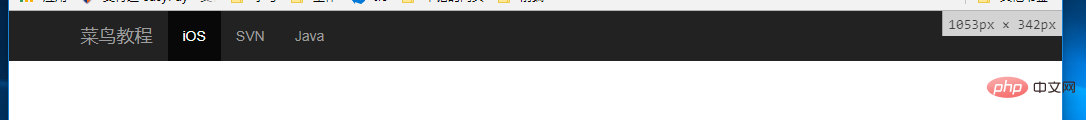
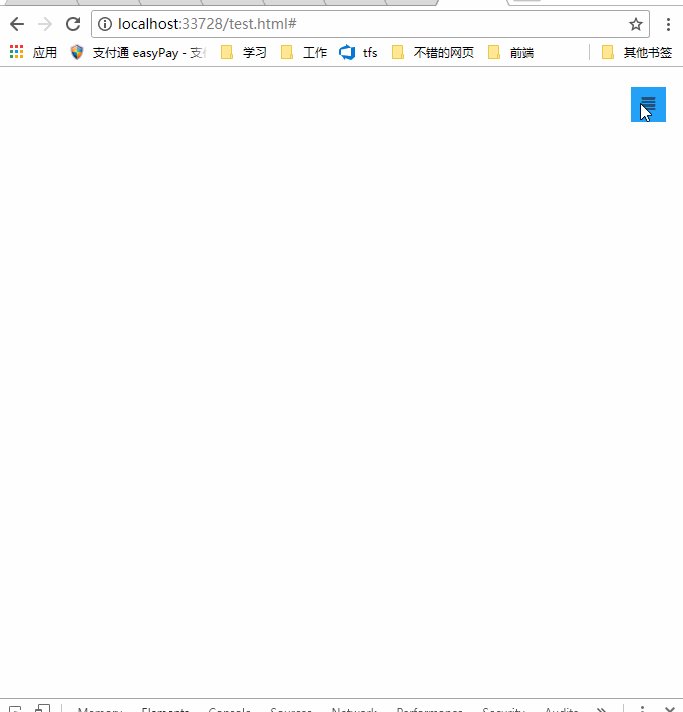
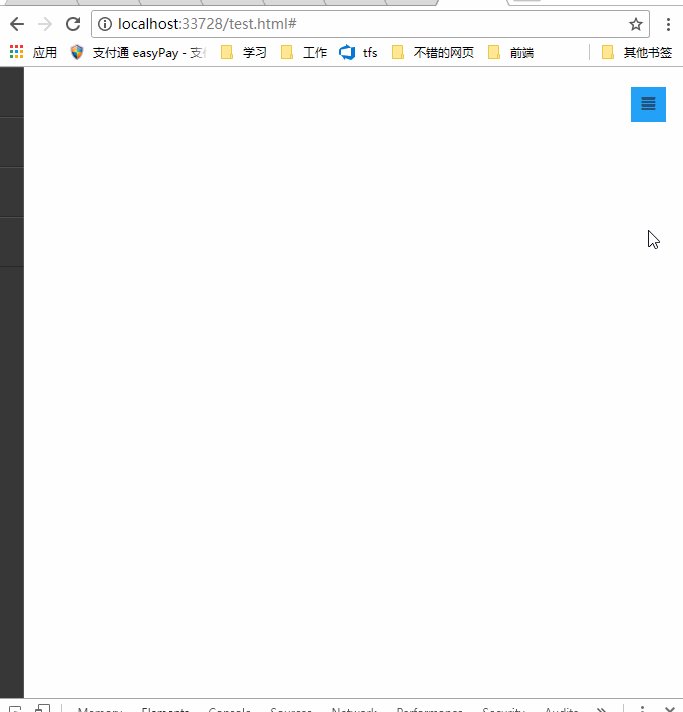
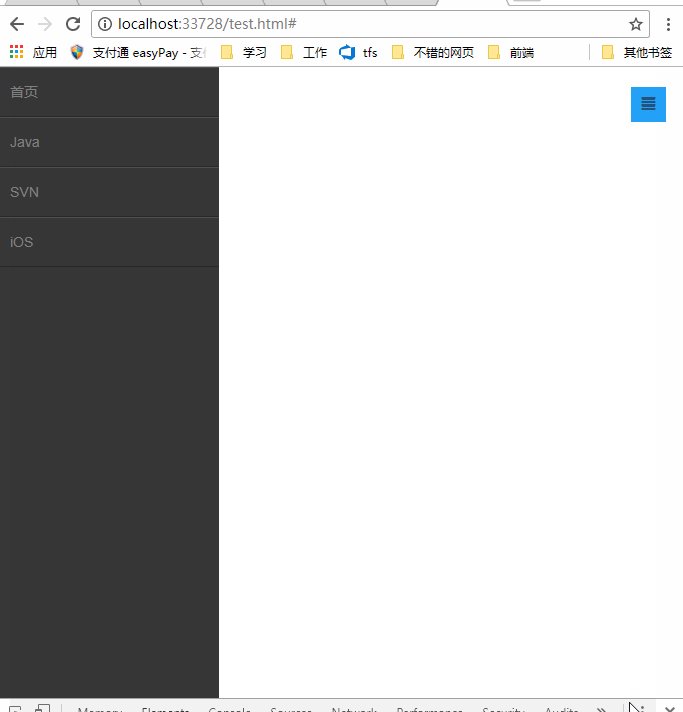
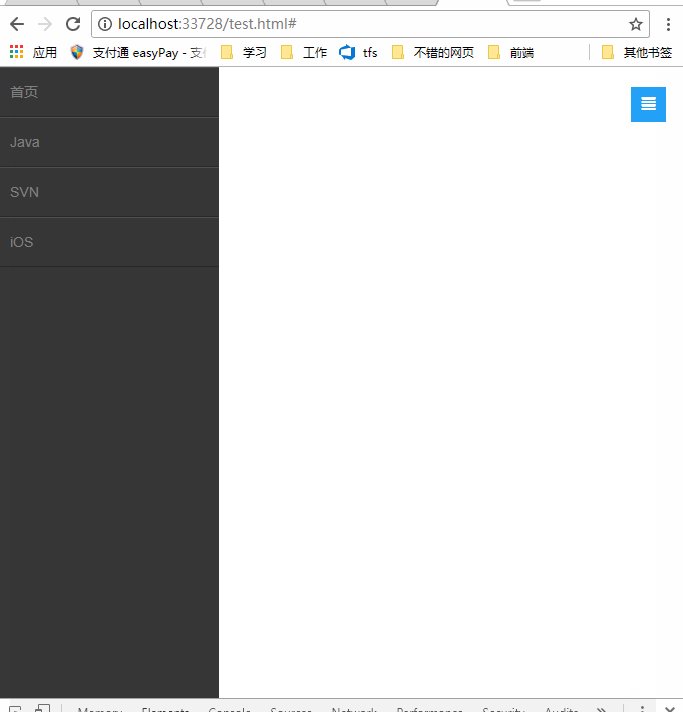
- 》] Rendering
- Bootstrap-Navigationsleistenlayout
<!--手机导航栏--> <p> </p>
Ein Navigationsleistenlayout verwendet zwei Navigationsmenüs, eines für PC und eines für Mobiltelefone, mit The Die Bootstrap-Responsive-Tool-Klasse „Visibility-Xs“ wird zum Ausblenden der Umschalttaste auf dem PC verwendet. „Visible-MD“ wird zum Anzeigen der Navigationsleiste auf dem PC verwendet Navigationsleiste auf dem Mobiltelefon.
css zum Erzielen von Layout- und Side-Sliding-Effekten (wichtige CSS3-Attribute Transformation und Übergang für Seite). -sliding)
Nicht viel Code, nur 10 Zeilen
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}Bemerkenswert sind die beiden Attribute von CSS3: transform: Rotation p, unterstützt 2D- oder 3D-Rotation von Elementen, der Attributwert translatorX (X) dient zum Verschieben Xpx auf der X-Achsenentfernung  http://www.w3school.com.cn/cssref/pr_transform.asp
http://www.w3school.com.cn/cssref/pr_transform.asp
Der Animationseffekt des Seitengleitens besteht darin, den Effekt der Übergangsanimation des Attributs festzulegen Syntax  Übergang: Eigenschaftsdauer Timing-Funktionsverzögerung
Übergang: Eigenschaftsdauer Timing-Funktionsverzögerung
Click-Ereignisschalter seitlich gleitend
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})
Zusammenfassung
Es wird nicht empfohlen Die Verwendung von zwei Menü-Navigationsleisten liegt auf der Hand. Es macht nichts, dass es auch mit einer Menü-Navigationsleiste erreicht werden kann.
Code-Download: http://download.csdn.net/detail/kebi007/9909725
Originaladresse: http://blog.csdn.net/kebi007/article/details/76038251
Autor: Zhang Lin
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierkurse
! !Das obige ist der detaillierte Inhalt vonEine kurze Diskussion darüber, wie Sie den Stil der seitlichen Navigationsleiste in Bootstrap anpassen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Verwendung des Bootstrap-Datepicker-Plug-Ins zur Implementierung der Funktion zur Verarbeitung von Datumseinträgen
- Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
- Eine kurze Diskussion über die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen durch das BootstrapTable+jstree-Plug-in
- So implementieren Sie die modulare Isolierung von Seiteninhalten in der Bootstrap-Frontend-Ansicht
- Eine kurze Diskussion zur Verwendung von Bootstrap Blazor-Komponenten

