Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen ReactJS und VueJS?
Was ist der Unterschied zwischen ReactJS und VueJS?
- 青灯夜游Original
- 2021-09-01 11:37:363582Durchsuche
Der Unterschied zwischen Reactjs und Vuejs: 1. Vue ist eine bidirektionale Bindung von Daten, während React keine bidirektionale Bindung ist. 2. Nicht-übergeordnete und untergeordnete Komponenten implementieren die Kommunikation durch die gemeinsame übergeordnete Komponente Ereignisfunktionen zur Übergabe formaler Parameter, während Vue den Abonnement-/Veröffentlichungsmodus 3 verwendet. React verwendet Redux für die Statusverwaltung und Vue verwendet Vuex.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.9.6 und React16-Version, DELL G3-Computer.
Vue.js und React.js sind in einigen negativen Aspekten sehr ähnlich. Durch das Erlernen der beiden Frameworks habe ich manchmal ein wenig über einige Verwendungsmöglichkeiten nachgedacht. Um meine Gedanken zum Lernen zu vertiefen, habe ich Folgendes gelesen Um das Verständnis der beiden Frameworks zu vertiefen, wurden verschiedene Aspekte verglichen.
1. Datenbindung
1.1 Der Teil über die Datenbindung in Vue
- vue ist eine bidirektionale Bindung. Es gibt zwei Kernfunktionen von Vue.js und das zweite Komponentensystem. Die sogenannte bidirektionale Bindung bedeutet, dass die Daten in der Vue-Instanz mit dem Inhalt des DOM-Elements übereinstimmen, das sie rendert. Unabhängig davon, wer geändert wird, wird die andere Partei entsprechend auf die gleichen Daten aktualisiert. Dies wird durch das Festlegen von Eigenschaftszugriffsfunktionen erreicht.
- In Vue stehen im Zusammenhang mit der Datenbindung Interpolationsausdrücke, Befehlssysteme, *Klasse und Stil, Ereignishandler und Formularräume, Ajax-Anfragen und berechnete Eigenschaften
1.1.1 Interpolationsausdrücke
Interpolation und Anweisungen auch Vorlagensyntax genannt
– Die häufigste Form der Datenbindung ist die Textinterpolation mit der „Mustache“-Syntax (doppelte geschweifte Klammern)
– Die Moustache-Syntax kann nicht für HTML-Funktionen verwendet werden. In diesem Fall sollten Sie den Befehl v-bind verwenden
1.1.2 Befehl
Die Befehle in vue sind sehr praktisch. Direktiven sind spezielle Attribute mit dem Präfix v. Es wird erwartet, dass der Wert eines Direktivenattributs ein einzelner JavaScript-Ausdruck ist (v-for ist die Ausnahme, die wir später besprechen werden). Die Aufgabe einer Direktive besteht darin, ihre zugehörigen Auswirkungen reaktiv auf das DOM anzuwenden, wenn sich der Wert eines Ausdrucks ändert.
12 Anweisungen in Vue:
v-bind,v-once,v-model,v-text,v-html,v-on,v-if,v-else,v-show,v-for,v-pre,v-clock
1.1.3 Klassen- und Stilbindung
- Eine häufige Notwendigkeit für die Datenbindung besteht darin, die Klassenliste eines Elements und seinen Inline-Stil zu verwalten. Da es sich bei allen um Eigenschaften handelt, können wir sie mit v-bind verarbeiten: Wir müssen lediglich die endgültige Zeichenfolge des Ausdrucks auswerten. Die Verkettung von Zeichenfolgen ist jedoch umständlich und fehleranfällig. Daher verbessert Vue.js speziell V-Bind, wenn es mit Klassen und Stilen verwendet wird. Der Ergebnistyp eines Ausdrucks kann neben Strings auch ein Objekt oder ein Array sein.
- Objektsyntax
- Wir können ein Objekt an v-bind:class übergeben, um Klassen dynamisch zu wechseln
- Array-Syntax
- Wir können ein Array an v-bind:class übergeben, um eine Klassenliste anzuwenden:
<div v-bind:class="[activeClass, errorClass]"></div>
1.1.4 Bedingtes Rendern und Listen-Rendering
- v-if-bedingtes Rendern einer Reihe von Zahlen
- Wir verwenden die v-for-Anweisung, um basierend auf einer Liste von Optionen in einem Array zu rendern. Die v-for-Direktive erfordert eine spezielle Syntax des Formulars „item“ in „items“, wobei „items“ das Quelldatenarray und „item“ ein Alias für die Iteration über die Array-Elemente ist.
1.1.5 Ereignishandler
- Ereignisse für Elemente über v-on registrieren
- Die Verwendung von v-on bietet mehrere Vorteile:
- Sie können das entsprechende Element im JavaScript-Code leicht finden, indem Sie das scannen HTML-Vorlagenmethode.
- Da Sie Ereignisse in JavaScript nicht manuell binden müssen, kann Ihr ViewModel-Code eine sehr reine Logik sein, vollständig vom DOM entkoppelt und einfacher zu testen.
- Wenn ein ViewModel zerstört wird, werden alle Event-Handler automatisch gelöscht. Sie müssen sich nicht selbst um die Reinigung kümmern.
1.1.6 Formularsteuerung
- V-Modell erstellt eine bidirektionale Datenbindung für das Formularsteuerelement.
- Es wählt automatisch die richtige Methode zum Aktualisieren des Elements basierend auf dem Steuerelementtyp aus.
1.1.7 Berechnete Eigenschaften
- In Vue wurden berechnete Eigenschaften eingeführt, um das Problem zu lösen, dass das Einfügen von zu viel Logik in die Vorlage dazu führt, dass die Vorlage übergewichtig und schwer zu warten ist. Dadurch werden nicht nur die oben genannten Probleme gelöst, sondern auch Außerdem ermöglicht es eine bessere Trennung von Vorlagen und Geschäftslogik.
- Einfach ausgedrückt: Wenn in den Daten ein Attribut a=1 vorhanden ist und Sie dann eine Variable mit a ändern müssen, beispielsweise b=a+1, müssen Sie das berechnete Attribut im berechneten Attribut verwenden Setzen Sie in der Vue-Instanz b auf das Attribut, das sich wie eine Funktion verhält, und der Rückgabewert ist der Wert von b.
1.1.8 Ajax-Datenanfrage
- Vue2.0 empfiehlt die Verwendung von Axios für Datenanfragen Enzenzen Tracking ist [grundsätzlich wird die bidirektionale Bindung nicht unterstützt, das V-Modell ist nur Syntaxzucker, der durch das Abhören von DOM-Ereignissen implementiert wird]
Vues Abhängigkeitsverfolgung wird implementiert, indem alle Eigenschaften des Datenobjekts über Object.defineProperty in Getter/Setter umgewandelt werden. Wenn ein bestimmter Eigenschaftswert der Daten geändert wird, wird die Set-Funktion ausgelöst, und wenn der Eigenschaftswert geändert wird Wenn die Daten geändert werden, wird die Funktion get ausgelöst, um die Ansicht zu ändern. Die Daten können nur über DOM-Ereignisse geändert werden, und dann wird die Ansicht geändert, um eine bidirektionale Bindung zu erreichen.
