Heim >Web-Frontend >View.js >Welche drei Möglichkeiten gibt es, Parameter in Vue zu übergeben?
Welche drei Möglichkeiten gibt es, Parameter in Vue zu übergeben?
- 青灯夜游Original
- 2021-09-01 10:48:0527877Durchsuche
Vue bietet drei Möglichkeiten, Parameter zu übergeben: 1. Verwenden Sie das Namensattribut der Route, um Parameter zu übergeben, und empfangen Sie Parameter über „$route.name“. 2. Übergeben Sie Parameter über das „to“-Attribut im Router-Link Pfad Um Routing-Komponenten abzugleichen, verwenden Sie eine URL, um Parameter zu übergeben.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Der erste: Verwenden Sie den Namen zum Übergeben
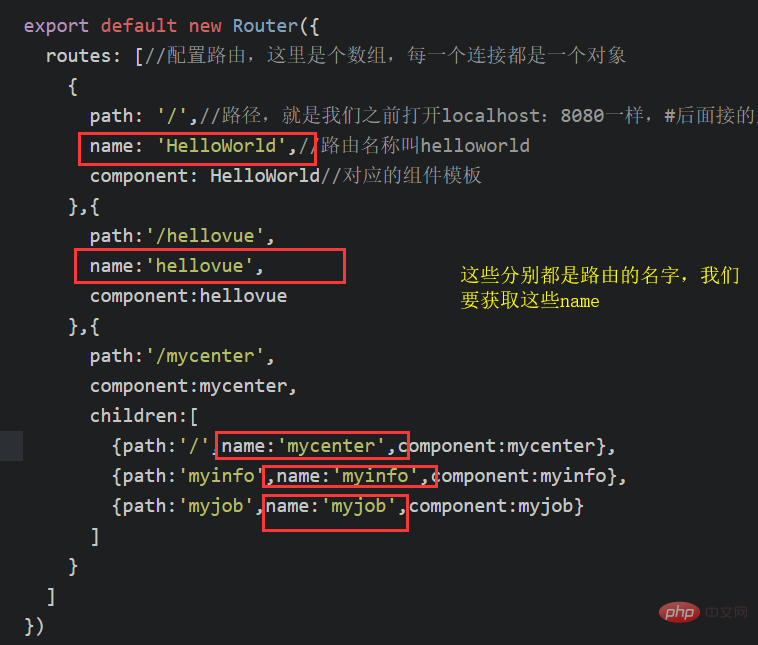
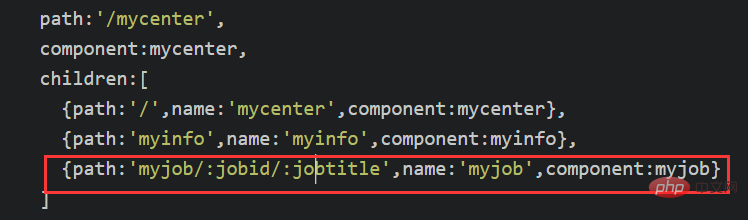
Vorher wurde beim Konfigurieren des Routings ein Name angezeigt, aber ich weiß nicht, wozu er konkret verwendet werden kann, um Parameter beim Routing zu übergeben. Schreiben Sie den Namen der Route in index.js

