Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie erstelle ich mit HTML und CSS einen Glas-/Unschärfeeffekt?
Wie erstelle ich mit HTML und CSS einen Glas-/Unschärfeeffekt?
- 藏色散人Original
- 2021-08-30 15:12:271972Durchsuche
Im vorherigen Artikel „HTML/CSS zum Erzielen eines unterhaltsamen Textflüssigkeitsfülleffekts“ habe ich Ihnen vorgestellt, wie Sie mit HTML/CSS einen unterhaltsamen Textflüssigkeitsfülleffekt erzielen können ~
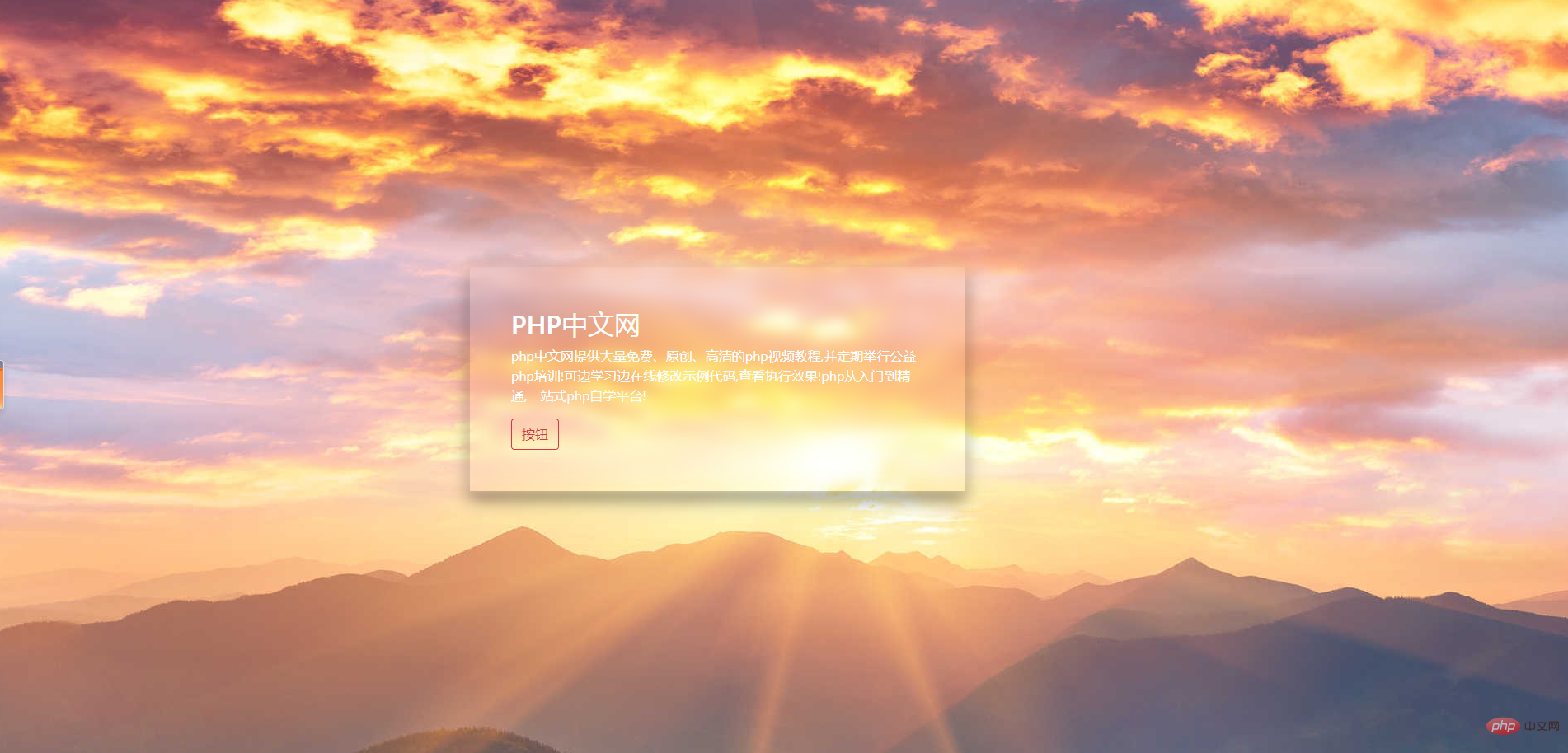
In diesem Artikel werde ich Ihnen vorstellen, wie Sie mit HTML und CSS eine Überlagerung mit Glas-/Unschärfeeffekt erstellen.
Was ist die konkrete Wirkung?
Gehen wir direkt zum vollständigen Code:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2>PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
</html>Der Effekt ist wie folgt:

Hier müssen Sie hauptsächlich das Filterattribut und den :before-Selektor beherrschen:
Filterattribut:
Der Filter Das Attribut definiert das Element (normalerweise sind es die visuellen Effekte (z. B. Unschärfe und Sättigung) von ).
Hinweis: Das nicht standardmäßige „Filter“-Attribut, das von älteren Versionen von Internet Explorer (4.0 bis 8.0) unterstützt wird, ist veraltet. IE8- und niedrigere Browser verwenden normalerweise das Opazitätsattribut.
:before selector:
:before selector fügt Inhalte vor dem Inhalt des ausgewählten Elements ein. Verwenden Sie das Inhaltsattribut, um den einzufügenden Inhalt anzugeben.
Hinweis: Für :before in IE8 und früheren Versionen muss deklariert werden.
Die chinesische Website-Plattform verfügt über zahlreiche Video-Lehrressourcen. Willkommen zum Erlernen von „CSS-Video-Tutorial“ und „HTML-Video-Tutorial“!
Das obige ist der detaillierte Inhalt vonWie erstelle ich mit HTML und CSS einen Glas-/Unschärfeeffekt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS einen einfachen Heartbeat-Effekt erstellen (detaillierte Code-Erklärung)
- Sehr praktisch! CSS implementiert den dynamischen Effekt des Drückens, wenn auf eine Schaltfläche geklickt wird
- Verwenden Sie CSS3, um praktische Ladeanimationseffekte (zwei Arten) zu erstellen.
- HTML/CSS realisiert einen interessanten Textflüssigkeitsfülleffekt