1.2.1 Ereignisverarbeitung
- Die Ereignisverarbeitung von React-Elementen ist der von DOM-Elementen sehr ähnlich. Es gibt jedoch einen kleinen grammatikalischen Unterschied:
- React-Ereignisbindungseigenschaften werden in Kamel- und nicht in Kleinbuchstaben benannt. Wenn Sie die JSX-Syntax verwenden, müssen Sie eine Funktion als Ereignishandler übergeben und nicht einen String (wie DOM-Elemente geschrieben werden)
Wenn Sie die ES6-Klassensyntax zum Definieren einer Komponente verwenden, wird der Ereignishandler zu einer Methode der Klasse. Im Allgemeinen müssen Sie dies explizit binden, zum Beispiel
-
Dabei müssen Sie in der JSX-Rückruffunktion vorsichtig sein Methodenstandards Dies wird nicht gebunden. Wenn Sie vergessen, this.handleClick zu binden und an onClick zu übergeben, ist der Wert von this beim Aufruf dieser Funktion undefiniert.
- 1.2.2 Bedingtes Rendering
-
Bedingtes Rendering in React ist dasselbe wie in JavaScript, um Elemente zu erstellen, die den aktuellen Status darstellen, und React dann entsprechend aktualisieren zu lassen sie.
this.handleClick = this.handleClick.bind(this); - 你必须谨慎对待 JSX 回调函数中的 this,类的方法默认是不会绑定 this 的。如果你忘记绑定 this.handleClick 并把它传入 onClick, 当你调用这个函数的时候 this 的值会是 undefined。
this.handleClick = this.handleClick.bind(this);1.2.2 条件渲染
- React 中的条件渲染和 JavaScript 中的一致,使用 JavaScript 操作符 if 或条件运算符来创建表示当前状态的元素,然后让 React 根据它们来更新 UI。
- 你可以通过用花括号包裹代码在 JSX 中嵌入任何表达式 ,也包括 JavaScript 的逻辑与 &&,它可以方便地条件渲染一个元素。之所以能这样做,是因为在 JavaScript 中,true && expression 总是返回 expression,而 false && expression 总是返回 false。因此,如果条件是 true,&& 右侧的元素就会被渲染,如果是 false,React 会忽略并跳过它。
- 条件渲染的另一种方法是使用 JavaScript 的条件运算符 condition ? true : false。
1.2.3 列表渲染
- 你可以通过使用{}在JSX内构建一个元素集合,使用Javascript中的map()方法循遍历数组
- Keys可以在DOM中的某些元素被增加或删除的时候帮助React识别哪些元素发生了变化。因此你应当给数组中的每一个元素赋予一个确定的标识。一个元素的key最好是这个元素在列表中拥有的一个独一无二的字符串。通常,我们使用来自数据的id作为元素的key。
1.2.4 表单操作
- HTML表单元素与React中的其他DOM元素有所不同,因为表单元素生来就保留一些内部状态。
- 当用户提交表单时,HTML的默认行为会使这个表单会跳转到一个新页面。在React中亦是如此。但大多数情况下,我们都会构造一个处理提交表单并可访问用户输入表单数据的函数。实现这一点的标准方法是使用一种称为“受控组件”的技术。其值由React控制的输入表单元素称为“受控组件”。
this.setState({value: event.target.value});Sie können jeden Ausdruck in JSX einbetten, indem Sie den Code mit geschweiften Klammern umschließen, einschließlich JavaScript-Logik und &&, wodurch ein Element bequem bedingt gerendert werden kann. Dies funktioniert, weil in JavaScript „true && expression“ immer „expression“ und „false && expression“ immer „false“ zurückgibt. Wenn die Bedingung also wahr ist, wird das Element rechts von && gerendert. Wenn sie falsch ist, ignoriert React es und überspringt es. - Eine andere Methode des bedingten Renderns ist die Verwendung des bedingten Operators „condition ? true : false“ von JavaScript.
1.2.3 Listenwiedergabe Mithilfe des DOM kann React erkennen, welche Elemente sich beim Hinzufügen oder Entfernen geändert haben. Daher sollten Sie jedem Element im Array eine bestimmte Identität geben. Der Schlüssel eines Elements ist vorzugsweise eine eindeutige Zeichenfolge, die diesem Element in der Liste gehört. Normalerweise verwenden wir die ID aus den Daten als Schlüssel für das Element.
🎜1.2.4 Formularoperationen 🎜🎜🎜🎜HTML-Formularelemente unterscheiden sich von anderen DOM-Elementen in React, da Formularelemente so konzipiert sind, dass sie einen internen Zustand beibehalten. 🎜🎜Wenn ein Benutzer ein Formular sendet, führt das Standardverhalten von HTML dazu, dass das Formular zu einer neuen Seite springt. Dasselbe gilt auch für React. Meistens erstellen wir jedoch eine Funktion, die das Absenden des Formulars übernimmt und Zugriff auf die vom Benutzer eingegebenen Formulardaten hat. Der Standardweg, dies zu erreichen, ist die Verwendung einer Technik namens „kontrollierte Komponenten“. Eingabeformularelemente, deren Werte von React gesteuert werden, werden als „kontrollierte Komponenten“ bezeichnet.this.setState({value: event.target.value});🎜🎜Wenn Sie mit mehreren kontrollierten Eingabeelementen arbeiten, können Sie jedem Element ein Namensattribut hinzufügen. Lassen Sie den Handler auswählen, was geschehen soll basierend auf dem Wert von event.target.name ausführen. 🎜🎜🎜🎜1.2.5 Statusverbesserung🎜🎜- In React erfolgt die Zustandsfreigabe, indem Zustandsdaten an die übergeordnete Komponente übertragen werden, die der Komponente am nächsten liegt, die diese Daten benötigt. Dies wird als Statusverbesserung bezeichnet.
this.props.xxx - In einer React-Anwendung sollte es nur eine einzige „Datenquelle“ für alle veränderlichen Daten geben. Normalerweise wird der Status zuerst zu der Komponente hinzugefügt, die Daten rendern muss. Wenn zu diesem Zeitpunkt auch eine andere Komponente die Daten benötigt, können Sie die Daten auf die nächstgelegene übergeordnete Komponente übertragen. Sie sollten in Ihrer Anwendung einen Datenfluss von oben nach unten aufrechterhalten, anstatt zu versuchen, den Status zwischen verschiedenen Komponenten zu synchronisieren. 2. Komponentisierung und Komponentendatenfluss Requisiten). Wenn sich eine der Requisiten der obersten Ebene (übergeordnet) ändert, rendert React alle untergeordneten Knoten neu.
In React-Anwendungen, Schaltflächen, Formularen, Dialogfeldern und dem gesamten Bildschirm Inhalte usw. werden in der Regel als Komponenten dargestellt.
React befürwortetfunktionale Programmierung und einseitigen Datenfluss: Bei gegebener Originalschnittstelle (oder Daten) kann durch Anwenden einer Änderung ein anderer Zustand (Aktualisierung der Schnittstelle oder Daten) abgeleitet werden
Komponenten können das zerstören Teilen Sie die Benutzeroberfläche in unabhängige, wiederverwendbare Teile auf, sodass Sie sich nur auf die Erstellung jedes einzelnen Teils konzentrieren müssen. Komponenten sind konzeptionell wie Funktionen, die beliebige Eingabewerte („Requisiten“ genannt) akzeptieren und ein React-Element zurückgeben, das auf der Seite angezeigt werden muss.- 1. Schreibgeschützter Charakter von Requisiten
- Unabhängig davon, ob eine Komponente mit einer Funktion oder Klasse deklariert wird, darf sie ihre eigenen Requisiten nicht ändern.
