Heim >Web-Frontend >Bootstrap-Tutorial >Eine kurze Diskussion zur Verwendung von Bootstrap Blazor-Komponenten
Eine kurze Diskussion zur Verwendung von Bootstrap Blazor-Komponenten
- 青灯夜游nach vorne
- 2021-06-23 11:45:535328Durchsuche
Bootstrap Blazor ist eine Reihe von UI-Komponentenbibliotheken auf Unternehmensebene. In diesem Artikel erfahren Sie, wie Sie Blazor-Komponentenvorlagen installieren, Bootstrap Blazor in bestehende Projekte integrieren und zugehörige Plug-Ins in Visual Studio installieren und verwenden.

Bootstrap Blazor ist eine UI-Komponentenbibliothek auf Unternehmensebene, die an mobile Geräte angepasst ist und verschiedene gängige Browser unterstützt. Sie wurde in mehreren Bereitstellungsprojekten verwendet. Dieser Komponentensatz kann den Entwicklungszyklus erheblich verkürzen und Entwicklungskosten sparen. Bisher wurden mehr als 70 Komponenten entwickelt und verpackt. [Verwandte Empfehlungen: „Bootstrap Tutorial“]
Gitee Die Open-Source-Adresse lautet: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github Die Open-Source-Adresse lautet: https://github.com/ArgoZhang/BootstrapBlazor
Online-Demo-Website: https://www.blazor.zone
Installationsanleitung
- Dotnet SDK installieren Portal 1. Vorlagen installieren
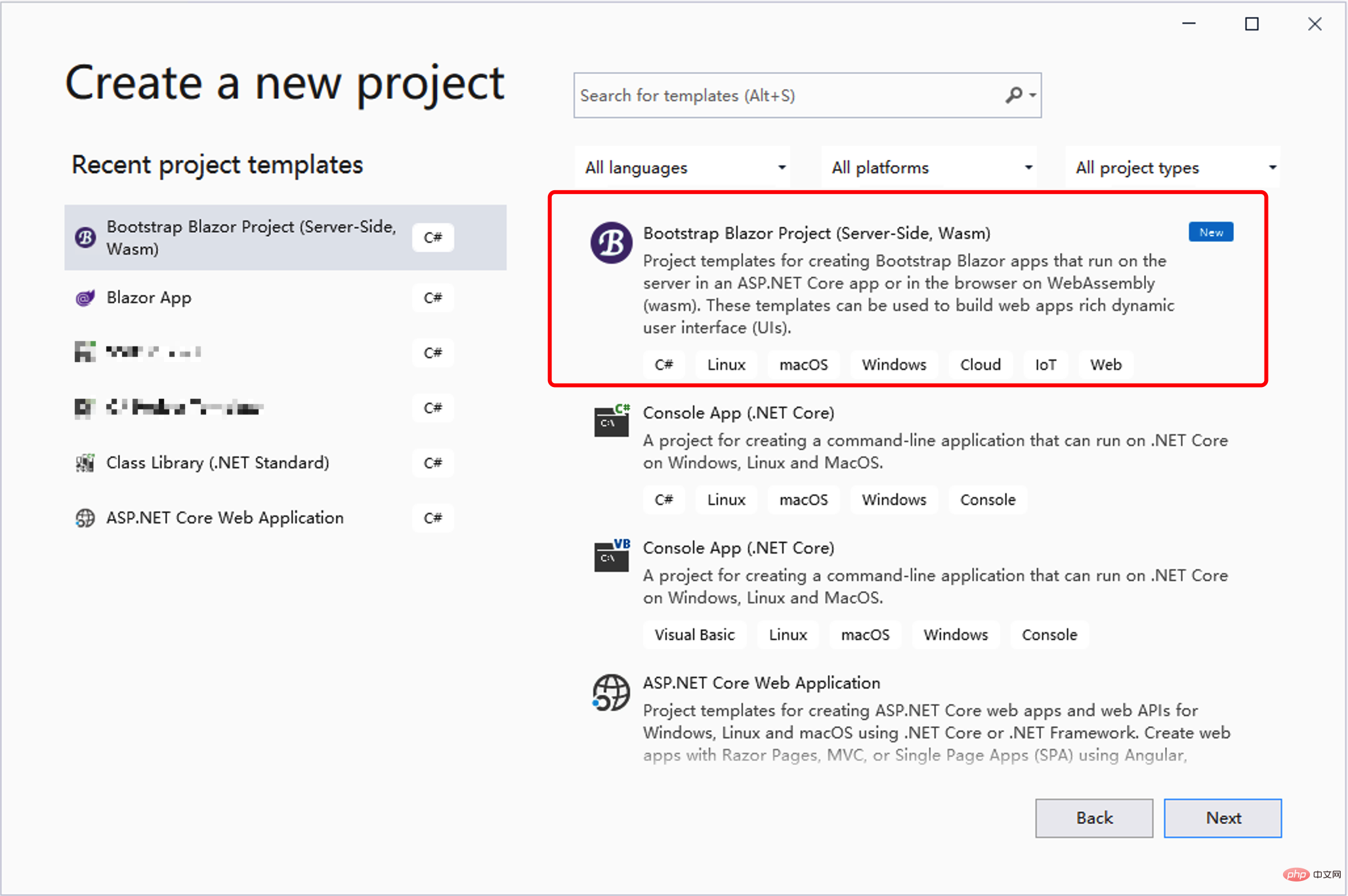
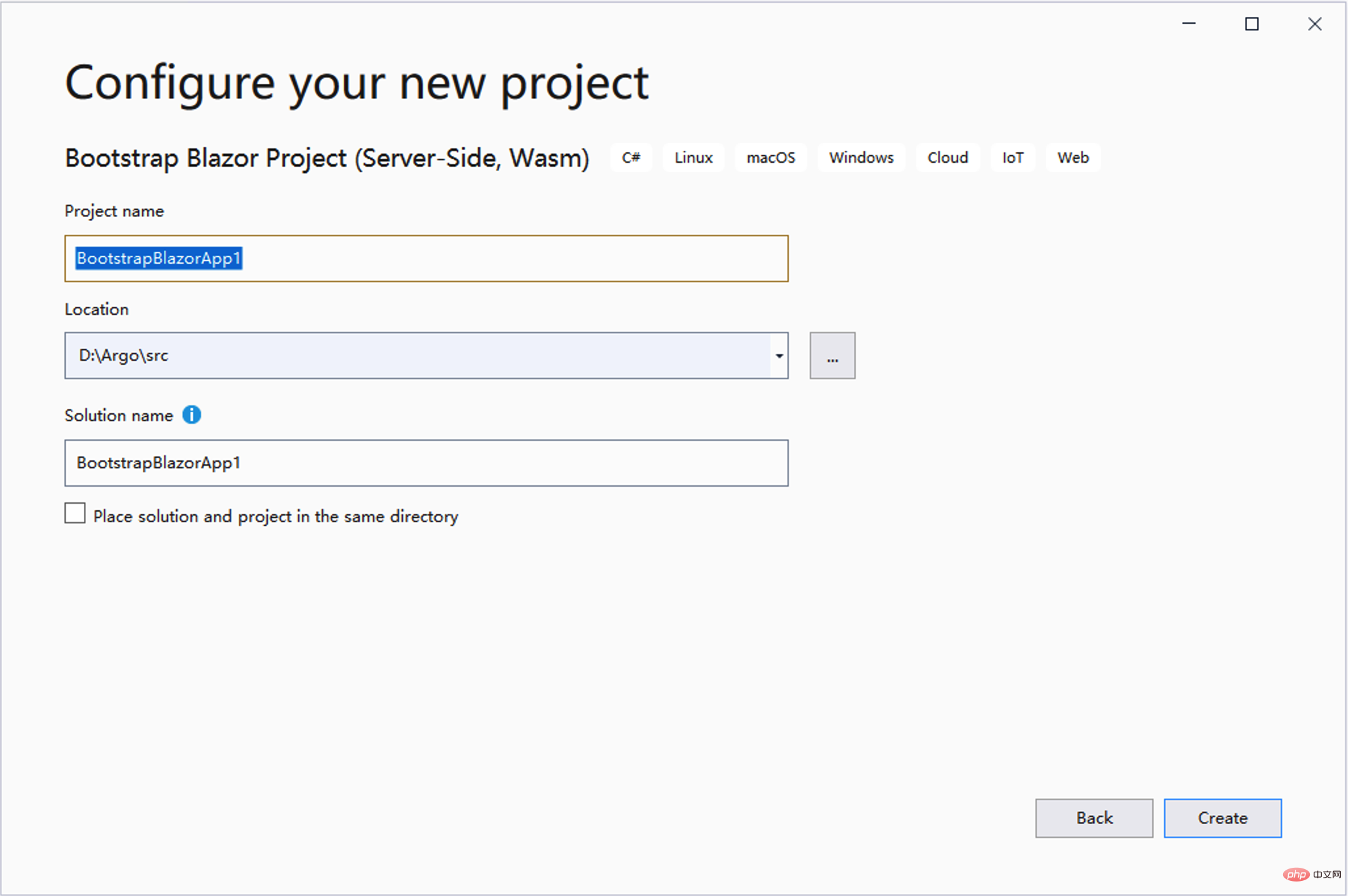
 2. Verwenden Sie die Projektvorlage, um ein neues Projekt zu erstellen.
