Heim >Web-Frontend >View.js >Die benutzerdefinierte Vue-Navigationsmenükomponente von Uniapp vervollständigt die dynamische Hervorhebung des Menüs
Die benutzerdefinierte Vue-Navigationsmenükomponente von Uniapp vervollständigt die dynamische Hervorhebung des Menüs
- 灭绝师太Original
- 2021-08-26 16:18:232916Durchsuche
N Vor ein paar Tagen habe ich das UniApp-Framework zum Schreiben eines Projekts verwendet. Sie müssen die Vue-Navigationsmenükomponente anpassen und die dynamische Dynamik des Menüs vervollständigen. Kurz gesagt, welcher Punkt wird in der Registerkartenkomponente hervorgehoben. [Verwandte Empfehlung: „
vue.js Tutorial“]
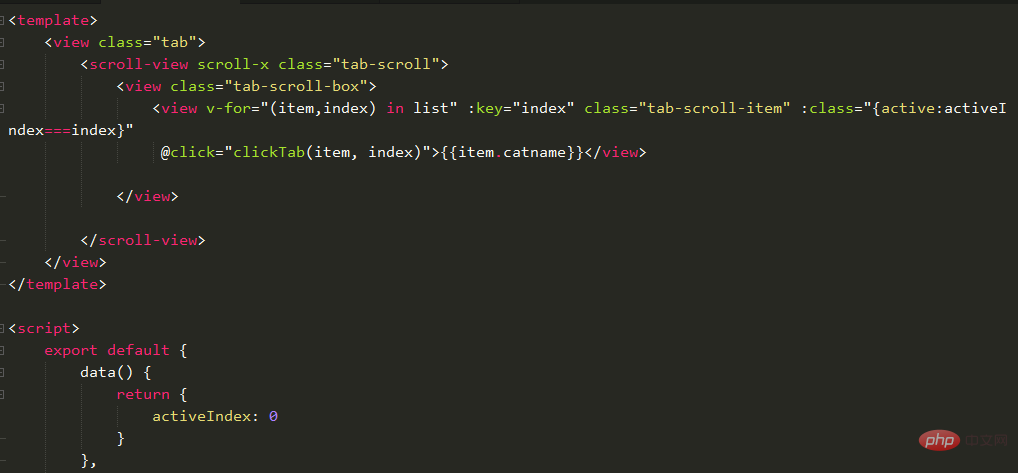
Hier müssen Sie die Uniapp-Scroll-View-Komponente verwenden, um das horizontale Verschieben des Navigationsmenüs zu realisieren. <script>
export default {
name: "tab",
data() {
return {
activeIndex:0
};
},
// 组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板中直接饮用父组件的数据。要让子组件使用父组件的数据,需要通过子组件的 props 选项。子组件要显示的用 props 声明它期望获得的数据
// 借助watch可以监听data或者 props 值的变化
watch:{
tabIndex(newVal,oldVal)
{
// console.log(newVal,oldVal);
this.activeIndex = newVal
}
},
//接收来自主组件的值 list
props: {
list: {
type: Array,
default () {
return []
}
}
},
methods:{
clickTab(item,index)
{
// console.log(item,index);
this.activeIndex = index
// tab是自定义事件名 派发给组件的调用者 index.vue
this.$emit("tab",{
data:item,
index:index
})
}
}
}
</script>Der tab.vue-Stil lautet wie folgt:
<style>
.tab{
display: flex;
width: 100%;
border-bottom: 1px solid #f5f5f5;
.tab-srcoll{
display: flex;
overflow: hidden;
box-sizing: border-box;
.tab-srcoll-box{
display: flex;
height: 45px;
align-items: center;
flex-wrap: nowrap;
box-sizing: border-box;
.tab-srcoll-item{
color: #333;
flex-shrink: 0;
font-size: 14px;
padding: 0 10px;
&.active{
color: $chloe-base-color;
}
}
}
}
}
</style>  Rufen Sie die tab.vue-Komponente auf der index.vue-Seite der Hauptkomponente auf und empfangen Sie das von der gesendete Tab-Ereignis Unterkomponente
Rufen Sie die tab.vue-Komponente auf der index.vue-Seite der Hauptkomponente auf und empfangen Sie das von der gesendete Tab-Ereignis Unterkomponente
<template>
<view class="home">
<tab :list="list" @tab="tab" ></tab>
</view>
</template> <script>
export default {
data() {
return {
list: [],
activeIndex:0
};
},
onLoad() {
this.getTabList()
},
onShow(){
},
methods: {
tab({
data,
index
}) {
// console.log(data.catname,index);
this.activeIndex = index
},
async getTabList() {
const res = await this.$myRequest({
url: 'tab'
})
const {
data
} = res
this.list = data
}
}
}
</script> const BASE_URL = 'http://inews.io/'这里可以换成你后端接口的域名
export const myRequest = (options) => {
const {
url,
method,
data,
timeout
} = options
return new Promise((resolve, reject) => {
uni.request({
url: BASE_URL + url,
method: method || 'GET',
data: data || {},
timeout:timeout || 3000,
success: (res) => {
if (res.statusCode !== 200) {
uni.showToast({
title: '请求数据失败',
duration: 1000,
icon: 'none'
});
}
resolve(res)
},
fail: (err) => {
uni.showToast({
title: '请求接口失败',
duration: 1000,
icon: 'none'
});
reject(err)
}
})
})
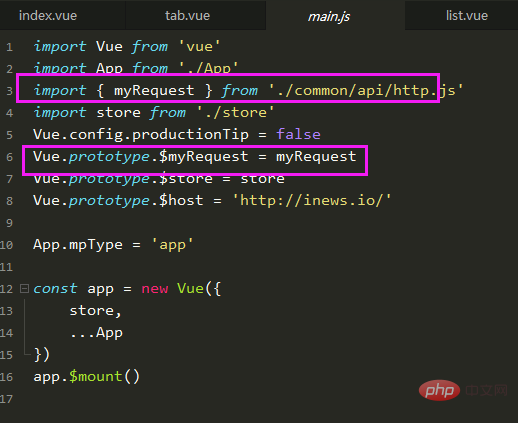
}Führen Sie dann die registrierte globale Variable in main.js ein
gefällt Ihnen kann $myRequest global verwenden, um Netzwerkanfragen zu initiieren.
Der endgültige Effekt ist im Bild dargestellt:
Verwandte Empfehlungen:


Das obige ist der detaillierte Inhalt vonDie benutzerdefinierte Vue-Navigationsmenükomponente von Uniapp vervollständigt die dynamische Hervorhebung des Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