- Alle React-Komponenten müssen ihre Requisiten wie reine Funktionen verwenden.
- Der Unterschied zwischen Props und State
- - Props ist die Abkürzung für Property und kann als Attribut von HTML-Tags verstanden werden. Sie können this.props nicht verwenden, um Requisiten direkt zu ändern, da Requisiten schreibgeschützt sind und Requisiten zum Übertragen von Daten und Konfigurationen im gesamten Komponentenbaum verwendet werden. Um auf Requisiten in der aktuellen Komponente zuzugreifen, verwenden Sie this.props.
- Requisiten sind die Einstellungsparameter einer Komponente und können im übergeordneten Steuerelement gezielt festgelegt werden. Die übergeordnete Komponente weist den Requisiten des untergeordneten Steuerelements Werte zu, und die Werte der Requisiten können nicht geändert werden. Ein untergeordnetes Steuerelement selbst kann seine eigenen Requisiten nicht ändern. - Status: Wenn eine Komponente bereitgestellt wird, wird der Status verwendet, sofern er auf einen Standardwert eingestellt ist, und der Status kann jederzeit geändert werden. Ein untergeordnetes Steuerelement kann seinen eigenen Status verwalten. Es ist jedoch zu beachten, dass es den Status seiner untergeordneten Steuerelemente nicht verwalten kann. Es kann also davon ausgegangen werden, dass der Staat privat für die Kinderkontrolle selbst ist. - - Jede Komponente hat ihren eigenen Status. Der Unterschied zwischen state und props besteht darin, dass ersterer (state) nur innerhalb der Komponente existiert. Der Statuswert kann nur durch Aufrufen von this.setState von der aktuellen Komponente aus geändert werden direkt geändert werden!
- - props ist ein Datenstrom, der von einer übergeordneten Komponente an eine untergeordnete Komponente übergeben wird und kontinuierlich an untergeordnete Komponenten übergeben werden kann. Der Zustand repräsentiert jedoch den internen Zustand der Unterkomponente selbst. Semantisch gesehen kann eine Änderung des Zustands einer Komponente zu Änderungen an der DOM-Struktur oder zu einem erneuten Rendern führen. Requisiten sind von der übergeordneten Komponente übergebene Parameter, sodass sie zum Initialisieren des Renderings und zum Ändern des Status der Komponente selbst verwendet werden können, obwohl der Status der Komponente in den meisten Fällen durch externe Ereignisse geändert wird. Was wir wissen müssen ist, dass die Render-Methode unabhängig davon ausgeführt werden kann, ob sich der Status ändert oder sich die von der übergeordneten Komponente übergebenen Requisiten ändern.
- Im Allgemeinen aktualisieren wir Unterkomponenten, indem wir den Statuswert ändern und den Props-Wert der neuen Unterkomponente aktualisieren. 2.1.1 Kommunikation zwischen Komponenten Tritt ein Ereignis in der übergeordneten Komponente auf, werden die Daten in der übergeordneten Komponente in Form von tatsächlichen Parametern zur Kommunikation geändert
Das heißt:- * Übergeordnete Komponente aktualisiert den Komponentenstatus – Requisiten – –> Untergeordnete Komponente aktualisiert den Status der übergeordneten Komponente – erfordert, dass die übergeordnete Komponente die Rückruffunktion übergibt – > Aufrufauslöser der untergeordneten Komponente
2 Die Kommunikation zwischen nicht übergeordneten und untergeordneten Komponenten, die nicht tief verschachtelt sind, kann das Ereignis übertragen Funktion zur gemeinsamen übergeordneten Komponente werden verwendet, um
Geschwisterkomponenten zu implementieren:
(1) Gemäß der Einweg-Datenflussmethode von React müssen wir die übergeordnete Komponente verwenden, um die Requisiten der Geschwisterkomponente zu übertragen und zu ändern die Rückruffunktion der übergeordneten Komponente.