2. Verwenden Sie die Projektvorlage, um ein neues Projekt zu erstellen.
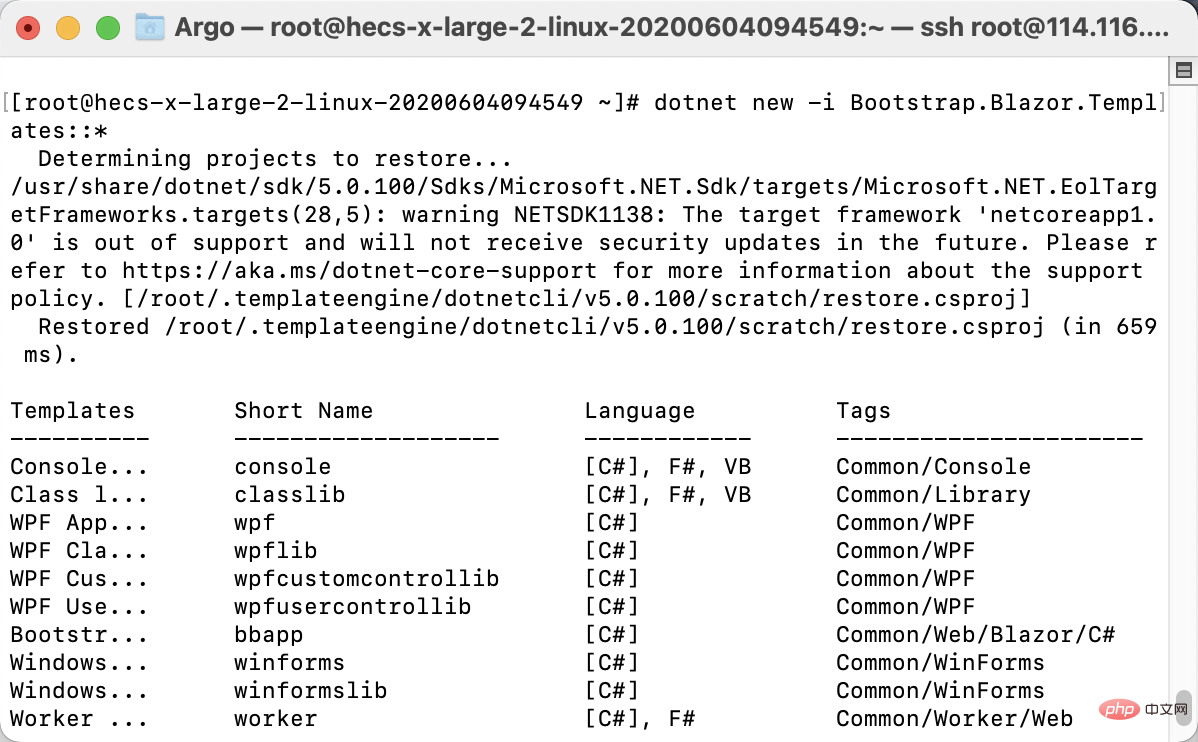
dotnet new -i Bootstrap.Blazor.Templates::*
dotnet new bbappbbapp ist die Abkürzung für BootstrapBlazor App >dotnet new -u Bootstrap.Blazor.Templates
Bestehende Projekte Integrieren Sie BootstrapBlazor
dotnet new -i Bootstrap.Blazor.Templates::*

2、使用项目模板创建新项目
dotnet new bbapp
bbapp 是 BootstrapBlazor App 的缩写
3、卸载项目模板
dotnet new -u Bootstrap.Blazor.Templates
现有项目中集成 BootstrapBlazor
1、从 Nuget.org 获取 BootstrapBlazor 包
dotnet add package BootstrapBlazor
2、添加样式文件与脚本到项目文件中 Pages/_Host.cshtml (Server) or wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html>
<html>
<head>
. . .