Empfangsparameter:
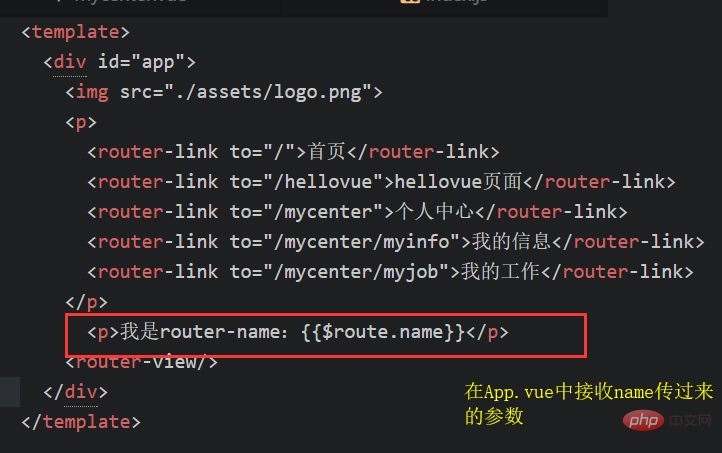
Fügen Sie
<p>我是router-name:{{$route.name}}</p>
zu der Seite hinzu, auf der wir sie empfangen müssen. Ich erhalte sie beispielsweise hier in APP.vue Ich hoffe, dass die Parameter auf jeder Seite, die ich wechsle, zu sehen sind.
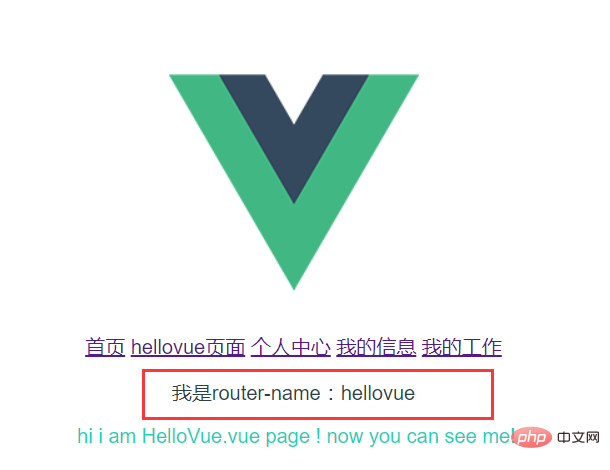
Sehen Sie sich die Ergebnisse an:


Aber diese Methode wird nicht häufig verwendet, weil wir denken, dass sie nicht sehr regelmäßig ist.
Zweitens: Verwenden Sie das to-Attribut im Router-Link, um Parameter zu übergeben: <router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a Zunächst müssen Parameter in einer ähnlichen Form wie Objekte übergeben werden ;
c.name ist der Name, den wir beim Konfigurieren des Routings verwendet haben;
d-Parameter liegen ebenfalls in Form von Objekten vor.
Üben Sie es:
a. Ändern Sie in APP.vue den Pfad in to zu dem oben genannten
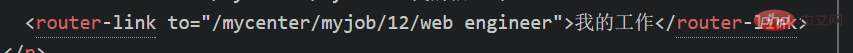
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue页面</router-link>Hier achten wir auf die Schreibweise von to, mit einem Doppelpunkt davor, da es gebunden ist, und übergeben einen Benutzernamen dort ist der Wert tomcat
b. Konfigurieren Sie hellovue in index.js mit dem Namen hellovue, der dem Namen oben entspricht
c. Empfangen Sie Parameter in hellovue.vue <p>传递的名字是:{{$route.params.username}}</p> und sehen Sie das Ergebnis: 

Verwenden Sie Doppelpunkte, um Parameter in der Routing-Datei zu übergeben. Dies ist die Bindung von Parametern. a, ändern Sie index.js Pfad, hier ändern wir die myjob.vue-Komponente
b, übergeben Parameter in der App.vue-Komponente


vue.js Tutorial
“Das obige ist der detaillierte Inhalt vonWelche drei Möglichkeiten gibt es, Parameter in Vue zu übergeben?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel, der erklärt, wie man asynchrone Anfragen durch Routing-Switching in Vue beendet (mit Code)
- Die benutzerdefinierte Vue-Navigationsmenükomponente von Uniapp vervollständigt die dynamische Hervorhebung des Menüs
- Vue this.$set fügt einem Objekt in Daten eine Eigenschaft hinzu
- Eine kurze Analyse der Web-Front-End-Projektoptimierung in Vue (mit Code)