– Tatsächlich ähnelt diese Implementierungsmethode der Art und Weise, wie die untergeordnete Komponente den Status der übergeordneten Komponente aktualisiert. (2) Wenn die Komponentenebene sehr tief ist, stellt uns React hier offiziell eine Kontextmethode zur Verfügung, die es Unterkomponenten ermöglicht, direkt auf Vorgängerdaten oder -funktionen zuzugreifen, ohne Daten Schicht für Schicht von Vorgängerkomponenten an untergeordnete Komponenten weiterzugeben.2.1.2 Komponentenlebenszyklus
construtor() //创建组件 componentWillMount() //组件挂载之前 componentDidMount() // 组件挂载之后 componentWillReceiveProps() // 父组件发生render的时候子组件调用该函数 shouldComponentUpdate() // 组件挂载之后每次调用setState后都会调用该函数判断是否需要重新渲染组件,默认返回true componentDidUpdate() // 更新 render() //渲染,react中的核心函数 componentWillUnmount() //组件被卸载的时候调用,一般在componentDidMount注册的事件需要在这里删除
2.2 vue中的组件和数据流
2.2.1 组件化应用构建
- 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例
- 在一个大型应用中,有必要将整个应用程序划分为组件,以使开发可管理。
- 组件(component)是 Vue 最强大的功能之一。组件可以帮助你扩展基本的 HTML 元素,以封装可重用代码。在较高层面上,组件是 Vue 编译器附加行为后的自定义元素。在某些情况下,组件也可以是原生 HTML 元素的形式,以特定的 is 特性扩展。
- 组件中,data必须是一个函数
- 组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
2.2.2 响应式
- 当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
- 当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。
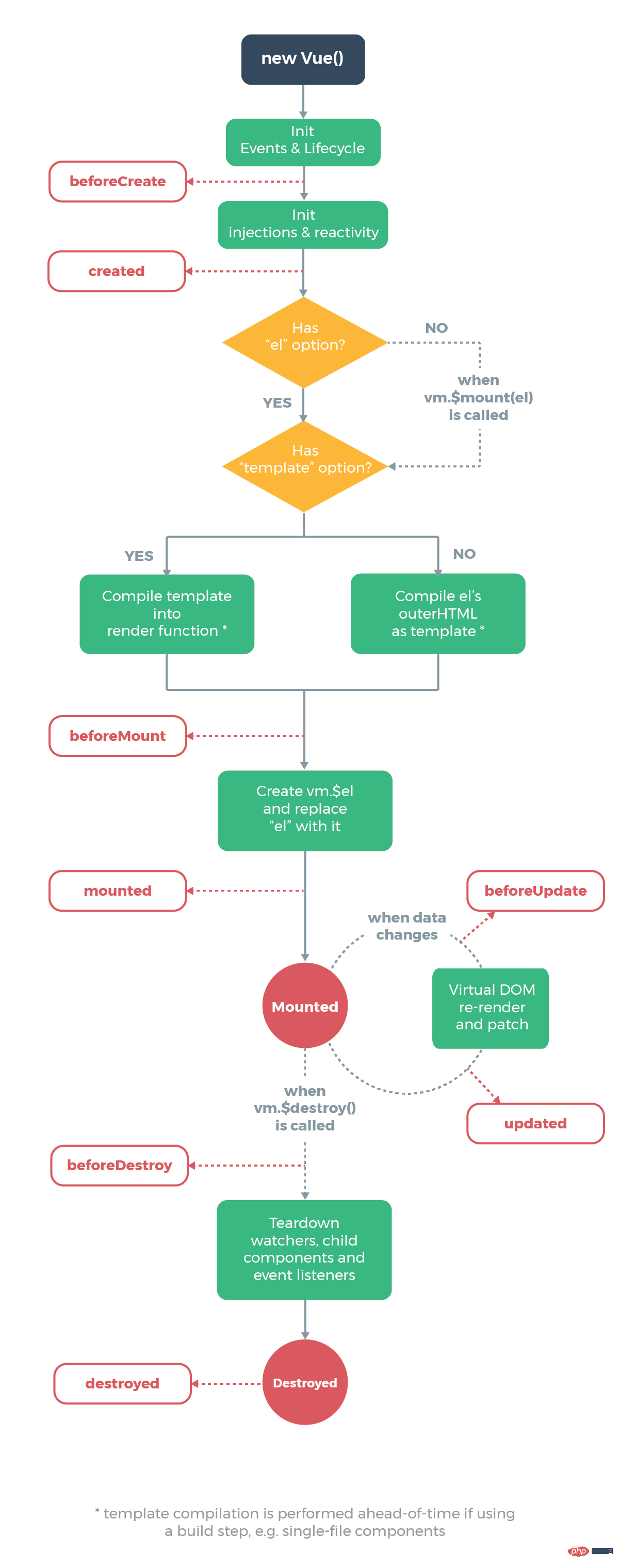
2.2.3 组件的生命周期
- 每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
- 比如 created 钩子可以用来在一个实例被创建之后执行代码,也有一些其它的钩子,在实例生命周期的不同场景下调用,如 mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
- 生命周期图示:

2.2.3 组件之间的通信
- Vue默认的是单向数据流,这是Vue直接提出来说明的,父组件默认可以向子组件传递数据,但是子组件向父组件传递数据就需要额外设置了。
- Vue 也支持双向绑定,默认为单向绑定,数据从父组件单向传给子组件。在大型应用中使用单向绑定让数据流易于理解。
- 父子组件之间的数据通信是通过Prop和自定义事件实现的,而非父子组件可以使用订阅/发布模式实现(类似于Angualr中的非父子指令之间的通信),再复杂一点也是建议使用状态管理(vuex)。
- 在 Vue 中,父子组件之间的关系可以概述为:props 向下,events 向上。父组件通过 props 向下传递数据给子组件,子组件通过 events 发送消息给父组件。
1.父向子
- 每个组件实例都有自己的孤立隔离作用域。也就是说,不能(也不应该)直接在子组件模板中引用父组件数据。要想在子组件模板中引用父组件数据,可以使用 props 将数据向下传递到子组件。
- 每个 prop 属性,都可以控制是否从父组件的自定义属性中接收数据。子组件需要使用 props 选项显式声明 props,以便它可以从父组件接收到期望的数据。
- 动态Props,类似于将一个普通属性绑定到一个表达式,我们还可以使用 v-bind 将 props 属性动态地绑定到父组件中的数据。无论父组件何时更新数据,都可以将数据向下流入到子组件中
2.子向父
- 使用自定义事件
- 每个 Vue 实例都接入了一个事件接口(events interface),也就是说,这些 Vue 实例可以做到:
- 使用 on(eventName)监听一个事件−使用emit(eventName) 触发一个事件
3. 非父子组件通信
- 可以使用一个空的 Vue 实例作为一个事件总线中心(central event bus),用emit触发事件,on监听事件
3.状态管理
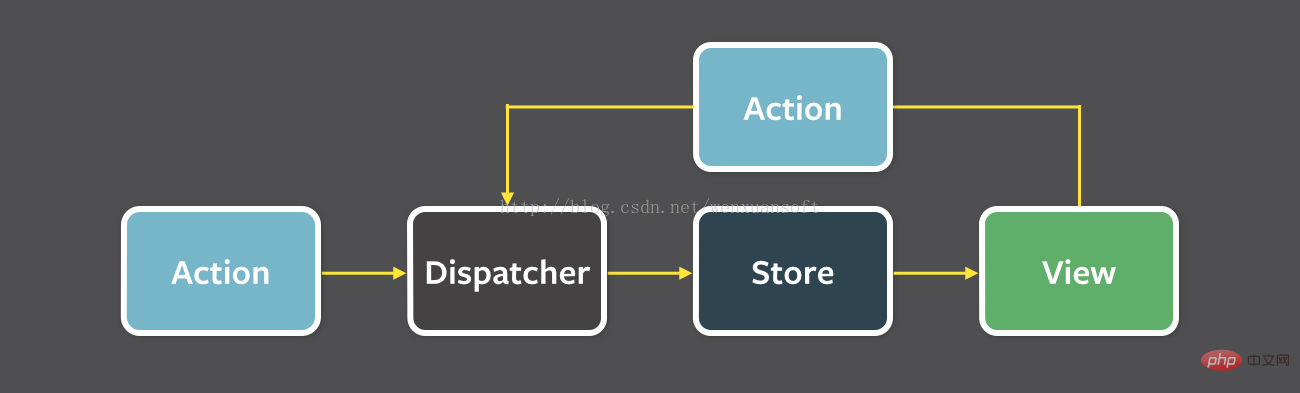
3.1 react中的状态管理:Flux
- Redux ist die beliebteste Flux-Implementierung im React-Ökosystem. Redux ist eigentlich nicht ansichtsebenenfähig und kann daher mit einigen einfachen Bindungen problemlos mit Vue verwendet werden.
Aktionen erstellen- Aktionen definieren Für die Ereignisauslösung muss ein Dispatcher
- Verhalten aufrufen, z. B. Vorgänge zum Hinzufügen, Löschen und Aktualisieren, bei denen es sich um eine Reihe von Funktionen handelt.
- Der Store enthält den Status und die Logik der Anwendung, die zum Verwalten verschiedener Zustände und Logik in der Anwendung verwendet werden.
- rufen die Methoden in der Aktion

vuex basiert auf Flux, Redux und The Elm Architecture. Im Gegensatz zu anderen Mustern ist Vuex eine Zustandsverwaltungsbibliothek, die speziell für Vue.js entwickelt wurde, um den feinkörnigen Datenantwortmechanismus von Vue.js für effiziente Zustandsaktualisierungen zu nutzen. Dies ermöglicht eine bessere Integration in Vue und bietet gleichzeitig eine übersichtliche API und ein verbessertes Entwicklungserlebnis.
- Komponenten dürfen den Status der Store-Instanz nicht direkt ändern, sondern sollten Aktionen zum Verteilen (Versenden) von Ereignissen ausführen, um den Store über Änderungen zu informieren. Endlich haben wir die Flux-Architektur erreicht. Der Vorteil dieser Vereinbarung besteht darin, dass wir alle im Store auftretenden Statusänderungen aufzeichnen und gleichzeitig erweiterte Debugging-Tools implementieren können, die Änderungen (Mutationen) aufzeichnen, Status-Snapshots speichern und historische Rollbacks/Zeitreisen durchführen können.