<link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css">
</head>
<body>
. . .
<script src="_framework/blazor.server.js"></script>
<script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script>
</body>
</html>3、注册服务 ~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}Visual Studio 插件
安装 Visual Studio 插件
安装包
下载地址
https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zip
使用教程
1、下载安装包
2、解压缩安装包
3、安装 vsix 插件
双击 BootstrapBlazor.UITemplate.vsix 文件,请保证 Visual Studio IDE 以及相关进程均关闭,此安装包安装过程可能很慢,请耐心等待
特别注意
如果长时间无响应,请查看任务管理器中是否有 devenv.exe 或者 msbuild.exe 进程,如果有请手动结束



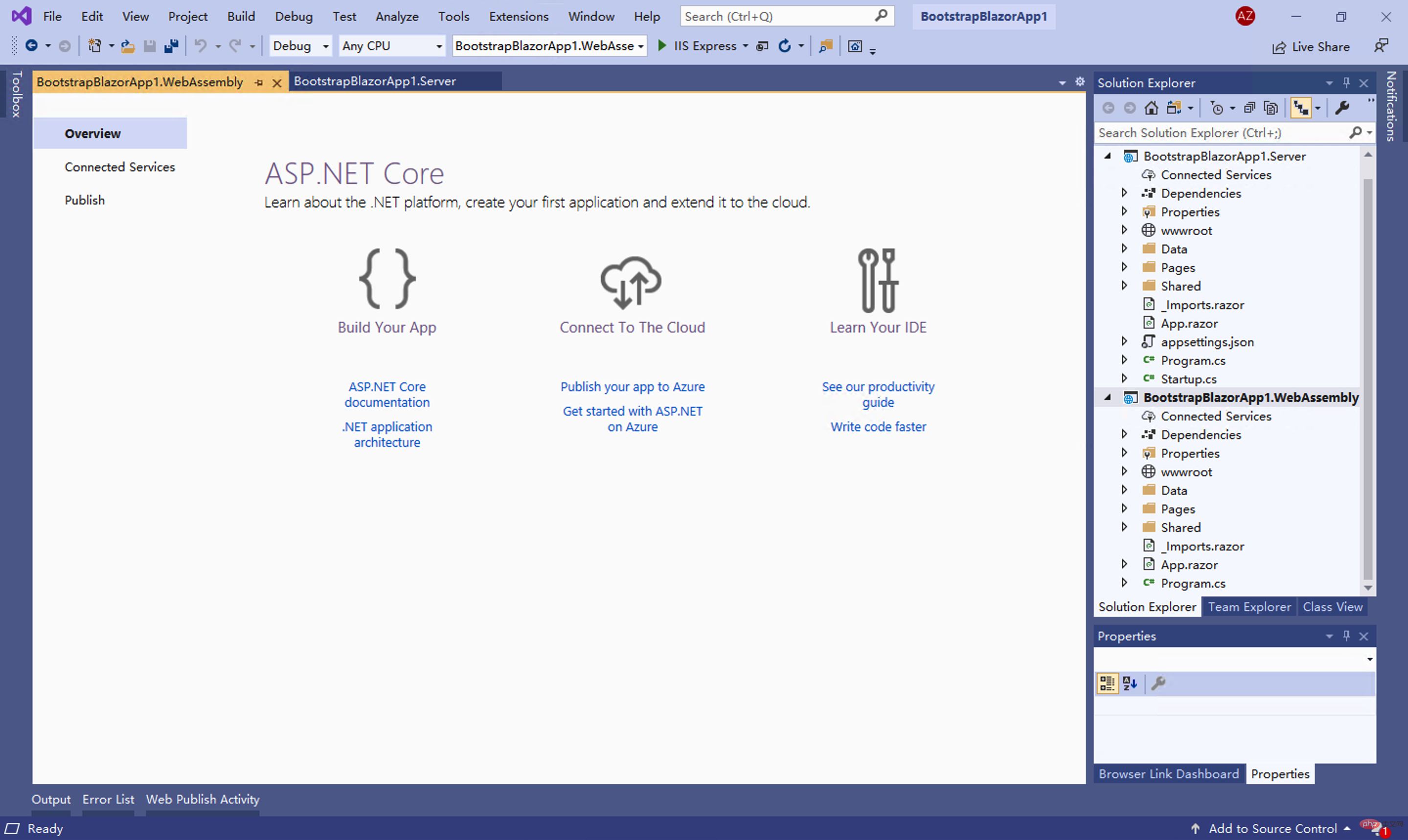
4、打开 Visual Studio 2019




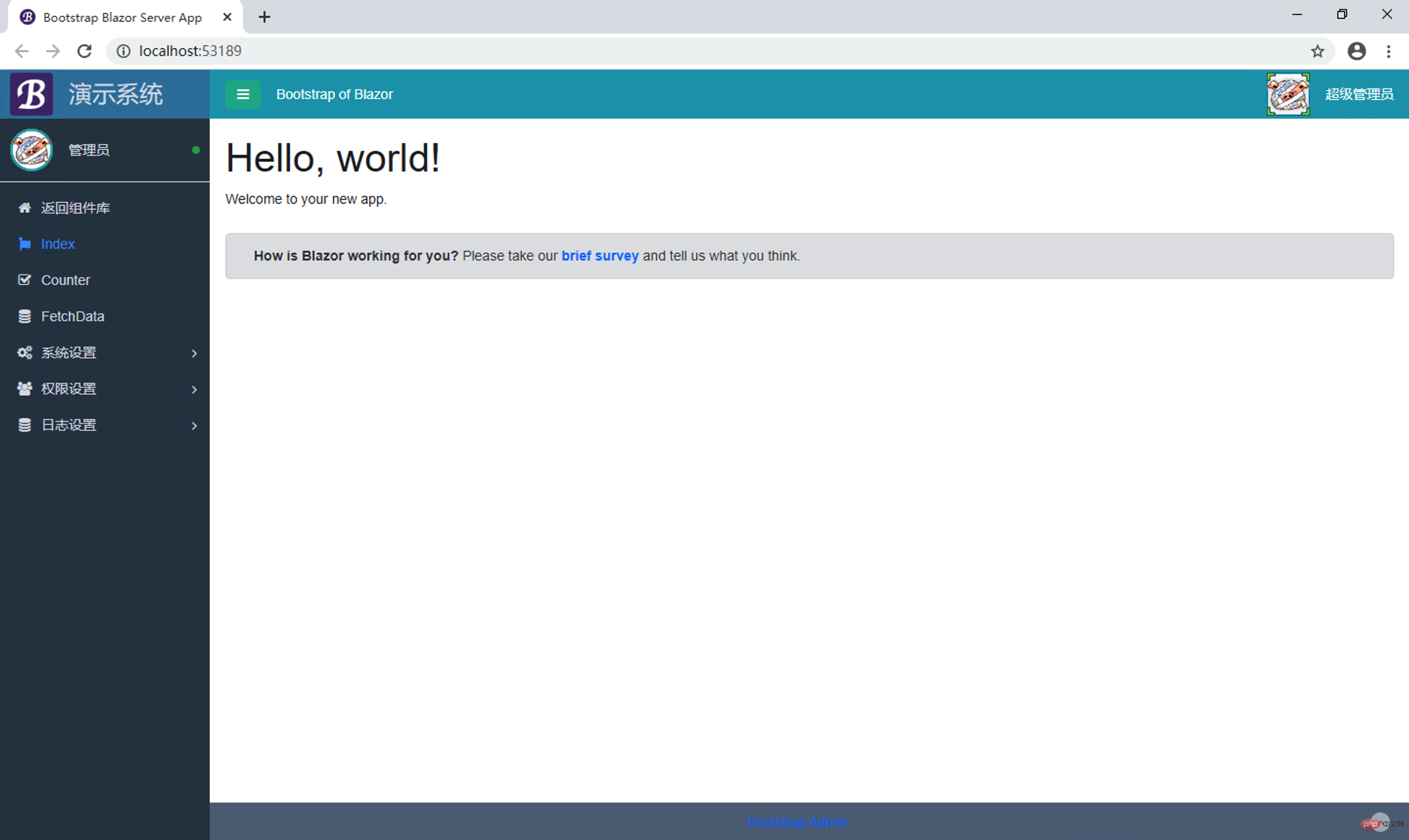
5、选中 Server 或者 WebAssembly 工程直接运行 F51. Holen Sie sich das BootstrapBlazor-Paket von Nuget.org
dotnet add package BootstrapBlazor
Pages/_Host.cshtml (Server) oder wwwroot/index.html (WebAssembly)<p></p>HTML<p>rrreee<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程教学">3. Registrierungsdienst <code>~/Startup.csC#🎜rrreee🎜Visual Studio-Plugin🎜🎜Visual Studio-Plugin installieren🎜🎜Installationspaket🎜
🎜Download-Adresse🎜🎜https: //gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist /BootstrapBlazor.UITemplate-5.0.0.zip🎜🎜Usage Tutorial🎜
🎜1. Laden Sie das Installationspaket herunter🎜🎜3. Installieren Sie das vsix Plug-in🎜🎜Doppelklicken Sie auf die DateiBootstrapBlazor.UITemplate.vsix. Stellen Sie sicher, dass Visual Studio IDE geschlossen ist. Der Installationsprozess des Installationspakets kann langsam sein, bitte warten Sie geduldig🎜🎜🎜Achten Sie besonders darauf🎜🎜🎜Wenn Sie längere Zeit keine Antwort erhalten, überprüfen Sie bitte, ob devenv.exe oder msbuild.exe in der Datei vorhanden ist Task-Manager-Prozess , falls vorhanden, beenden Sie ihn bitte manuell🎜🎜

 🎜🎜4. Öffnen Sie
🎜🎜4. Öffnen Sie Visual Studio 2019🎜🎜


 🎜🎜5. Wählen Sie das Projekt
🎜🎜5. Wählen Sie das Projekt Server oder WebAssembly aus und führen Sie direkt F5 aus. 🎜🎜🎜🎜🎜 6. Ändern Sie die Seite im Projekt entsprechend Ihren Anforderungen 🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierlehre🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur Verwendung von Bootstrap Blazor-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (1)
- Eine kurze Diskussion zur direkten Eingabe von Tabellenzeilendaten in Bootstrap (2)
- Eine kurze Diskussion zur Verwendung von Grid++-Berichten in Bootstrap
- Eine kurze Diskussion zur Lösung des Problems der Diagrammanzeige beim Wechseln der Registerkarten in Bootstrap Tab
- Eine kurze Diskussion über die Verarbeitung von Baumlistenbedingungen und Abfragebedingungen durch das BootstrapTable+jstree-Plug-in
- So implementieren Sie die modulare Isolierung von Seiteninhalten in der Bootstrap-Frontend-Ansicht