- Der Kern jeder Vuex-Anwendung ist der Store (Lager). „Store“ ist im Grunde ein Container, der den größten Teil des Status in Ihrer Anwendung enthält. Vuex unterscheidet sich in den folgenden zwei Punkten von einfachen globalen Objekten:
- 1. Wenn eine Vue-Komponente den Status aus dem Store liest und sich der Status im Store ändert, wird die entsprechende Komponente entsprechend effizient aktualisiert. 2. Sie können den Status im Shop nicht direkt ändern. Die einzige Möglichkeit, den Status im Speicher zu ändern, besteht darin, explizit eine Mutation zu begehen. Dies ermöglicht es uns, jede Zustandsänderung einfach zu verfolgen und einige Tools zu implementieren, die uns helfen, unsere Anwendung besser zu verstehen.
- 3. Zustand
Vuex verwendet einen einzelnen Zustandsbaum – ja, ein Objekt enthält alle Zustände auf Anwendungsebene. Es existiert nun als „Single Source of Data (SSOT)“. Dies bedeutet auch, dass jede Anwendung nur eine Store-Instanz enthält. Ein einzelner Zustandsbaum ermöglicht es uns, jeden bestimmten Zustand direkt zu lokalisieren und während des Debuggens problemlos eine Momentaufnahme des gesamten aktuellen Anwendungszustands zu erhalten. Dies bedeutet auch, dass jede Anwendung nur eine Store-Instanz enthält.
Erhalten Sie den Statuswert vom Status. Manchmal müssen wir einen Status aus dem Status im Geschäft ableiten, z. B. zum Filtern und Zählen der Liste.
1. Mutation -
Die einzige Möglichkeit, den Status im Vuex-Store zu ändern, besteht darin, eine Mutation einzureichen. Mutationen in Vuex sind Ereignissen sehr ähnlich: Jede Mutation hat einen String-Ereignistyp (Typ) und eine Rückruffunktion (Handler). Mit dieser Rückruffunktion nehmen wir tatsächlich die Zustandsänderungen vor und sie akzeptiert den Zustand als ersten Parameter. - Sie können einen Mutationshandler nicht direkt aufrufen. Diese Option ähnelt eher einer Ereignisregistrierung: „Wenn eine Mutation vom Typ Inkrement ausgelöst wird, rufen Sie diese Funktion auf.“ Um einen Mutationshandler aufzuwecken, müssen Sie die Methode „store.commit“ mit dem entsprechenden Typ
2, Action- aufrufen
- Action ähnelt einer Mutation, mit der Ausnahme, dass
Action kann jede asynchrone Operation enthalten.
Dispatch-Verteilungsaktion- 3. Modul
- Durch die Verwendung eines einzelnen Statusbaums werden alle Status der Anwendung in einem relativ großen Objekt konzentriert. Wenn eine Anwendung sehr komplex wird, besteht die Gefahr, dass Speicherobjekte ziemlich aufgebläht werden.
- Vuex ermöglicht es uns, den Shop in Module aufzuteilen. Jedes Modul hat seinen eigenen Status, seine eigene Mutation, seine eigene Aktion, seinen eigenen Getter und sogar verschachtelte Untermodule – von oben nach unten auf die gleiche Weise unterteilt
Das Routing der beiden ist sehr ähnlich nutzt die Komponentisierungsidee
- 在路由库的问题上,React 选择把问题交给社区维护,因此创建了一个更分散的生态系统。但相对的,React 的生态系统相比 Vue 更加繁荣。
- react中,需要引入react-router库,
使用时,路由器Router就是React的一个组件。
- Router组件本身只是一个容器,真正的路由要通过Route组件定义。
- Route组件定义了URL路径与组件的对应关系。你可以同时使用多个Route组件。
<Router history={hashHistory}>
<Route path="/" component={App}/>
<Route path="/repos" component={Repos}/>
<Route path="/about" component={About}/>
</Router>
使用时,路由器Router就是React的一个组件。
- Link组件用于取代元素,生成一个链接,允许用户点击后跳转到另一个路由。它基本上就是元素的React 版本,可以接收Router的状态。
4.2 vue中的路由
- Vue 的路由库和状态管理库都是由官方维护支持且与核心库同步更新的。
-
使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
HTML中:
<div id="app">
<h1>Hello App!</h1>
<p>
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link to="/foo">Go to Foo</router-link>
<router-link to="/bar">Go to Bar</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>5. 渲染性能对比
- 在操作界面时,要尽量减少对DOM的操作,Vue 和 React 都使用虚拟DOM来实现,并且两者工作一样好。
- 尽量减少除DOM操作以外的其他操作。(vue和react的不同)
5.1 react视图渲染
React 的渲染建立在 Virtual DOM 上——一种在内存中描述 DOM 树状态的数据结构。当状态发生变化时,React 重新渲染 Virtual DOM,比较计算之后给真实 DOM 打补丁。
Virtual DOM 提供了函数式的方法描述视图,它不使用数据观察机制,每次更新都会重新渲染整个应用,因此从定义上保证了视图与数据的同步。它也开辟了 JavaScript 同构应用的可能性。
在超大量数据的首屏渲染速度上,React 有一定优势,因为 Vue 的渲染机制启动时候要做的工作比较多,而且 React 支持服务端渲染。
元素是构成 React 应用的最小单位。元素用来描述你在屏幕上看到的内容,与浏览器的 DOM 元素不同,React 当中的元素事实上是普通的对象,React DOM 可以确保 浏览器 DOM 的数据内容与 React 元素保持一致。
- 我们用React 开发应用时一般只会定义一个根节点。但如果你是在一个已有的项目当中引入 React 的话,你可能会需要在不同的部分单独定义 React 根节点。我们将 元素传入一个名为 ReactDOM.render() 的方法来将其渲染到页面上,页面上就会显示该元素。
组件渲染
- 当React遇到的元素是用户自定义的组件,它会将JSX属性作为单个对象传递给该组件,这个对象称之为“props”。
5.2 vue视图渲染
Vue 通过建立一个虚拟 DOM 对真实 DOM 发生的变化保持追踪。
-
vue渲染的过程如下:
- new Vue,执行初始化
- 挂载$mount方法,通过自定义Render方法、template、el等生成Render函数
- 通过Watcher监听数据的变化
- 当数据发生变化时,Render函数执行生成VNode对象
- 通过patch方法,对比新旧VNode对象,通过DOM Diff算法,添加、修改、删除真正的DOM元素
6. 数据更新
6.1 react数据更新
- React 元素都是immutable 不可变的。当元素被创建之后,你是无法改变其内容或属性的。一个元素就好像是动画里的一帧,它代表应用界面在某一时间点的样子。
- 根据我们现阶段了解的有关 React 知识,更新界面的唯一办法是创建一个新的元素,然后将它传入 ReactDOM.render() 方法
6.2 vue数据更新
7. 开发模式及规模
7.1 react
7.1.1 开发模式
- React本身,是严格的view层,MVC模式
7.1.2 规模
- Vue 提供了Vue-cli 脚手架,能让你非常容易地构建项目,包含了 Webpack,Browserify,甚至 no build system。
7.2 vue
7.2.1 开发模式
- Vue ist eine Implementierung des MVVM-Musters
- Obwohl es nicht vollständig dem MVVM-Modell folgt, ist das Design von Vue zweifellos davon inspiriert. Daher wird in Dokumenten häufig der Variablenname vm (kurz für ViewModel) zur Darstellung von Vue-Instanzen verwendet.
7.2.2 Scaffolding
- React bietet eine Create-React-App, es gibt jedoch noch einige Einschränkungen:
- Es lässt keine Konfiguration zu, wenn das Projekt generiert wird, während Vue Yeoman-ähnliche Anpassungen unterstützt.
- Es bietet nur eine einzige Vorlage zum Erstellen von Einzelseitenanwendungen, während Vue Vorlagen für verschiedene Zwecke bereitstellt.
- Es können keine Projekte mit benutzerdefinierten Vorlagen erstellt werden, und selbst erstellte Vorlagen sind besonders nützlich für vorab festgelegte Vereinbarungen in Unternehmensumgebungen.
8. HTML&&CSS
- In React ist alles JavaScript. Mit JSX kann nicht nur HTML ausgedrückt werden, sondern der aktuelle Trend geht auch zunehmend dahin, CSS zur Verarbeitung in JavaScript zu integrieren. Dieser Ansatz hat seine Vorteile, es gibt jedoch auch Kompromisse, mit denen nicht jeder Entwickler zufrieden ist.
– Die ganze Idee von Vue besteht darin, klassische Web-Technologien zu übernehmen und diese zu erweitern.
8.1 reagieren
8.1.1 JSX
- In React basieren alle Komponenten-Rendering-Funktionen auf JSX. JSX ist syntaktischer Zucker zum Schreiben von JavaScript mithilfe der XML-Syntax.
JSX, eine JavaScript-Syntaxerweiterung. Wir empfehlen die Verwendung von JSX zur Beschreibung von Benutzeroberflächen in React. JSX mag auf den ersten Blick wie eine Vorlagensprache aussehen, tatsächlich ist es jedoch vollständig in JavaScript implementiert.
JSX wird verwendet, um Elemente in React zu deklarieren.
- JSX selbst ist auch ein Ausdruck. Nach der Kompilierung wird JSX tatsächlich in ein gewöhnliches JavaScript-Objekt konvertiert. Dies bedeutet, dass Sie JSX tatsächlich in einer if- oder for-Anweisung verwenden, es einer Variablen zuweisen, es als Parameter übergeben oder als Rückgabewert verwenden können. JSX sagt, dass handgeschriebene Rendering-Funktionen die folgenden Vorteile haben:
-
Sie können die volle Funktionalität der Programmiersprache JavaScript nutzen, um Ihre Ansichtsseiten zu erstellen. Sie können beispielsweise temporäre Variablen oder die mit JS gelieferte Flusskontrolle verwenden und direkt auf den Wert im aktuellen JS-Bereich verweisen usw.- Die Unterstützung der Entwicklungstools für JSX ist im Vergleich zu anderen derzeit verfügbaren Vue-Vorlagen relativ weit fortgeschritten (z. B. Linting, Typprüfung, automatische Vervollständigung des Editors). 8.1.2 CSS innerhalb des Komponentenbereichs Komponenten, Glamour und Emotion). Dies führt ein neues komponentenorientiertes Stilparadigma ein, das sich vom normalen CSS-Schreibprozess unterscheidet. Darüber hinaus wird zwar unterstützt, CSS zum Zeitpunkt der Erstellung in ein separates Stylesheet zu extrahieren, das Bundle erfordert jedoch in der Regel ein Laufzeitprogramm, damit diese Stile wirksam werden. Während Sie JavaScript zur flexiblen Handhabung von Stilen verwenden können, müssen Sie auch Kompromisse bei der Bundle-Größe und dem Laufzeitaufwand eingehen.
8.2 vue
8.2.1 Vorlagen Vorlagensyntax
Für viele Entwickler, die an HTML gewöhnt sind, sind Vorlagen natürlicher zu lesen und zu schreiben als JSX. Natürlich gibt es hier ein Element der subjektiven Präferenz, aber wenn dieser Unterschied zu einer Verbesserung der Entwicklungseffizienz führt, dann hat er einen objektiven Wert. HTML-basierte Vorlagen erleichtern die schrittweise Migration vorhandener Anwendungen zu Vue.
Dies erleichtert auch Designern und neuen Entwicklern das Verständnis und die Teilnahme am Projekt. Sie können sogar andere Vorlagenpräprozessoren wie Pug verwenden, um Vue-Vorlagen zu schreiben.
-
Vue.js verwendet eine HTML-basierte Vorlagensyntax, die es Entwicklern ermöglicht, das DOM deklarativ an die Daten der zugrunde liegenden Vue-Instanz zu binden. Alle Vue.js-Vorlagen sind legales HTML und können von Browsern und HTML-Parsern analysiert werden, die der Spezifikation folgen.- In der zugrunde liegenden Implementierung kompiliert Vue Vorlagen in virtuelle DOM-Rendering-Funktionen. In Kombination mit dem Antwortsystem kann Vue bei einer Änderung des Anwendungsstatus die Mindestkosten für das erneute Rendern der Komponente intelligent berechnen und auf DOM-Vorgänge anwenden.
- 8.2.2 CSS für Einzeldateikomponenten
Einzeldateikomponenten geben Ihnen die volle Kontrolle über das CSS - in derselben Datei als Teil des Komponentencodes.
- Die Stileinstellung in der Einzeldateikomponente von Vue ist sehr flexibel. Mit vue-loader können Sie jeden Präprozessor und Postprozessor verwenden und sogar CSS-Module tief integrieren – alles in
8.3 Zusammenfassung
-
- Abstrakter betrachtet können wir Komponenten in zwei Kategorien einteilen: eine ist ansichtsorientiert (präsentationsorientiert) und die andere ist teilweise logisch (logisch). Wir empfehlen die Verwendung von Vorlagen für Ersteres und JSX oder Renderfunktionen für Letzteres. Der Anteil dieser beiden Arten von Komponenten variiert je nach Anwendungstyp, aber insgesamt stellen wir fest, dass es weitaus mehr Präsentationskomponenten als logische Komponenten gibt. 9. Nutzungsszenarien 9.1 Wählen Sie React wird einen Entwickler unbewusst eher dazu bringen, sich Vue zuzuwenden. Denn vorlagenbasierte Anwendungen sind auf den ersten Blick einfacher zu verstehen und schneller auszuführen. Diese Vorteile führen jedoch zu technischen Schulden, die die Skalierung von Anwendungen in größerem Maßstab verhindern. Vorlagen sind anfällig für schwer zu erkennende Laufzeitfehler und lassen sich auch nur schwer testen, umgestalten und zerlegen. Im Gegensatz dazu können Javascript-Vorlagen in Komponenten mit guter Zerlegung und trockenem (DRY) Code organisiert werden, der wiederverwendbar und testbar ist. Vue verfügt auch über ein Komponentensystem und Rendering-Funktionen, aber das Rendering-System von React ist konfigurierbarer und verfügt über Funktionen wie flaches Rendering, das in Kombination mit den Testtools von React verwendet werden kann, um den Code besser testbar und wartbar zu machen.
9.1.2 Wir freuen uns auf ein Framework, das sowohl für Web- als auch für native APPs geeignet ist – wählen Sie React
React Native ist eine Bibliothek, die Javascript verwendet, um mobile native Anwendungen (iOS, Android) zu erstellen. Es ist dasselbe wie React.js, außer dass es anstelle von Webkomponenten native Komponenten verwendet. Wenn Sie React.js gelernt haben, können Sie schnell mit React Native beginnen und umgekehrt. Die Bedeutung besteht darin, dass Entwickler lediglich eine Reihe von Kenntnissen und Tools benötigen, um Webanwendungen und mobile native Anwendungen zu entwickeln. Wenn Sie gleichzeitig Webentwicklung und mobile Entwicklung betreiben möchten, hat React ein tolles Geschenk für Sie vorbereitet.
Alibabas Weex ist ebenfalls ein plattformübergreifendes UI-Projekt. Es ist derzeit von Vue inspiriert und plant, Vue in Zukunft vollständig zu integrieren. Da Vue HTML-Vorlagen als Kernbestandteil seines Designs verwendet und vorhandene Funktionen kein benutzerdefiniertes Rendering unterstützen, ist es schwer vorstellbar, dass die aktuellen plattformübergreifenden Funktionen von Vue.js so leistungsstark sein können wie React und React Native.9.1.3 Wir freuen uns auf das größte Ökosystem – wählen Sie React
-
Es besteht kein Zweifel daran, dass React derzeit das beliebteste Front-End-Framework ist. Es verzeichnet über 2,5 Millionen Downloads pro Monat auf NPM, verglichen mit 225.000 bei Vue. Popularität ist nicht nur eine oberflächliche Zahl, sie bedeutet mehr Artikel, Tutorials und mehr Stack Overflow-Antworten. Sie bedeutet auch mehr Tools und Plug-Ins, die in Projekten verwendet werden können, sodass Entwickler nicht mehr allein sind. Beide Frameworks sind Open Source, aber React wurde bei Facebook geboren und wird von Facebook unterstützt. Sowohl seine Entwickler als auch Facebook versprechen, React weiterhin zu pflegen. Im Gegensatz dazu ist Vue das Werk des unabhängigen Entwicklers You Yuxi. You Yuxi betreut Vue derzeit hauptberuflich. Es gibt auch einige Unternehmen, die Vue finanzieren, aber der Umfang ist nicht mit Facebook und Google vergleichbar. Aber seien Sie versichert, dass das Vue-Team aufgrund seiner geringen Größe und Unabhängigkeit kein Nachteil ist. Noch lobenswerter ist, dass Vue im Vergleich dazu nur 54 offene und 3456 geschlossene Probleme hat. React hat bis zu 530 offene und 3447 geschlossene Probleme. 9.2 Wählen Sie Vue. Datenbindungsausdrücke verwenden die Mustache-Syntax ähnlich wie Angular, und Direktiven (spezielle HTML-Attribute) werden verwendet, um der Vorlage Funktionalität hinzuzufügen.
Vorlagen sind für neue Entwickler, die von der Standard-Webentwicklungsmethode ausgehen, leichter zu verstehen. Aber auch einige erfahrene Entwickler mögen Vorlagen, da Vorlagen Layout und Funktionalität besser trennen können und auch Vorlagen-Engines wie Pug verwenden können. Der Preis für die Verwendung von Vorlagen besteht jedoch darin, dass Sie die gesamte HTML-Erweiterungssyntax erlernen müssen, während für die Rendering-Funktion nur Standard-HTML und JavaScript erforderlich sind. Und im Vergleich zu Vorlagen sind Rendering-Funktionen einfacher zu debuggen und zu testen. Selbstverständlich darf Vue aus diesem Grund nicht fehlen, denn Vue2.0 bietet die Möglichkeit, Templates oder Rendering-Funktionen zu nutzen.
-
9.2.2 Ich freue mich auf etwas Einfaches, das „einfach funktioniert“ – entscheiden Sie sich für Vue
- Ein einfaches Vue-Projekt kann ohne Übersetzung direkt im Browser ausgeführt werden, sodass die Verwendung von Vue genauso einfach sein kann wie die Verwendung von jQuery. Natürlich ist dies mit React technisch möglich, aber typischer React-Code basiert stark auf JSX- und ES6-Funktionen wie Klassen.
Die Einfachheit von Vue spiegelt sich noch deutlicher in der Programmierung wider. Vergleichen wir, wie die beiden Frameworks mit Anwendungsdaten (also dem Zustand) umgehen. - React bestimmt, wann Inhalte im DOM erneut gerendert und gerendert werden sollen, indem der aktuelle Status mit dem vorherigen Status verglichen wird. Daher ist ein unveränderlicher Status erforderlich.
Daten in Vue sind mutiert, sodass derselbe Vorgang prägnanter aussieht.
Werfen wir einen Blick darauf, wie die Zustandsverwaltung in Vue erfolgt. Beim Hinzufügen eines neuen Objekts zum Status durchläuft Vue alle darin enthaltenen Eigenschaften und konvertiert sie in Getter- und Setter-Methoden. Jetzt beginnt das Antwortsystem von Vue, den Status zu verfolgen, und ändert sich automatisch, wenn sich der Inhalt im Status ändert . Rendern Sie das DOM erneut. Lobenswert ist, dass der Vorgang zum Ändern des Status in Vue nicht nur einfacher ist, sondern das Re-Rendering-System auch schneller und effizienter ist als das von React. - Das Antwortsystem von Vue weist noch einige Fallstricke auf, zum Beispiel: Es kann das Hinzufügen und Löschen von Attributen und bestimmte Array-Änderungen nicht erkennen. Zu diesem Zeitpunkt müssen Sie die Set-Methode ähnlich wie React in der Vue-API verwenden, um das Problem zu lösen.
- Wenn sich der Status der Anwendung ändert, erstellen sowohl React als auch Vue ein virtuelles DOM und synchronisieren es mit dem realen DOM. Beide haben ihre eigenen Möglichkeiten, diesen Prozess zu optimieren.
Vue-Kernentwickler haben einen Benchmark-Test bereitgestellt, der zeigt, dass das Rendering-System von Vue schneller ist als das von React. Die Testmethode besteht darin, eine Liste mit 10.000 Elementen 100 Mal zu rendern. Die Ergebnisse sind wie unten dargestellt. Aus praktischer Sicht ist dieser Benchmark nur für Randfälle relevant und wird in den meisten Anwendungen nicht sehr oft durchgeführt, sodass dies nicht als wichtiger Vergleichspunkt angesehen werden sollte. Allerdings ist die Seitengröße für alle Projekte relevant, und auch hier ist Vue führend, denn die aktuelle Version wiegt komprimiert nur 25,6 KB. Um die gleiche Funktionalität in React zu erreichen, benötigen Sie React DOM (37,4 KB) und React mit Add-on-Bibliothek (11,4 KB), insgesamt 44,8 KB, was fast der doppelten Größe von Vue entspricht. Doppelte Größe bringt nicht doppelte Funktionalität. -
Clientseitige Rendering-Route: 1. Fordern Sie ein HTML an -> in der HTML-CSS-Datei -> 4. Warten Sie, bis die JS-Datei heruntergeladen und initialisiert wurde -> 6. Der JS-Code kann endlich ausgeführt werden und der JS-Code fordert Daten von an das Backend (Ajax/Fetch) -> 7. Warten Sie, bis die Backend-Daten zurückgegeben werden -> 8. React-Dom (Client) rendert die Daten von Grund auf in eine Antwortseite, um die serverseitige Rendering-Route abzuschließen : 1. Fordern Sie ein HTML an –> 2. Der Server fordert Daten an (Intranet-Anfragen sind schnell) –> Inhalt -> 5. Der Client fordert die JS-Datei an-> 6. Warten Sie, bis die JS-Datei geladen und initialisiert ist-> ) vervollständigt das Rendern des verbleibenden Teils (kleiner Inhalt, schnelles Rendern)
- 10.1 React
React bietet zwei Funktionen, die für serverseitige Rendering-Komponenten verwendet werden können: React.renderToString und React.render-ToStaticMarkup. Sie müssen beim Entwerfen einer ReactComponent für das serverseitige Rendering vorausschauend sein und die folgenden Aspekte berücksichtigen.
- Wählen Sie die optimale Rendering-Funktion. So unterstützen Sie den asynchronen Zustand von Komponenten.
- So übergeben Sie den Initialisierungsstatus der Anwendung an den Client.
- Welche Lebenszyklusfunktionen können für das serverseitige Rendering verwendet werden?
- So stellen Sie homogene Routing-Unterstützung für Anwendungen bereit.
- Verwendung von Singleton, Instanz und Kontext.
10.2 vue
9.2.3 Erwarten Sie, dass Ihre Anwendung so klein und schnell wie möglich ist – wählen Sie Vue
10. Serverseitiges Rendering (SSR)
Reacts virtuelles DOM ist der Schlüssel zu seiner Verwendung für serverseitiges Rendern. Zuerst wird jede ReactComponent im virtuellen DOM gerendert, und dann verwendet React das virtuelle DOM, um den geänderten Teil des Browser-DOM zu aktualisieren. Das virtuelle DOM fungiert als speicherinterne DOM-Darstellung, die React die beste Leistung in Nicht-DOM bietet. Browserumgebungen wie Node.js bieten Ihnen die Möglichkeit, dass React einen String aus einem virtuellen DoM generieren kann. Anstatt das echte DOM zu aktualisieren, können wir auf dem Client und dem Server dieselbe React-Komponente verwenden.
1. Was ist Server Side Rendering (SSR)?
Vue.js ist ein Framework zum Erstellen clientseitiger Anwendungen. Standardmäßig können Vue-Komponenten im Browser ausgegeben werden, um DOM zu generieren und DOM zu manipulieren. Es ist jedoch auch möglich, dieselbe Komponente als HTML-Strings auf der Serverseite zu rendern, sie direkt an den Browser zu senden und schließlich das statische Markup auf dem Client zu einer vollständig interaktiven Anwendung zu „mischen“.
Vom Server gerenderte Vue.js-Anwendungen können auch als „isomorph“ oder „universal“ betrachtet werden, da der Großteil des Anwendungscodes sowohl auf dem Server als auch auf dem Client ausgeführt werden kann.
2. Vorteile des serverseitigen Renderings
– Bessere SEO, da Suchmaschinen-Crawler die vollständig gerenderte Seite direkt anzeigen können.
– Schnellere Bereitstellung von Inhalten, insbesondere bei langsamen Netzwerkbedingungen oder langsamen Geräten. Sie müssen nicht warten, bis das gesamte JavaScript heruntergeladen und ausgeführt wurde, bevor vom Server gerendertes Markup angezeigt wird, sodass Ihre Benutzer schneller eine vollständig gerenderte Seite sehen. Dies führt im Allgemeinen zu einer besseren Benutzererfahrung und ist entscheidend für Anwendungen, bei denen die Zeit bis zum Inhalt in direktem Zusammenhang mit der Conversion-Rate steht.
11. Anbei: React-Konzept
1. Teilen Sie das UI-Diagramm in Komponentenebenen auf
2. Verwenden Sie React, um eine statische Version zu erstellen
- Übergeben Sie die Benutzeroberfläche ohne Interaktion. Es ist am besten, diese Prozesse zu entkoppeln, da die Erstellung einer statischen Version mehr Codierung und weniger logisches Denken erfordert, während das Hinzufügen von Interaktion mehr logisches Denken als Codierung erfordert.
- Verwenden Sie beim Erstellen statischer Versionen keinen Status.
- Sie können Anwendungen von oben nach unten oder von unten nach oben erstellen. Das heißt, Sie können mit der Erstellung von der Komponente der höchsten Ebene (d. h. FilterableProductTable) oder der Komponente der niedrigsten Ebene (ProductRow) beginnen. Bei einfacheren Beispielen ist die Top-Down-Methode in der Regel einfacher, während bei größeren Projekten die Bottom-Up-Methode einfacher ist und das Schreiben von Tests während der Erstellung erleichtert.
- Der unidirektionale Datenfluss von React (auch Einwegbindung genannt) stellt sicher, dass alles modular und schnell ist.
3. Definieren Sie eine minimale (aber vollständige) Darstellung des UI-Status
-
Denken Sie über die Daten in der Beispielanwendung nach. Schauen wir uns die einzelnen Daten an und finden Sie heraus, welcher Status vorliegt. Denken Sie einfach über drei Fragen zu den einzelnen Daten nach:
- Werden sie vom Elternteil über Requisiten weitergegeben? Wenn ja, ist er möglicherweise nicht im Staat.
- Ist es über die Zeit konstant? Wenn ja, ist es wahrscheinlich kein Status.
- Können Sie es basierend auf anderen Zuständen oder Requisiten in der Komponente berechnen? Wenn ja, ist es kein Zustand.
4. Bestimmen Sie, wo sich Ihr Bundesstaat befinden soll.
-
Für jeden Bundesstaat in Ihrer Anwendung:
- Bestimmen Sie jede Komponente, die diesen Bundesstaat zum Rendern benötigt.
- Suchen Sie eine Komponente mit öffentlichem Eigentümer (eine Komponente, die hierarchisch höher ist als alle anderen Komponenten, die diesen Status benötigen).
- Diese Komponente mit öffentlichem Eigentümer oder eine andere Komponente auf höherer Ebene sollte diesen Status besitzen.
- Wenn Sie keine Komponente finden, die den Staat besitzen kann, erstellen Sie eine Komponente, die nur den Staat hält, und fügen Sie sie höher als die Komponente des öffentlichen Eigentümers hinzu. 5. Reverse-Datenfluss hinzufügen - Einfache Syntax und Projekterstellung
Zu den Vorteilen von React gehören:
– Besser geeignet für große Anwendungen und bessere Testbarkeit– Sowohl für Web als auch für native Apps geeignet – Mehr Support und Tools mit a größeres Ökosystem – Und tatsächlich sind React und Vue beide sehr gute Frameworks, sie haben mehr Gemeinsamkeiten als Unterschiede und die meisten davon sind die gleichen. Die besten Funktionen sind die gleichen: – Schnelles Rendern mit Virtual DOM
– Leichtgewichtig– Reaktionsschnell und komponentisiert
– Serverseitiges Rendering– Einfach zu integrierende Routing-Tools, Verpackungstools und Statusverwaltungstools – Hervorragender Support und Community
Verwandte Empfehlungen: „vue.js Tutorial
“
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen ReactJS und VueJS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eingehende Analyse des White-Screen-Problems beim Routing-Switching in Vue (mit Code)
- Eine kurze Analyse des Problems des Eintrags-Caching in Vue (Code-Sharing)
- Installieren Sie Knoten-, Vue- und andere Umgebungskonfigurationen in einer MAC-Umgebung
- Ein Artikel, der erklärt, wie man asynchrone Anfragen durch Routing-Switching in Vue beendet (mit Code)
- Die benutzerdefinierte Vue-Navigationsmenükomponente von Uniapp vervollständigt die dynamische Hervorhebung des Menüs

